suchmoon (OP)
Legendary

 Offline Offline
Activity: 3654
Merit: 8922
https://bpip.org


|
 |
March 25, 2019, 06:52:00 PM |
|
I'm kinda torn whether I should bump this. It's like giving a box of matches to a toddler.
Speaking of which, I recently earned a bad report by accidentally clicking one of these buttons on a post I didn't intend to report (it was Quickseller's post but as I said - total accident). So be careful. You get a few seconds to close the report tab before it gets submitted.
|
|
|
|
|
|
|
|
|
|
The Bitcoin software, network, and concept is called "Bitcoin" with a capitalized "B". Bitcoin currency units are called "bitcoins" with a lowercase "b" -- this is often abbreviated BTC.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
|
|
|
|
o_e_l_e_o
In memoriam
Legendary

 Offline Offline
Activity: 2268
Merit: 18510

|
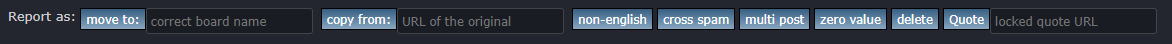
Definitely worth a bump. I've found I can reduce the delay of 5000 on line 21 of bct-content.js to 4000 without running in to any problems. I'll also post my edited .css file in case anyone wants to steal my appearance. Essentially I made the buttons all right aligned so they aren't directly in my eye line when reading, and made them blend in more with the general theme. Appearances and code below. If you do right align everything you will also need to switch the order of the "button_container.appendChild(url_field)" and "button_container.appendChild(create_button)" lines in bct-content.js, so the text boxes still appear in the correct place.  div.post {
border-left: 4px transparent solid;
}
div.post.post-wait {
opacity: 0.5;
}
div.post.post-error {
border-left: 4px red solid;
}
div.post.post-success {
border-left: 4px yellow solid;
}
.bct-report-button-container {
margin-top: 10px;
margin-bottom: 40px;
}
.bct-report-input {
float: right;
margin-right: 4px;
height: 16px;
}
.bct-report-button, .bct-report-button:hover {
float: right;
background-image: linear-gradient(#375F82, #88A6C0);
border: 1px solid black;
margin-left: 4px;
padding: 3px 5px 3px 5px;
transform: none;
color: #ffffff;
}
.bct-report-button:hover {
cursor: pointer;
} |
|
|
|
|
HCP
Legendary

 Offline Offline
Activity: 2086
Merit: 4316
<insert witty quote here>

|
 |
June 07, 2019, 06:29:15 AM |
|
If anyone cares, I managed to get this working for Chrome...  I had to use the Mozilla webextension-polyfill library to wrap the script as it uses the browser.* namespace... Chrome insists on chrome.*  I also modified o_e_l_e_o's .css to fix the order of the buttons and also get the "Report as:" text into the correct place. As always... this is " AT YOUR OWN RISK"... I accept no responsibility if you get banned for spamming mods!  1. 1. Download the latest browser-polyfill.js from here, put it in the same directory as the other files from OP: https://github.com/mozilla/webextension-polyfill/releases(HINT: click on the unpkg.com link... ie. for 0.4.0: https://unpkg.com/webextension-polyfill@0.4.0/dist/)2. Modify the manifest.json to reference the browser-polyfill.js BEFORE the other .js files and to fix the "version" error (apparently Chrome doesn't like the 'b' in 0.1b  ): {
"manifest_version": 2,
"name": "BCT Helper",
"version": "0.1.1",
"description": "Adds some automation for bitcointalk.org.",
"content_scripts": [
{
"matches": [ "*://bitcointalk.org/*" ],
"js": [ "browser-polyfill.js","bct-content.js" ],
"css": [ "bct-content.css" ],
"run_at": "document_idle"
}
],
"background":
{
"scripts": ["browser-polyfill.js","bct-background.js"]
},
"permissions": [
"tabs"
]
}
Enable "Developer Mode" in Chrome Extension settings 4. Then click "Load unpacked" in Chrome Extension settings, browse to the directory where you placed all the files and click "Select Folder" PROTIP: If you find that when you try to report a post, it opens a new tab in the background, but then doesn't appear to actually submit the report... try reading the OP again carefully 
NOTE: This fix is ONLY needed if you use o_e_l_e_o's .css!!!This is the fix for .css to put the "Report as:" text on the right with the buttons. div.post {
border-left: 4px transparent solid;
}
div.post.post-wait {
opacity: 0.5;
}
div.post.post-error {
border-left: 4px red solid;
}
div.post.post-success {
border-left: 4px yellow solid;
}
.bct-report-button-container {
float: right;
margin-top: 10px;
margin-bottom: 40px;
}
.bct-report-input {
float: right;
margin-right: 4px;
height: 16px;
}
.bct-report-button, .bct-report-button:hover {
float: right;
background-image: linear-gradient(#375F82, #88A6C0);
border: 1px solid black;
margin-left: 4px;
padding: 3px 5px 3px 5px;
transform: none;
color: #ffffff;
}
.bct-report-button:hover {
cursor: pointer;
}
This is the fix for the "copy from:" and "move to:" buttons and text boxes being in the wrong order You need to replace the code in bct_content.js with the following: console.log("BCT-CONTENT initialized");
console.log("Page: " + window.location.href);
console.log("Referrer: " + document.referrer);
function process_background_message(message, sender, send_response) {
browser.runtime.onMessage.removeListener(process_background_message);
console.log("Content script received background message: " + JSON.stringify(message));
if (message.action == "bct-tab-open-report" || message.action == "bct-tab-submit-report") {
if (message.comment !== undefined) {
document.getElementsByName("comment")[0].value = message.comment;
}
document.getElementsByName("comment")[0].focus();
message.result = "OK";
}
if (message.action == "bct-tab-submit-report") {
// mod report counts as post/PM for throttling - add a delay
setTimeout(() => {
send_response(message);
// Uncomment the next line to allow reports to be submitted automatically
//document.querySelector("input[type=submit][value=Submit]").click();
}, 5000);
} else {
send_response(message);
}
// this is needed to make the sender wait for a response
return true;
}
function report_post(post_container, thread_id, post_id, report_comment, auto_submit) {
post_container.classList.add("post-wait");
let event_detail = {
event_id: (Math.random().toString(36) + '000000000000000000').slice(2, 18),
action_name: "bct-report",
action_url: "https://bitcointalk.org/index.php?action=reporttm;topic=" + thread_id + ";msg=" + post_id,
action_payload: { post_id: post_id, comment: report_comment, auto: auto_submit }
};
browser.runtime.sendMessage(event_detail)
.then((message_response) => {
//console.log("message_response: " + JSON.stringify(message_response));
console.log("message_response size: " + JSON.stringify(message_response).length);
post_container.classList.remove("post-wait", "post-error", "post-success");
post_container.classList.add("post-success");
})
.catch((error) => {
console.log("Data request failed:");
console.log(error);
post_container.classList.remove("post-wait", "post-error", "post-success");
post_container.classList.add("post-error");
})
;
}
function extract_ids_from_url(post_url) {
let url_parts = post_url.split("#msg");
let post_id = url_parts[1];
let thread_id = url_parts[0].split(".msg")[0].split("?topic=")[1];
return [thread_id, post_id];
}
function create_button(post_container, button_title, report_comment, text_field, auto_submit) {
let button = document.createElement("button");
button.className = "bct-report-button";
button.innerText = button_title;
button.title = report_comment;
button.addEventListener("click", (e) => {
e.preventDefault();
if (text_field) {
if (text_field.value.trim()) {
report_comment += " " + text_field.value.trim();
} else {
alert("Required value missing");
return;
}
}
report_post(post_container, post_container.thread_id, post_container.post_id, report_comment, auto_submit);
});
return button;
}
function create_span(text) {
let span = document.createElement("span");
span.innerText = text;
return span;
}
function create_text_field(hint) {
let text_field = document.createElement("input");
text_field.className = "bct-report-input";
text_field.type = "text";
text_field.placeholder = hint;
return text_field;
}
// inject the buttons into each message
document.querySelectorAll("div.post").forEach(post_container => {
// Try to determine thread ID and post ID
let link_object = null;
if (post_container.parentNode.classList.contains("td_headerandpost")) {
// Thread view
// post -> td.td_headerandpost -> table ... -> div#subject_123456
link_object = post_container.parentNode.firstElementChild.querySelector("div[id^='subject_'] a");
} else {
// Other views: patrol, user's post history, user's thread history
let post_url_start = "https://bitcointalk.org/index.php?topic=";
// post -> td -> tr -> tbody -> tr ... -> a[href contains #msg123456]
link_object = post_container.parentNode.parentNode.parentNode.firstElementChild.querySelector("a[href^='" + post_url_start + "'][href*='#msg']");
}
if (link_object) {
[post_container.thread_id, post_container.post_id] = extract_ids_from_url(link_object.getAttribute("href"));
if (post_container.thread_id && post_container.post_id) {
let button_container = document.createElement("div");
button_container.className = "bct-report-button-container";
post_container.appendChild(button_container);
button_container.appendChild(create_span("Report as: "));
button_container.appendChild(create_button(post_container, "zero value", "zero-value shitpost", null, true));
button_container.appendChild(create_button(post_container, "multi post", "two or more consecutive posts in 24h", null, true));
button_container.appendChild(create_button(post_container, "cross spam", "spamming their service across multiple threads - please check post history", null, true));
button_container.appendChild(create_button(post_container, "non-english", "non-English post on English board", null, true));
let url_field = create_text_field("URL of the original");
button_container.appendChild(url_field);
button_container.appendChild(create_button(post_container, "copy from:", "copy-paste from:", url_field, true));
let board_field = create_text_field("correct board name");
button_container.appendChild(board_field);
button_container.appendChild(create_button(post_container, "move to:", "wrong board, should be in", board_field, true));
} else {
console.log("Found div.post and post URL but couldn't determine thread/post ID.");
}
} else {
console.log("Found div.post but couldn't find post URL.");
}
});
if (window.location.href.startsWith("https://bitcointalk.org/index.php?action=reporttm")) {
document.getElementsByName("comment")[0].style.width = "80%";
browser.runtime.onMessage.addListener(process_background_message);
}
if (window.location.href.startsWith("https://bitcointalk.org/index.php?board=")) {
if (document.referrer &&
document.referrer.startsWith("https://bitcointalk.org/index.php?action=reporttm") &&
document.referrer.endsWith(";a") // after automatic submission
) {
console.log("Attempting to close this tab...");
browser.runtime.sendMessage({ action_name: "close-this-tab" });
}
}
|
|
|
|
TheBeardedBaby
Legendary

 Offline Offline
Activity: 2184
Merit: 3134
₿uy / $ell

|
 |
June 07, 2019, 09:35:40 AM |
|
That's perfect. Works great on chrome.
Just wondering if it is possible for someone to add a link to the report history on the menu? It's will be easy to click and see your report history. Now i have to report a random post just to click the link there.
|
|
|
|
suchmoon (OP)
Legendary

 Offline Offline
Activity: 3654
Merit: 8922
https://bpip.org


|
 |
June 07, 2019, 12:57:04 PM |
|
That's perfect. Works great on chrome.
Just wondering if it is possible for someone to add a link to the report history on the menu? It's will be easy to click and see your report history. Now i have to report a random post just to click the link there.
Someone said I don't use enough spreads... so here you go: [...document.querySelectorAll(".maintab_back")].slice(-1)[0].insertAdjacentHTML('beforebegin', '<td class="maintab_back" valign="top"><a href="/index.php?action=reportlist;mine">My Reports</a></td>');Put it in the extension content script bct-content.js (global code - outside of functions) or in a userscript. This will add "MY REPORTS" before "LOGOUT". Adjust slice parameters to put it elsewhere. |
|
|
|
|
TheBeardedBaby
Legendary

 Offline Offline
Activity: 2184
Merit: 3134
₿uy / $ell

|
 |
June 07, 2019, 12:58:31 PM |
|
That's perfect. Works great on chrome.
Just wondering if it is possible for someone to add a link to the report history on the menu? It's will be easy to click and see your report history. Now i have to report a random post just to click the link there.
Someone said I don't use enough spreads... so here you go: [...document.querySelectorAll(".maintab_back")].slice(-1)[0].insertAdjacentHTML('beforebegin', '<td class="maintab_back" valign="top"><a href="/index.php?action=reportlist;mine">My Reports</a></td>');Put it in the extension or in a userscript. Will add "MY REPORTS" before "LOGOUT". Adjust slice parameters to put it elsewhere. That was quick, thank you  |
|
|
|
HCP
Legendary

 Offline Offline
Activity: 2086
Merit: 4316
<insert witty quote here>

|
 |
June 09, 2019, 08:52:49 PM |
|
Is that page meant to display a list of posts you have reported? All I see is my a brief overview of my "stats"... "You have reported 248 posts with 100% accuracy..." etc... but I don't see a list?  |
|
|
|
TryNinja
Legendary

 Offline Offline
Activity: 2828
Merit: 6984


|
 |
June 09, 2019, 08:59:17 PM
Last edit: June 09, 2019, 11:07:22 PM by TryNinja |
|
Is that page meant to display a list of posts you have reported? All I see is my a brief overview of my "stats"... "You have reported 248 posts with 100% accuracy..." etc... but I don't see a list?  You need to get 300 good reports to see that list. edit: 300 not 500. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
suchmoon (OP)
Legendary

 Offline Offline
Activity: 3654
Merit: 8922
https://bpip.org


|
 |
June 09, 2019, 10:58:11 PM |
|
Is that page meant to display a list of posts you have reported? All I see is my a brief overview of my "stats"... "You have reported 248 posts with 100% accuracy..." etc... but I don't see a list?  You need to report 500 posts to see that list. I thought it's 300 good reports... HCP, please report 52 posts and let us know if you see it  |
|
|
|
|
TryNinja
Legendary

 Offline Offline
Activity: 2828
Merit: 6984


|
 |
June 09, 2019, 11:06:30 PM |
|
I thought it's 300 good reports... HCP, please report 52 posts and let us know if you see it  Ops... you are right. Just did some research and found this: No, it's most likely 300 good reports. I don't have the link, and my repot "baseline" is: You have reported 313 posts with 97% accuracy (293 good, 11 bad, 9 unhandled).
Right okay. That's interesting. Let us know once you get those 7 good reports I now have the link. Unfortunately, I didn't quite make the 300 mark, but overshot to 301  You have reported 321 posts with 97% accuracy (301 good, 11 bad, 9 unhandled)
|
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
actmyname
Copper Member
Legendary

 Offline Offline
Activity: 2562
Merit: 2504
Spear the bees


|
 |
June 26, 2019, 05:10:57 PM |
|
Bump. Doubled my reports over two days. Notched the accuracy up 1%.
|
|
|
|
Welsh
Staff
Legendary

 Offline Offline
Activity: 3262
Merit: 4110

|
 |
June 26, 2019, 07:10:01 PM |
|
Fantastic tool that I've only just come across I'm sure will help us curb the oncoming invasion of spam due to the recent surge in price. Always appreciate anyone who dedicates their time in improving the forum by reporting content. Haven't tested the code myself or used it, but thanks for making something like this! I'm fully expecting next time theymos releases the reporting stats that at least 10 people have 100k reports  |
|
|
|
|
actmyname
Copper Member
Legendary

 Offline Offline
Activity: 2562
Merit: 2504
Spear the bees


|
 |
July 29, 2019, 07:50:11 PM
Last edit: July 29, 2019, 08:09:46 PM by actmyname |
|
Let me just say, being able to report an entire page at once is amazing. How satisfying it is to see everything grayed out immediately...
Rather than add in buttons, just querySelectorAll("div.post") and immediately report_post with a pre-designated message. This definitely curbs burst-posting spammers, hard. Most users outside of the * discussion boards will never need to see the use of my "MASS SPAM" button.  Addendum: increase your promise timeout value if you are reporting a lot of posts. |
|
|
|
AverageGlabella
Legendary

 Offline Offline
Activity: 1232
Merit: 1080

|
 |
July 30, 2019, 04:51:24 PM |
|
What a awesome idea especially the queue feature I think that something like this should be added in natively into the forum as a feature it would make reporting posts on mass much easier maybe only give the option to those that have over 5000 good reports or something.
What's the drawbacks of using this via Tor? I haven't really looked at the code used but can anyone verify whether this would compromise anonymity? I'm currently reporting hundreds of posts a day and if I could make that more efficient then I think that would benefit both the forum and myself.
|
|
|
|
|
HCP
Legendary

 Offline Offline
Activity: 2086
Merit: 4316
<insert witty quote here>

|
 |
July 30, 2019, 11:15:38 PM |
|
I thought it's 300 good reports... HCP, please report 52 posts and let us know if you see it  Can finally confirm... you need to get it to 300 good reports... I had a bunch of "unhandled" that I had hoped would push me up, but eventually found a few "gems" to report. Once I hit that 300 "good" then the "view report history" function was available. |
|
|
|
HCP
Legendary

 Offline Offline
Activity: 2086
Merit: 4316
<insert witty quote here>

|
 |
January 14, 2020, 03:58:12 AM
Last edit: November 15, 2023, 01:57:21 AM by HCP |
|
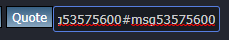
Ok... so someone posted something today regarding reporting posts from a user's post history, and someone linked back to this thread. Not sure why exactly, but that re-ignited my desire to see if there was a way to "automate" quoting of posts in locked topics... And I managed to add in a "hack" that more or less works. It isn't automated to the point of simply giving me a "quote" button on locked threads... but it is as simple as copying a URL and clicking a button. So, I now have a "quote" button and "locked quote URL" text box: 
If I copy the "permalink" URL for a post in a locked topic... say the URL for Post #3 from the locked thread here: https://bitcointalk.org/index.php?topic=5216639.msg53575600#msg53575600I can copy/paste that into the "locked quote URL" text box: 
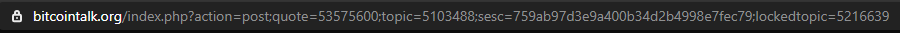
Then I can click the "quote" button and it will automagically redirect to a slightly custom "post" URL which includes a the custom "lockedtopic" value in URL which the board ignores but is useful for passing info  : 
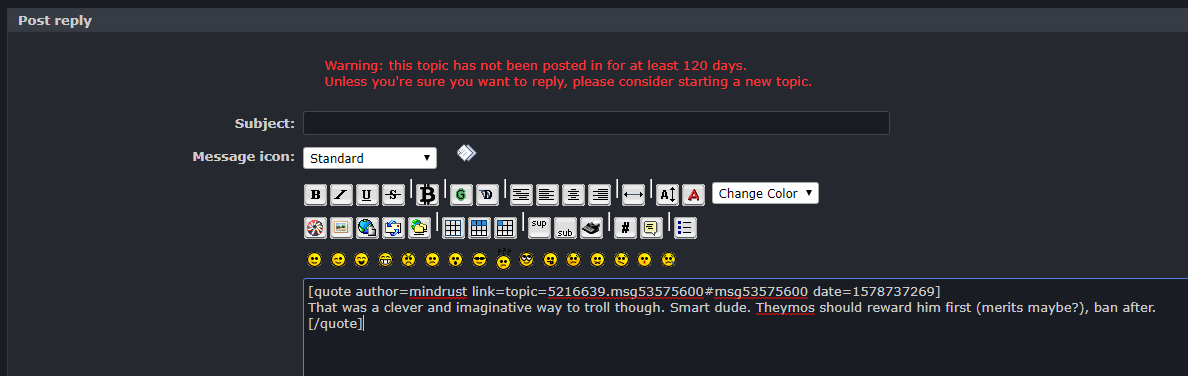
et voilà, the script then automagically modifies the pre-populated "textArea.Value", so that the "link=topic=TOPIC_ID" value gets changed to "lockedtopic" value:  And you're free to copy/paste the correctly formatted quote, with correct topic link and timestamp as you please. Like this: That was a clever and imaginative way to troll though. Smart dude. Theymos should reward him first (merits maybe?), ban after.
KNOWN ISSUES/LIMITATIONS:1. I've configured it to wipe the "subject" value, to avoid accidentally posting into the new thread with the subject line of the locked thread that you're quoting from. Not sure how to fix this so that the subject is the same as the "unlocked" thread you're trying to post to?  For now, the workaround is to simply copy/paste the "locked quote" from the newly opened "post" window to a different quickpost/reply box. 2. You can only do one quote at a time. I would guess that theoretically it should be possible to do a comma separated list of locked quote URLs and then have the script open multiple tabs at once, but that doesn't seem like much of a timer saver of doing them one at a time  3. Currently only works from "thread view" in an unlocked thread... It doesn't work from the "post history view"... as you need a guaranteed "unlocked topic" to send to the "post" action, otherwise you'll get the "This topic is locked, you are not allowed to post or modify messages..." error  Possible workaround would be to create my own topic somewhere that I'm never going to lock and use that as a "default"?  4. The code is pretty hacky and could probably be tidied up and refactored  If anyone is interested, let me know and I can look at posting up the modifications required. |
|
|
|
o_e_l_e_o
In memoriam
Legendary

 Offline Offline
Activity: 2268
Merit: 18510

|
 |
January 14, 2020, 08:56:56 AM
Last edit: January 14, 2020, 11:53:29 AM by o_e_l_e_o |
|
Not sure that I quote from locked topics often enough for that to be useful for me, especially since you can do it manually in just a few seconds. I might give it a whirl if you upload your code though. Maybe we could move it to be beside the current "Quote" button rather than in the reporting toolbar. A more pressing question, however: What are you using to change to that dark theme? I like the look of it.  Edit: Thanks. My aversion to installing unnecessary add-ons might stop me using it, though; was hoping it might have just been a quick and nasty user script. Still, at least its open source. I'll take a good look next time I've got some time to spare. |
|
|
|
|
HCP
Legendary

 Offline Offline
Activity: 2086
Merit: 4316
<insert witty quote here>

|
 |
January 14, 2020, 09:52:57 AM
Last edit: November 15, 2023, 01:56:58 AM by HCP |
|
Not sure that I quote from locked topics often enough for that to be useful for me, especially since you can do it manually in just a few seconds. I might give it a whirl if you upload your code though. Maybe we could move it to be beside the current "Quote" button rather than in the reporting toolbar.
I'm not terribly happy with the current location either tbh, it was simply "path of least resistance"  I'm sure it'll be possible to move it wherever you want... it's just a matter of identifying the correct TD's or DIVs or whatever and inserting the button and input objects. 
A more pressing question, however: What are you using to change to that dark theme? I like the look of it.  A browser extension called Stylus: https://add0n.com/stylus.html (It's a fork of "Stylish" I believe) and a modified version of "nex dark theme": https://userstyles.org/styles/173576/nex-dark-themeMy "current" version of the theme (made some alterations to fix a few little visual quirks): .tborder {
border: none;
background-color: transparent;
padding: 0
}
form#quickModForm > table.bordercolor > tbody > tr > td {
padding: 0;
}
/*استثناء عناصر من الغاء الحدود*/
#frmLogin table.tborder,
#creator table.tborder,
.tborder table#smfheader+table,
.tborder table#smfheader+table+table,
div#helpmenu+div#helpmain {
border: 1px solid #373b44 !important;
}
/**/
.tborder table#smfheader+table,
.tborder table#smfheader+table+table {
border-top: none !important;
}
.tborder table#smfheader+table {
border-bottom: none !important;
}
#upshrinkHeader2 { padding-bottom: 1px; }
/*--------استثناء عناصر من الغاء الحدود نهاية--------*/
/* خانات الادخال input */
input,
input[type="text"],
textarea,
select {
outline: none;
padding: 4px;
transition: all 0.2s;
border-radius: 3px;
}
input:disabled {
background-color: #25282f;
}
input[type="button"],
input[type="submit"] {
cursor: pointer;
padding: 2px 10px !important;
transition: all 0.2s;
color: #fff;
}
input:focus, textarea:focus {
border-color: #6393bf !important;
}
input, input[type="text"], textarea {
border: 1px solid #aaa;
}
select {padding: 2px}
/* الردود منفصلة كصناديق
-----------------------*/
#bodyarea > form > table > tbody > tr > td > table {
margin-top: 10px;
}
#bodyarea > form > table > tbody > tr:first-child > td > table {
margin-top: 0;
}
#bodyarea #quickModForm .bordercolor {
background-color: transparent;
}
#quickModForm .windowbg, #quickModForm #preview_body{
background-color: #f7f7f7;
}
#quickModForm .windowbg2 { background-color: #fff; }
#quickModForm .windowbg,
#quickModForm .windowbg2 {
padding: 0;
border-radius: 5px;
}
form#quickModForm > table:first-child > tbody > tr:first-child td.windowbg:first-child {
border-radius: 0 0 5px 5px;
}
#quickModForm td.windowbg > table > tbody > tr > td+td,
#quickModForm td.windowbg2 > table > tbody > tr > td+td{
padding-right: 25px !important;
padding-left: 25px !important;
}
#quickModForm td.windowbg > table > tbody > tr > td.poster_info,
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info {
padding-left: 10px;
width: 14%;
overflow: auto !important;
border-radius: 5px 0 0 5px;
}
#quickModForm td.windowbg > table > tbody > tr > td.poster_info {
background-color: #f3f3f3;
}
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info {
background-color: #f7f7f7;
}
/*-------- نهاية الردود منفصلة كصناديق --------*/
/*-------------------------
تعديلات بداخل المواضيع
--------------------------*/
.post { padding-top:5px; }
/* اخفاء Re:.. */
/* .subject a {display: none} */
/* تغير لون الفواصل */
hr, .hrcolor {
color: #d2d2d2;
background-color: #d2d2d2;
}
/* نهاية تعديلات بداخل المواضيع */
/*-----------------------------------
الاقتباسات
------------------------------------*/
.quote {
color: inherit;
}
.quote,
.quoteheader {
background-color: transparent;
border: none;
margin-top: 0;
}
.quoteheader {
margin-right: 3px;
}
.quoteheader:before {
content: url(https://i.ibb.co/W0hX5KP/qicon.png);
opacity: 0.1;
margin: 0 5px;
}
.quoteheader,
.quote {
border-left: 4px solid #ddd;
}
/*عند مرور الماوس*/
.quote:hover {
border-left: 4px solid #ccc;
}
.quoteheader:hover,
.quoteheader:hover + .quote,
.quoteheader:hover,
.quoteheader:hover + .quote
{
border-left: 4px solid #ccc;
}
/* الاقتباس اتجاة يمين
----------------------*/
div.post[dir='rtl'] .quoteheader,
div.post[dir='rtl'] .quote{
border-right: 4px solid #ddd;
border-left: 0 !important;
}
div.post[dir='rtl'] .quote:hover {
border-right-color: #ccc;
}
/* عند مرور الماوس اتجاة يمين*/
div.post[dir='rtl'] .quote:hover
{
border-right: 4px solid #ccc;
}
div.post[dir='rtl'] .quoteheader:hover,
div.post[dir='rtl'] .quoteheader:hover + .quote {
border-right: 4px solid #ccc;
}
/*---------- نهاية الاقتباسات ------------*/
/*-----------------------------------
تنسيق عنوان الموضوع
------------------------------------*/
#bodyarea table.tborder tr.catbg3,
#bodyarea table.tborder tr.catbg3 td {
background-image: none;
background-color: #5b7e9e;
}
tr.catbg3 #top_subject {
padding-top: 5px;
padding-bottom: 5px;
}
#bodyarea table.tborder tr.catbg3 td:first-child {
border-radius: 5px 0 0 0;
}
#bodyarea table.tborder tr.catbg3 td:last-child {
border-radius: 0 5px 0 0;
}
/*---------- نهاية تنسيق عنوان الموضوع ------------*/
#bodyarea > div.tborder > table.bordercolor {
border-radius: 5px 5px 0 0;
}
.catbg, .catbg2, .catbg3 {
border-bottom: 0;
}
.catbg, tr.catbg td, .catbg3, tr.catbg3 td,
.catbg2, tr.catbg2 td {
background-image: none;
background-color: #5b7e9e;
}
tr.catbg3 #top_subject {
padding-top: 5px;
padding-bottom: 5px;
}
table.bordercolor tr td.catbg3:first-child {
border-radius: 5px 0 0 0;
}
table.bordercolor tr td.catbg3:last-child {
border-radius: 0 5px 0 0;
}
.tborder > .catbg:first-child,
table.bordercolor tr td.catbg:first-child,
.catbg2:first-child {
border-radius: 5px 5px 0 0;
}
.bordercolor {
margin-top: 0 !important;
}
/* الهيدر */
.tborder #smfheader td.catbg:first-child {
border-radius: 5px 0 0 0
}
.tborder #smfheader td.catbg:last-child {
border-radius: 0 5px 0 0
}
/* اضافة لون للمواضيع المتحكمة من صاحب الموضوع */
#bodyarea tr.catbg3+tr td.smalltext {
background-color: #fffce5;
border-bottom: 1px solid #ffde7b;
}
/*---------- نهاية موضوع متحكم ------------*/
/*-----------------------------------
تغير الصور الشخصية لدائرية
-----------------------------------*/
#quickModForm td.windowbg > table > tbody > tr > td.poster_info img.avatar,
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info img.avatar,
table > tbody > tr > td.windowbg img.avatar,
form[name=pmFolder] img.avatar {
display: inline-block;
vertical-align: middle;
border-radius: 100px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
-ms-border-radius: 100px;
-o-border-radius: 100px;
object-fit: cover;
border: 2px solid #fff;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
background: no-repeat center center;
box-shadow: 2px 2px 4px 0px #aaa;
}
/* الحجم بالمنشورات */
#quickModForm td.windowbg > table > tbody > tr > td.poster_info img.avatar,
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info img.avatar,
form[name=pmFolder] img.avatar /*بصفحة الرسائل*/ {
height: 4rem;
width: 4rem;
}
/* الحجم بصفحة العضوء */
table.bordercolor > tbody > tr > td.windowbg img.avatar {
height: 5.75rem;
width: 5.75rem;
}
/* الحجم بالهيدر العلوي */
#upshrinkHeader table > tbody > tr > td.windowbg img.avatar {
height: 3.5rem;
width: 3.5rem;
}
/* من الديف الحاويoverflow اخفاء */
#quickModForm td.windowbg > table > tbody > tr > td.poster_info div[style^="overflow"],
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info div[style^="overflow"]{
overflow: unset !important;
}
/*------ نهاية تغير الصور الشخصية لدائرية ------*/
/* اخفاء حدود القائمة العلوية */
.tborder table#smfheader+table,
.tborder table#smfheader+table+table {
border: none !important;
}
div[style="border:2px solid orange; background-color:lightyellow; padding:10px; margin-bottom:5px"] {
color: black
}
div[style="border:2px solid red; background-color:#FF9696; padding:10px; margin-bottom:5px"] {
color: black
}
div[style="border:2px solid red; background-color:#FF9696; padding:10px; margin-bottom:5px"] a {
color: #666666
}
/* خانات الادخال input */
input, textarea {
border-color: #424448 !important;
background-color: #191c23;
}
input:focus, textarea:focus {
border-color:#567ee0 !important;
}
input[type="button"],
input[type="submit"] {
border: none;
background-color: #3F51B5;
border-radius: 3px;
padding: 4px 7px !important;
}
input[type="button"]:hover,
input[type="submit"]:hover {
background-color: #5265d9;
}
/* الوان القوائم الفاتحة */
.titlebg, tr.titlebg th, tr.titlebg td, .titlebg2, tr.titlebg2 th, tr.titlebg2 td
{
border: none;
background-image: none;
background-color: #373b44;
}
/* لون النصوص بالثيم الاسود*/
body, td, th, tr,
.nav, .nav:link, .nav:visited,
a.nav:hover,
.windowbg, #preview_body,
.quoteheader, .codeheader, .code,
.windowbg2, .windowbg3,
.titlebg2 a:link, .titlebg2 a:visited,
.titlebg, .titlebg a:link, .titlebg a:visited,
.titlebg, tr.titlebg th, tr.titlebg td, .titlebg2, tr.titlebg2 th, tr.titlebg2 td,
input, textarea
{
color: #ccc
}
/* لون الخلفية بالثيم الاسود */
.windowbg, #preview_body {
background-color: #25282f;
}
/* الروابط */
a:visited {
color: #939dc5;
}
a:link {
color: #939dc5;
}
a.ul[href^="https://bitcointalk.org/"]:hover {
color: #89c775 !important
}
.edited {
border-bottom-color: #d6d6d6;
}
div#bodyarea .maintab_back a:link, div#bodyarea .maintab_back a:visited, div#bodyarea .mirrortab_back a:link, div#bodyarea .mirrortab_back a:visited {
color: #939dc5;
}
/* الوان خلفية الردود */
#quickModForm .windowbg, #quickModForm #preview_body,
#quickModForm .windowbg2 {
background-color: #23262f;
}
#quickModForm td.windowbg > table > tbody > tr > td.poster_info,
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info {
background-color: #20232b;
}
/* الفواصل */
hr, .hrcolor {
color: #393c44;
background-color: #393c44;
}
/* الوان الاقتباسات
--------------------------*/
.quoteheader, .quoteheader a {
color: #737c9e;
}
.quoteheader,
.quote{
border-left: 4px solid #3d444e;
}
.quote:hover
{
border-left: 4px solid #62676f;
}
.quoteheader:hover,
.quoteheader:hover + .quote
{
border-left: 4px solid #62676f;
}
/* الاقتباس اتجاة يمين
----------------------*/
div.post[dir='rtl'] .quoteheader,
div.post[dir='rtl'] .quote{
border-right: 4px solid #3d444e;
}
div.post[dir='rtl'] .quote:hover {
border-right-color: #62676f;
}
/* عند مرور الماوس اتجاة يمين*/
div.post[dir='rtl'] .quote:hover
{
border-right: 4px solid #62676f;
}
div.post[dir='rtl'] .quoteheader:hover,
div.post[dir='rtl'] .quoteheader:hover + .quote {
border-right: 4px solid #62676f;
}
/*---------- نهاية الوان الاقتباسات ------------*/
/* الصور الشخصية */
#quickModForm td.windowbg > table > tbody > tr > td.poster_info img.avatar,
#quickModForm td.windowbg2 > table > tbody > tr > td.poster_info img.avatar,
table > tbody > tr > td.windowbg img.avatar,
form[name=pmFolder] img.avatar
{
background-color: #fff;
border-color: #323640;
box-shadow: 2px 2px 4px 0px #121c27;
}
/* الوان عنوان الموضوع */
#bodyarea table.tborder tr.catbg3,
#bodyarea table.tborder tr.catbg3 td {
background-color: #373b44;
}
.catbg, tr.catbg td, .catbg3, tr.catbg3 td,
.catbg2, tr.catbg2 td {
background-color: #3f4554;
}
#bodyarea table.tborder tr.catbg3,
#bodyarea table.tborder tr.catbg3 td {
background-color: #373b44;
}
/* اضافة لون للمواضيع المتحكمة من صاحب الموضوع */
#bodyarea tr.catbg3+tr td.smalltext {
background-color: #292d38;
border-bottom-color: #373b44;
color: #fff
}
/* ----------------
تعديل الالوان
------------------*/
[style^="color: black"], [style^="color:black"] {
color: #d6d6d6 !important;
}
[style^="color: green"], [style^="color:green"] {
color: #5bb55b !important;
}
[style^="color: red"], [style^="color:red"] {
color: #ff3434 !important;
}
[style^="color: blue"], [style^="color:blue"] {
color: #1f81ff !important;
}
/**/
[style^="background-color: yellow"], [style^="background-color:yellow"] {
color: #000;
}
/* الوان شريط الانتقال بالاسفل */
.titlebg2 {
background-image: none;
border: none;
background-color: #2d313a;
color: #d6d6d6;
}
/* ايقونات الرد و التعديل و الحذف */
img.reply_button {
/* content: url(https://i.ibb.co/d6zXLq1/brown-quote.png); */
content: url(https://talkimg.com/images/2023/11/15/zcmMD.png);
}
img.modify_button {
/* content: url(https://i.ibb.co/dLtnpKp/brown-edit.png); */
content: url(https://talkimg.com/images/2023/11/15/zc6Jf.png);
}
img.remove_button {
/* content: url(https://i.ibb.co/vPDfyG9/brown-delete.png); */
content: url(https://talkimg.com/images/2023/11/15/zcPpZ.png);
}
/* ايقونة الاقتباس */
.quoteheader:before {
content: url(https://i.ibb.co/QpYLk0v/qiconw.png) !important;
opacity: 0.22;
}
/* لون الكود */
.code {
background-color: #2f323c;
border-color: #444850;
}
/*تحت التجربة*/
.windowbg2 {
background-color: #262931;
}
.bordercolor {
background-color: #363940;
}
body {
background-color: #191c23;
color: #fff
}
.windowbg3 {
background-color: #22242b;
}
/*---------------------------------
تغير خلفية القائمة العلوية مؤقتاً !!!
الافضل تخصيص الالوان اكثر حتى يكون اكثر تناسق هذا موقت
---------------------------------*/
/* delete this code If images are not displayed in the top menu*/
.maintab_back {
background-image: url('https://i.ibb.co/v1vrm0d/maintab-back.gif')
}
.maintab_first {
background-image: url('https://i.ibb.co/DKK4rrX/maintab-first.gif')
}
.maintab_last {
background-image: url('https://i.ibb.co/C9QxkDg/maintab-last.gif')
}
.maintab_active_first {
background-image: url('https://i.ibb.co/Q96FRdx/maintab-active-first.gif')
}
.maintab_active_back {
background-image: url('https://i.ibb.co/5Tk3s5j/maintab-active-back.gif')
}
.maintab_active_last {
background-image: url('https://i.ibb.co/drDZN4d/maintab-active-last.gif')
}
/* end top menu background image! code*/
/*------------------------------
شريط التمرير الجانبي
------------------------------*/
::-webkit-scrollbar {
width: 10px;
height: 8px;
}
::-webkit-scrollbar-track-piece {
background-color: #23262f; /*Global Track Peice(the slider noob.)*/
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: #373b44; /* Up/Down slider background*/
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal {
width: 50px;
background-color: #373b44; /* Side/Side slider background*/
-webkit-border-radius: 3px;
}
/* الشريط بالكود */
/* الحجم */
.code::-webkit-scrollbar {
width: 7px;
height: 7px;
}
/*مقبض التمرير*/
.code::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: #13161c; /* Up/Down slider background*/
-webkit-border-radius: 6px;
}
/*خلفية شريط التمرير*/
.code::-webkit-scrollbar-track-piece {
background-color: #23262f; /*Global Track Peice(the slider noob.)*/
-webkit-border-radius: 6px;
}
/* نهاية الشريط بالكود */
.windowbg b a {
color: white
}
/* ------ نهاية شريط التمرير الجانبي ------- */
|
|
|
|
friends1980
Legendary

 Offline Offline
Activity: 1582
Merit: 1059
nutildah-III / NFT2021-04-01

|
 |
December 29, 2020, 10:57:35 PM
Last edit: December 30, 2020, 09:46:32 AM by friends1980 |
|
I knew I'd seen this somewhere before, and indeed, it was on a screenshot you sent me once OP, can't remember when or why... Allow me to necrobump this extremely useful script. I've been reporting "old-school" until now - god knows it's a sports discipline in itself, should be considered for Tokyo 20201 -, but those days are over starting.... now.
FR1980 Reporting 2.0 coming up, special thx to OP.
|
|
|
|
TheBeardedBaby
Legendary

 Offline Offline
Activity: 2184
Merit: 3134
₿uy / $ell

|
 |
August 19, 2021, 09:40:08 AM |
|
Maybe a stupid question but I seems that I can't find the Add Temporary Addon in the about:debugging on Tor.
No need to mention that I was away for a while and Tor updated and now this...
|
|
|
|
|



