bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
December 11, 2020, 03:32:08 PM |
|
No need to check for length.
I am new to this and still learning. Why is it better not to use length? Faster processing? |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
|
|
|
Unlike traditional banking where clients have only a few account numbers, with Bitcoin people can create an unlimited number of accounts (addresses). This can be used to easily track payments, and it improves anonymity.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
December 11, 2020, 03:58:41 PM |
|
I'm still a total n00b, but that makes the code more compact, right?
|
|
|
|
suchmoon
Legendary

 Offline Offline
Activity: 3654
Merit: 8922
https://bpip.org


|
 |
December 11, 2020, 04:05:52 PM |
|
No need to check for length.
I am new to this and still learning. Why is it better not to use length? Faster processing? Shorter cleaner code less prone to failure - will work for any length, or at least while LoyceV keeps 10k files per folder. Might be faster but in this case I don't think it matters much. Granted right now what you have works fine so no real need to change until we get to 100 million posts  I'm still a total n00b, but that makes the code more compact, right?
Yes. I resisted the urge to go full OCD: var thread_link = `http://loyce.club/archive/topics/${thread_id / 10000 >> 0}/${thread_id}.html`;
because that might not work in some ancient version of Internet Explorer. |
|
|
|
|
bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
December 11, 2020, 04:30:43 PM |
|
Shorter cleaner code less prone to failure - will work for any length, or at least while LoyceV keeps 10k files per folder. Might be faster but in this case I don't think it matters much. Granted right now what you have works fine so no real need to change until we get to 100 million posts  Your solution indeed looks cleaner. But I didnt understand why would this bug with a bigger length var topfolder = top.substring(0, top.length-4); I am removing the last four digits, no matter the size |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
suchmoon
Legendary

 Offline Offline
Activity: 3654
Merit: 8922
https://bpip.org


|
 |
December 11, 2020, 04:46:43 PM |
|
I am removing the last four digits, no matter the size
I think the message ID parser takes the first 4, which won't work past 100 million. |
|
|
|
|
Maus0728
Legendary

 Offline Offline
Activity: 1904
Merit: 1558
Bitcoin Casino Est. 2013

|
 |
December 11, 2020, 05:09:30 PM |
|
Just a little suggestions with bitmover's search tool [1], it is a good practice to limit the possible entries of the user's input. In example, I can search for negative numbers and it will return nothing of course. But it is a good practice in UX to maintain inputs with less unnecessary options. To restrict the negative input in the form control, you can just simply add its minimum value. <input type="number" min="0"> This would then limit the possible input from the user, restricting the unnecessary negative numbers. It can also be used to have the lowest possible result, like: 12 is the lowest UID, 6 is the lowest number TopicID, while 28 still remains the lowest value possible and undeleted post for mssgID (since using less than 28 would just redirects the user to the overall summary). Code to be edited are as follows: //MESSAGEID INPUT
<input type="number" class="form-control" min="28" id="msgID" placeholder="Example: 51902990">
//TOPICID INPUT
<input type="number" class="form-control" min="6" id="topicID" placeholder="Example: 5210425 ">
//USERID INPUT
<input type="number" class="form-control" min="12" id="userID" placeholder="Example: 1554927">
[1] - loyce.club/archive/members/
This is my only suggestion but I might return on to this thread once I have more knowledge on coding. |
| | | | | | | ███▄▀██▄▄
░░▄████▄▀████ ▄▄▄
░░████▄▄▄▄░░█▀▀
███ ██████▄▄▀█▌
░▄░░███▀████
░▐█░░███░██▄▄
░░▄▀░████▄▄▄▀█
░█░▄███▀████ ▐█
▀▄▄███▀▄██▄
░░▄██▌░░██▀
░▐█▀████ ▀██
░░█▌██████ ▀▀██▄
░░▀███ | | ▄▄██▀▄███
▄▄▄████▀▄████▄░░
▀▀█░░▄▄▄▄████░░
▐█▀▄▄█████████
████▀███░░▄░
▄▄██░███░░█▌░
█▀▄▄▄████░▀▄░░
█▌████▀███▄░█░
▄██▄▀███▄▄▀
▀██░░▐██▄░░
██▀████▀█▌░
▄██▀▀██████▐█░░
███▀░░ | | | | |
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
December 11, 2020, 05:19:28 PM |
|
I'll explain why I didn't continue adding a design yet: I was waiting to first update my "oldposts" into lists per user and per topic. Unfortunately, I messed up a few times, including shutting down the wrong PC, so I had to start over. It takes quite a lot of resources, and at the current rate I expect this to finish in about 3 weeks (unless I mess up again). Meanwhile: keep the code coming  |
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
January 24, 2021, 07:30:17 PM
Last edit: January 24, 2021, 07:54:15 PM by LoyceV |
|
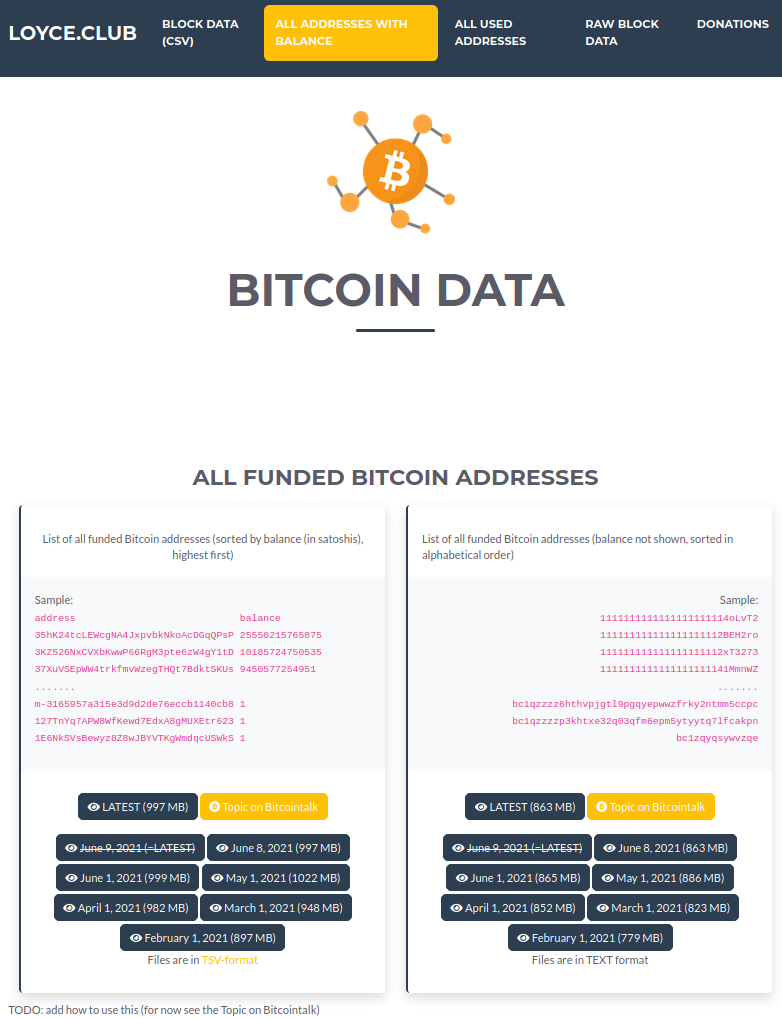
So.... it took me only slightly more than a year to get to use this. I'm going to add it first to my List of all Bitcoin addresses with a balance. It currently looks like a list of file names, and I want it to look a bit like this. But I'm kinda stuck: total CSS-n00b here. What I'd like to do is add some better formatting, kinda like the forum's code-tags for instance, a bit less vertical white space, and some headers. But again: total CSS-n00b here  I choose my Bitcoin data instead of my Bitcointalk data because this are only a few pages: My Bitcointalk data has about 6 million pages and is slightly more work. I've added you to the footer. I should probably not do that to all 6 million pages (if I ever have the time), but this is like the least I can do. |
|
|
|
bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
January 26, 2021, 08:54:17 PM |
|
But I'm kinda stuck: total CSS-n00b here. What I'd like to do is add some better formatting, kinda like the forum's code-tags for instance, a bit less vertical white space, and some headers. But again: total CSS-n00b here  Well, let me try. Go to your http://addresses.loyce.club/css/all.css file You will find this: .xBlank {
padding-top: calc(4rem + 74px);
padding-bottom: 11rem;
}Delete it, and add this: .xBlank {
padding-top: calc(2rem + 74px);
padding-bottom: 2rem;}This will fix the vertical white space.
About code tags, you just need to add <code> </code> where you want to look like code. 35hK24tcLEWcgNA4JxpvbkNkoAcDGqQPsP, like this, right? Just add <code>35hK24tcLEWcgNA4JxpvbkNkoAcDGqQPsP </code>
<code class="balance"> 25550215765875</code><br>
<code>
3KZ526NxCVXbKwwP66RgM3pte6zW4gY1tD</code>
<code class="balance"> 10185724750535</code>
and add in your Css for different colors for balance and address, if you want: code.balance {
color: #17324d!important;
}You will see this effect. I think it is what you said.  If you want to get completely rid of vetrtical space, delete the "xBlank" class from this DIV, in the HTML: <!-- Just remove or copy the whole div/p/a/ tags from the (--start-- to --end--) -->
<div class="xBlank bg-default"> |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
January 27, 2021, 09:41:30 PM |
|
Go to your http://addresses.loyce.club/css/all.css file You will find this: .xBlank {
padding-top: calc(4rem + 74px);
padding-bottom: 11rem;
}Delete it, and add this: .xBlank {
padding-top: calc(2rem + 74px);
padding-bottom: 2rem;}This will fix the vertical white space. I don't think this changed anything, see this test version. About code tags, you just need to add <code> </code> where you want to look like code.
~
and add in your Css for different colors for balance and address, if you want: Thanks, that was easy. I don't need different colors, so I changed it to this: code {
font-size: 87.5%;
color: #888888;
word-break: break-word;
}Ideally, there should be a rectangle or something around the code tags. The forum makes code tags very obvious that way. If you want to get completely rid of vetrtical space, delete the "xBlank" class from this DIV, in the HTML: <!-- Just remove or copy the whole div/p/a/ tags from the (--start-- to --end--) -->
<div class="xBlank bg-default"> I tried removing it, but that makes it too crowded. On the left side of this page, I've played around with this: <div class="card-body text-center"> That lead to too much vertical white space, so I've also changed this (it was 1.25rem;): .card-body {
flex: 1 1 auto;
padding: 0.50rem;
}It feels like the 183 kB all.css is far too advanced for what I'm using it for. |
|
|
|
FatFork
Legendary

 Offline Offline
Activity: 1596
Merit: 2588
Top Crypto Casino


|
This is because you have multiple instances of .xBlank class selectors in your CSS. Your CSS uses media queries to apply different styles for different media types/devices (responsive web design). If you want to remove (reduce) vertical white space in the desktop view you need to find the following code in CSS (it should be around line 9745): @media (min-width: 992px) {
.xBlank {
padding-top: calc(4rem + 104px);
padding-bottom: 17rem;
}Just change the padding-bottom value and check the result. Ideally, there should be a rectangle or something around the code tags. The forum makes code tags very obvious that way.
Add this line within the code tag CSS selector: border: 1px solid #000000; Maybe change the color from black to dark gray like the font color. On your example: code {
font-size: 87.5%;
color: #888888;
word-break: break-word;
border: 1px solid #888888;
}It feels like the 183 kB all.css is far too advanced for what I'm using it for. Yeah, it kind of is. Probably because of the use of media queries for responsive design but I bet you also have a bunch of selectors that you will never even use. |
|
|
|
bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
January 28, 2021, 03:23:09 AM |
|
Ideally, there should be a rectangle or something around the code tags. The forum makes code tags very obvious that way.
You can try this, github code tag style, which is very common: code
{ padding: .2em .4em;
margin: 0;
background-color: rgb(243 244 244);
border-radius: 6px;
}
 You can also try <samp><pre> <var> and <kbd> tags. They are all related to coding and have pre formatted styles already. But I think github style is what you are looking for. It feels like the 183 kB all.css is far too advanced for what I'm using it for. Yeah, it kind of is. Probably because of the use of media queries for responsive design but I bet you also have a bunch of selectors that you will never even use. There isn't much you can do. To use this layout you will need to use this css file... You can try to remove some of it, but it is not that simple (it may break some responsive stuff, or some events like some hovers,dropdown, etc). An alternative would be to use an open web standard such as bootstrap, which would be easier to code, but it wouldn't work with this layout and the file size would be almost the same. I think you should go to a full minimalist page or a beautiful responsive page with a 100-200kb css file like the one you are working on. It is hard to have a beautiful responsive layout with a 10kb css file... |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
February 04, 2021, 12:32:58 PM
Last edit: June 08, 2021, 09:07:16 AM by LoyceV |
|
@media (min-width: 992px) {
.xBlank {
padding-top: calc(4rem + 104px);
padding-bottom: 17rem;
}Thanks, this worked! Maybe change the color from black to dark gray like the font color. On your example: code {
font-size: 87.5%;
color: #888888;
word-break: break-word;
border: 1px solid #888888;
}This adds a border around every line, while I want/need a border around the entire code tags. See this page. You can try this, github code tag style, which is very common: code
{ padding: .2em .4em;
margin: 0;
background-color: rgb(243 244 244);
border-radius: 6px;
} This has the same problem: there is white space between the lines. I think you should go to a full minimalist page or a beautiful responsive page with a 100-200kb css file like the one you are working on. It is hard to have a beautiful responsive layout with a 10kb css file... I don't mind the file size, but it makes it so much harder to find which part causes something. |
|
|
|
FatFork
Legendary

 Offline Offline
Activity: 1596
Merit: 2588
Top Crypto Casino


|
 |
February 04, 2021, 12:49:21 PM
Last edit: February 04, 2021, 01:03:23 PM by FatFork Merited by bitmover (2), examplens (1), dkbit98 (1) |
|
Maybe change the color from black to dark gray like the font color. On your example: code {
font-size: 87.5%;
color: #888888;
word-break: break-word;
border: 1px solid #888888;
}This adds a border around every line, while I want/need a border around the entire code tags. See this page. The simplest solution: - put a dot in front of the code tag in your CSS file so that it becomes a selector for example: .code {
font-size: 87.5%;
color: #888888;
word-break: break-word;
border: 1px solid #888888;
}- add code selector to the parent 'div' tag in your HTML (where you want the border to apply) for example: <div class="card-body text-left code">
EDIT: On your example, I would recommend adding a margin on the left and right. So, within the CSS .code selector, add this line as well: margin: 0 0.50rem !important; EDIT 2: If you want to use the style suggested by bitmover, instead of border, add background-color and border-radius: background-color: rgb(243 244 244);
border-radius: 6px; |
|
|
|
bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
February 04, 2021, 08:03:10 PM
Last edit: February 04, 2021, 08:30:02 PM by bitmover |
|
This has the same problem: there is white space between the lines.
The problem is that the font is smaller than the line-height (87% of line-height). just add this to solve. code
{ padding: .2em .4em;
margin: 0;
background-color: rgb(243 244 244);
border-radius: 6px;
font-size: 100%;
}
 If you want a big retangle with a background you will have add a background atribute to the DIV which contain the code tags (similar to FatFork solution). like this:  Look for this div tag, whicih contain the code tags, and add bg-light to its class. You can see other predefined colors here: <div class="card-body text-left bg-light">
Sample:<br>
...
<code>
I think FatFork solution to use <div> instead of <code> is good, but you will lose semantics. The ideal would b e style the <code> tag as you want. Not a big deal anyway... |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
June 09, 2021, 01:13:30 PM |
|
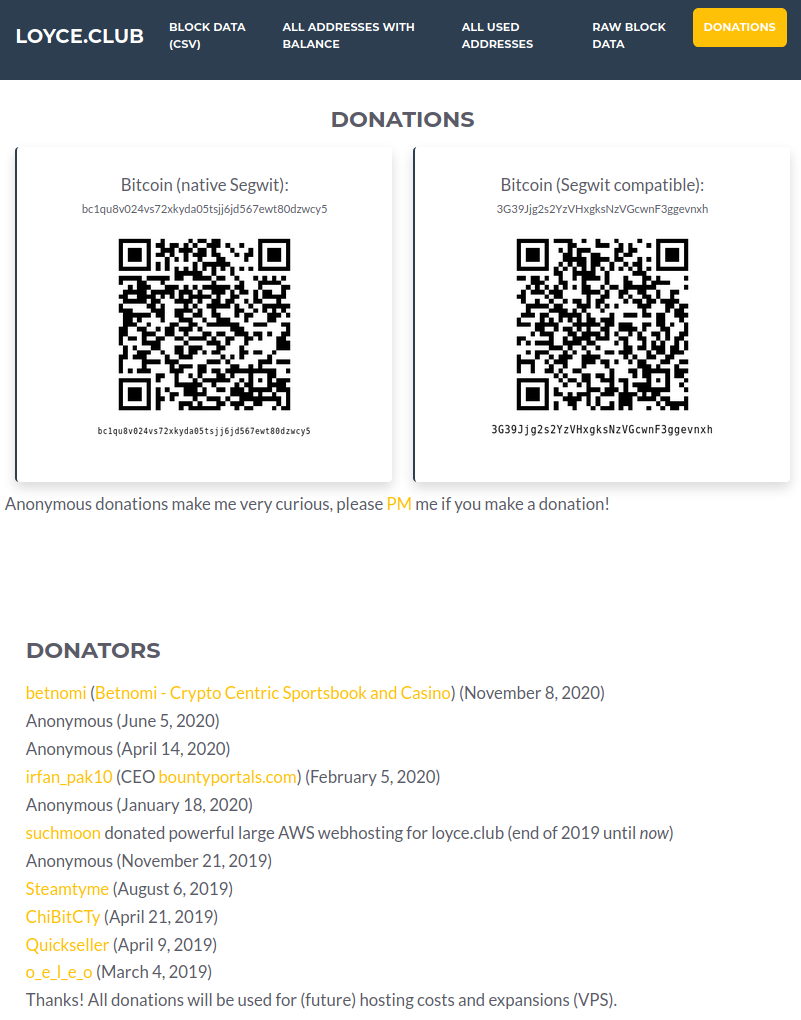
Somehow I always end up procrastinating updating the design. I like data much more than graphical stuff. However, with all the above tips, I managed to add a design to addresses.loyce.club:  And (very imporant of course) addresses.loyce.club/donations.html Unfortunately, some of the other links on top aren't working at the moment (cheap servers tend to disappear after a while). Long-term, I want to add this design to loyce.club's main page too. But first, I should get a bit more comfortable with the CSS. It still feels like I don't really know what I'm doing with CSS, so this took quite some time. Ideally, I'd like to strip most of the unused stuff out, a much smaller file is easier to use. |
|
|
|
bitmover
Legendary

 Offline Offline
Activity: 2296
Merit: 5917
bitcoindata.science


|
 |
June 09, 2021, 03:01:17 PM |
|
Somehow I always end up procrastinating updating the design. I like data much more than graphical stuff. However, with all the above tips, I managed to add a design to addresses.loyce.club: Congrats! I know how it is hard to work with someone else's code, specially when you are learning a new language.! Well done! Unfortunately, some of the other links on top aren't working at the moment (cheap servers tend to disappear after a while). Long-term, I want to add this design to loyce.club's main page too. But first, I should get a bit more comfortable with the CSS. It still feels like I don't really know what I'm doing with CSS, so this took quite some time. Ideally, I'd like to strip most of the unused stuff out, a much smaller file is easier to use. If you wnat to learn CSS, i think it will be fast and easier if you take a look at this css framework https://getbootstrap.com/It is an amazing framework, used everywhere. It is simple to use and will save you a lot of time coding (your current design uses a few bootstrap elements) I managed to fix your footer, which was not displaying correctly in the begining of your page, add the class pb-0 (which means padding-bottom:0) in your div: <div class="xBlank bg-default pb-0">
Then, you should move your footer section tag outside of the container div (The Container class is what make that horizontal padding/margins around your page, centering it. Your footer and your navbar should not be inside it.) <div class="xBlank bg-default pb-0">
<div class="container d-flex flex-column body-div txt-color">
page content
...
</div>
<!--Footer -->
<section class="copyright py-4 text-center text-white">
</div>
something like this. This is the image with the full code  |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
jamyr
Sr. Member
   
 Offline Offline
Activity: 1750
Merit: 373
<------

|
 |
June 09, 2021, 10:47:23 PM |
|
 While I'm staring at this I imagine a very happy man walking in this direction <-- with a ponytailed hair. Sorry what exactly is the inspiration of this logo? |
|
|
|
LoyceV (OP)
Legendary

 Offline Offline
Activity: 3304
Merit: 16587
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
June 10, 2021, 11:21:28 AM |
|
If you wnat to learn CSS, i think it will be fast and easier if you take a look at this css framework https://getbootstrap.com/It is an amazing framework, used everywhere. It is simple to use and will save you a lot of time coding (your current design uses a few bootstrap elements) I wouldn't mind, but I don't really have the time. And I'm just really not good at designing anything graphical (apart from the code part). I managed to fix your footer, which was not displaying correctly Thanks for that, I didn't even notice it's different on the two pages. I wasn't sure exactly where to put your suggestions. So instead, I compared http://addresses.loyce.club/ and http://addresses.loyce.club/donations.html: the latter was missing header-tags. So I changed a <div> into <header>, and the footer looks okay now. Sorry what exactly is the inspiration of this logo? You'll have to ask bL4nkcode, he got me the logo. |
|
|
|
bL4nkcode
Copper Member
Legendary

 Offline Offline
Activity: 2142
Merit: 1305
Limited in number. Limitless in potential.

|
 |
June 11, 2021, 04:43:40 PM |
|
Sorry what exactly is the inspiration of this logo? You'll have to ask bL4nkcode, he got me the logo. Nothing special, I just made reference a blockchain network style and bitcoin  . Fun fact I was a long haired/ponytail haired guy when I created that back then.  |
|
|
|
|
|



