|
omer-jamal
|
 |
June 20, 2019, 04:55:41 PM
Last edit: June 23, 2019, 07:35:26 AM by omer-jamal |
|
Awesome tool, I got an idea about script tool extension from this tool ..
Is it possible Make the box hide when click out?
|
|
|
|
|
|
|
|
|
|
|
|
Whoever mines the block which ends up containing your transaction will get its fee.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
|
|
babo
Legendary

 Offline Offline
Activity: 3598
Merit: 4143


|
 |
June 24, 2019, 09:11:30 AM |
|
very nice script, very usefull  thank you for this ehancement  better than website better than website  lol lol |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
|
jademaxsuy
|
 |
June 25, 2019, 03:59:36 PM |
|
What a very nice Input of you OP. As this could be helpful especially to the merit source on giving merits on quality posts. Well, this should be integrated by the bitcointalk forum itself. You can PM theymos for this OP having a new feature an easy, fast and reliable way on giving merits. Congratulations OP for this.
|
|
|
|
|
babo
Legendary

 Offline Offline
Activity: 3598
Merit: 4143


|
 |
June 26, 2019, 08:00:29 AM |
|
What a very nice Input of you OP. As this could be helpful especially to the merit source on giving merits on quality posts. Well, this should be integrated by the bitcointalk forum itself. You can PM theymos for this OP having a new feature an easy, fast and reliable way on giving merits. Congratulations OP for this.
the greasemoney/tampermonkey scripts born because some enhancment isnt possible to develop  (for many reason) i not think theymos 'update' UX of merit form |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
hugeblack
Legendary

 Offline Offline
Activity: 2506
Merit: 3649
Buy/Sell crypto at BestChange


|
 |
July 27, 2019, 01:25:54 PM
Last edit: July 27, 2019, 02:41:41 PM by hugeblack |
|
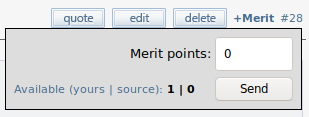
Sorry for Bumping this. & thanks for creating it. I've made some edits to update the page after sending sMerits. Is it possible to display full sMerit amount on the same screen? sMerit and source Merits. Something like this
Edit: Not only @ EcuaMobi update but total amount (Merit source + sMerit) |
|
|
|
dogtana
Member
 
 Offline Offline
Activity: 845
Merit: 56

|
 |
July 27, 2019, 01:48:31 PM Merited by cabalism13 (1) |
|
I gave you my pre-last smerit for this.
|
|
|
|
|
ABCbits
Legendary

 Offline Offline
Activity: 2870
Merit: 7492
Crypto Swap Exchange

|
 |
July 27, 2019, 06:57:51 PM
Last edit: July 27, 2019, 07:34:58 PM by ETFbitcoin |
|
Sorry for Bumping this. & thanks for creating it. I've made some edits to update the page after sending sMerits. Is it possible to display full sMerit amount on the same screen? sMerit and source Merits. Something like this
Edit: Not only @ EcuaMobi update but total amount (Merit source + sMerit) It's piece of cake, i've made slight modification for your need : // ==UserScript==
// @name bitcointalk merit
// @namespace grue
// @include https://bitcointalk.org/index.php?topic=*
// @require https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js
// @version 1.1.1
// @downloadURL https://grue.blob.core.windows.net/scripts/Merit.user.js?sv=2014-02-14&si=1&sr=c&sig=k%2BqstGBI3oQ8TrHfPWjS5HgjrazuDPmKJ6rYNs7rvRk%3D&.user.js
// @grant none
// ==/UserScript==
(() => {
var sMerit;
var source_sMerit;
//get csrf token from the logout link
let sc = $('td.maintab_back a[href*="index.php?action=logout;sesc="').attr("href");
sc = /;sesc=(.*)/.exec(sc)[1];
//Added by EcuaMobi: Get remaining sMerit
$.post(
"https://bitcointalk.org/index.php?action=merit;msg=29048068"
).then((data) => {
sMerit = /You have <b>([0-9]+)<\/b> sendable/.exec(data)[1];
source_sMerit = /The next ([0-9]+) merit you spend will come from your source/.exec(data)[1];
}).catch(() => sMerit = null);
//selector for the "+Merit" link
$('td.td_headerandpost div[id^=ignmsgbttns] a[href*="index.php?action=merit;msg="]')
.each((i, e) => {
const msgId = /msg=([0-9]+)/.exec(e.href)[1];
const $popup = $(['<div id="grue-merit-popup' + msgId +'" class="grue-merit-popup" style="position: absolute; right: 40px; background-color: #ddd; font-size: 13px; padding: 8px;border-width: 1px;border-color: black;border-style: solid;">',
' <form>',
' <div>',
' Merit points: <input size="6" name="merits" value="1" type="text"/>',
' </div>',
// Modified by EcuaMobi
' <div style="margin-top: 6px; "><span id="em-smerit-count' + msgId +'" style="font-size:11px;" /> <input value="Send" type="submit"></div>',
' </form>',
'</div>'
].join("\n"));
$popup.find("form").submit( (e) => {
e.preventDefault();
$popup.find('input[type="submit"]')
.prop("disabled", true)
.val("Sending...");
const merits = e.target.elements["merits"].value;
$.post(
"https://bitcointalk.org/index.php?action=merit",
{merits, msgID: msgId, sc}
).then((data) => {
//Error pages usually have this (rough heuristic)
if(data.includes("<title>An Error Has Occurred!</title")) {
throw "error";
}
//double check and see whether the post we merited was added to the list. Its msgId should be visible in the page source.
if(data.includes("#msg" + msgId)) {
alert("Merit added.");
$("#grue-merit-popup" + msgId).toggle(false);
// Added by EcuaMobi
if(sMerit!=null) { sMerit -= merits }
return;
}
alert("Server response indeterminate.");
})
.catch(() => alert("Failed to add merit."))
.always(() => {
$popup.find('input[type="submit"]')
.prop("disabled", false)
.val("Send");
});
});
$popup.insertAfter(e);
$(e).click((e) => {
e.preventDefault();
$("#grue-merit-popup" + msgId).toggle();
// Added by EcuaMobi
if(sMerit!=null && source_sMerit==null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available:</a> <b>'+sMerit+'</b> ')
} else if (sMerit!=null && source_sMerit!=null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available (yours | source):</a> <b>'+sMerit+' | '+source_sMerit+'</b> ')
};
});
});
$(".grue-merit-popup").toggle(false);
})();
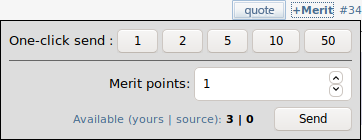
It's based on version 1.1 & i separate personal and source merit amount. I did it in a minute, so i hope there aren't any logic error. Edit : screenshot if you're merit source. If you're not, it's exactly same with version 1.1  |
|
|
|
hugeblack
Legendary

 Offline Offline
Activity: 2506
Merit: 3649
Buy/Sell crypto at BestChange


|
 |
July 28, 2019, 06:19:35 AM |
|
-snip-
It worked, thanks for your effort. The update looks better than what I suggested. I did not notice @EcuaMobi update because I do not read all comments so I wish more than one user could make some changes to update the topic. (Create a topic with multiple update powers) @grue ----> Last Active: August 01, 2018, 05:00:20 AM *I made some adjustments to hide my Merits. |
|
|
|
cabalism13
Legendary

 Offline Offline
Activity: 1428
Merit: 1165
🤩Finally Married🤩

|
 |
July 29, 2019, 05:33:45 AM |
|
-snip-
It worked, thanks for your effort. The update looks better than what I suggested. I did not notice @EcuaMobi update because I do not read all comments so I wish more than one user could make some changes to update the topic. (Create a topic with multiple update powers) @grue ----> Last Active: August 01, 2018, 05:00:20 AM *I made some adjustments to hide my Merits. I guess will try it though... I somewhat accidentally gave dogtana a Merit... What a mistake... By the way @hugeblack does it really work with our Source Merits? Have you tried using it (spend it) |
|
|
|
|
babo
Legendary

 Offline Offline
Activity: 3598
Merit: 4143


|
 |
July 29, 2019, 10:47:10 AM |
|
Awesome! i love this userscript, and now i love more very good and usefull  thank you so much for your update |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
ABCbits
Legendary

 Offline Offline
Activity: 2870
Merit: 7492
Crypto Swap Exchange

|
Recently i got my source sMerit filled & i found 2 minor bug : 1. I forgot to remove @downloadURL which causes the script update itself to grue's code which don't show personal/source sMerit amount 2. Amount of personal sMerit is deducted rather than source sMerit when source sMerit is available So i decide to fix it // ==UserScript==
// @name bitcointalk merit
// @namespace grue
// @include https://bitcointalk.org/index.php?topic=*
// @require https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js
// @version 1.1.2
// @grant none
// ==/UserScript==
(() => {
var sMerit, source_sMerit;
//get csrf token from the logout link
let sc = $('td.maintab_back a[href*="index.php?action=logout;sesc="').attr("href");
sc = /;sesc=(.*)/.exec(sc)[1];
//Added by EcuaMobi: Get remaining sMerit
$.post(
"https://bitcointalk.org/index.php?action=merit;msg=29048068"
).then((data) => {
sMerit = /You have <b>([0-9]+)<\/b> sendable/.exec(data)[1];
source_sMerit = /The next ([0-9]+) merit you spend will come from your source/.exec(data)[1];
}).catch(() => sMerit = null);
//selector for the "+Merit" link
$('td.td_headerandpost div[id^=ignmsgbttns] a[href*="index.php?action=merit;msg="]')
.each((i, e) => {
const msgId = /msg=([0-9]+)/.exec(e.href)[1];
const $popup = $(['<div id="grue-merit-popup' + msgId +'" class="grue-merit-popup" style="position: absolute; right: 40px; background-color: #ddd; font-size: 13px; padding: 8px;border-width: 1px;border-color: black;border-style: solid;">',
' <form>',
' <div>',
' Merit points: <input size="6" name="merits" value="1" type="text"/>',
' </div>',
// Modified by EcuaMobi
' <div style="margin-top: 6px; "><span id="em-smerit-count' + msgId +'" style="font-size:11px;" /> <input value="Send" type="submit"></div>',
' </form>',
'</div>'
].join("\n"));
$popup.find("form").submit( (e) => {
e.preventDefault();
$popup.find('input[type="submit"]')
.prop("disabled", true)
.val("Sending...");
const merits = e.target.elements["merits"].value;
$.post(
"https://bitcointalk.org/index.php?action=merit",
{merits, msgID: msgId, sc}
).then((data) => {
//Error pages usually have this (rough heuristic)
if(data.includes("<title>An Error Has Occurred!</title")) {
throw "error";
}
//double check and see whether the post we merited was added to the list. Its msgId should be visible in the page source.
if(data.includes("#msg" + msgId)) {
alert("Merit added.");
$("#grue-merit-popup" + msgId).toggle(false);
// Added by EcuaMobi
if(source_sMerit!=null && source_sMerit-merits>=0){
source_sMerit -= merits
}else if(source_sMerit!=null && source_sMerit>0){
sMerit -= merits-source_sMerit
source_sMerit = 0
}else if(sMerit!=null){
sMerit -= merits
}
return;
}
alert("Server response indeterminate.");
})
.catch(() => alert("Failed to add merit."))
.always(() => {
$popup.find('input[type="submit"]')
.prop("disabled", false)
.val("Send");
});
});
$popup.insertAfter(e);
$(e).click((e) => {
e.preventDefault();
$("#grue-merit-popup" + msgId).toggle();
// Added by EcuaMobi
if(sMerit!=null && source_sMerit==null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available:</a> <b>'+sMerit+'</b> ')
} else if (sMerit!=null && source_sMerit!=null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available (yours | source):</a> <b>'+sMerit+' | '+source_sMerit+'</b> ')
};
});
});
$(".grue-merit-popup").toggle(false);
})();
|
|
|
|
hugeblack
Legendary

 Offline Offline
Activity: 2506
Merit: 3649
Buy/Sell crypto at BestChange


|
 |
August 10, 2019, 09:50:52 AM |
|
Recently i got my source sMerit filled & i found 2 minor bug :
1. I forgot to remove @downloadURL which causes the script update itself to grue's code which don't show personal/source sMerit amount
2. Amount of personal sMerit is deducted rather than source sMerit when source sMerit is available
I did not notice these bugs, the script works normally. There were some errors in updating the source values but after refreshing the page everything works normally. Generally, if you have some time, this update will be important for lazy people like me*: - Sending Merits quickly, instead of typing the number and then clicking Send, the numbers (1,2,5,10) are clickable. |
|
|
|
ABCbits
Legendary

 Offline Offline
Activity: 2870
Merit: 7492
Crypto Swap Exchange

|
 |
August 10, 2019, 11:07:57 AM |
|
I did not notice these bugs, the script works normally. There were some errors in updating the source values but after refreshing the page everything works normally.
That's because the script get sMerit amount when you load the page & didn't check if you send sMerit on different page afterwards. The original script (before i modify it) works that way, so i don't change it. Generally, if you have some time, this update will be important for lazy people like me*: - Sending Merits quickly, instead of typing the number and then clicking Send, the numbers (1,2,5,10) are clickable. I'm also lazy people as well, so i'll do it when i have free time and not being lazy. |
|
|
|
ABCbits
Legendary

 Offline Offline
Activity: 2870
Merit: 7492
Crypto Swap Exchange

|
 |
August 24, 2019, 07:10:59 AM
Last edit: August 25, 2019, 06:13:17 AM by ETFbitcoin Merited by hugeblack (20), fillippone (15), Welsh (10), vapourminer (5), xandry (4), DarkStar_ (4), TryNinja (3), morvillz7z (3), JayJuanGee (2), Xal0lex (2), Halab (2), mole0815 (2), babo (1), Chikito (1), Husna QA (1), Plaguedeath (1), mrvuit (1) |
|
Enhanced merit UI [1.3]I had free time, so i decide to make few changes.  Changelog : - Update jQuery to 3.4.1
- New feature : one-click sMerit send
- New feature : check sMerit amount when click "+Merit" (experemental, disabled by default)
- Change input type to "number" to allow scroll
- Change code structure
- Show text "Getting sMerit amount..." when still checking sMerit amount, re-open pop-up to show sMerit amount
Unofficial full changelog (for history/tracking purpose) : # RELEASE NOTES
## Version 1.3
* Update jQuery to 3.4.1
* New feature : one-click sMerit send
* New feature : check sMerit amount when click "+Merit" (experemental, disabled by default)
* Change input type to "number" to allow scroll
* Change code structure
* Show text "Getting sMerit amount..." when still checking sMerit amount, re-open pop-up to show sMerit amount
## Version 1.1.2
* Remove @downloadURL to prevent the script update itself to grue's code which don't show personal/source sMerit amount
* Fix Amount of personal sMerit is deducted rather than source sMerit when source sMerit is available
## Version 1.1.1
* Show both personal and source sMerit for merit source
* Change UI for merit source
## Version 1.1-em0.1
* The available sMerit points are shown
## Version 1.1
* Fix csrf token not working when quick reply is disabled
## Version 1.0
* Initial Release
Notes : - There's delay when open/close popup if you enable feature check sMerit amount when click "+Merit"
- If you want to change amount of one-click sMerit value, change value inside oneClick_amount. Example :
oneClick_amount = [1, 2, 3, 4, 5, 10, 20, 50]
- Only tested on Mozilla Firefox with Tampermonkey
// ==UserScript==
// @name bitcointalk merit
// @version 1.3
// @author grue, minifrij, EcuaMobi, ETFbitcoin
// @source https://github.com/grue0/bitcointalk-scripts/
// @source https://bitcointalk.org/index.php?topic=2833350.0;0
// @description A very simple userscript that allows you to add merit without leaving the page
// @include https://bitcointalk.org/index.php?topic=*
// @require https://code.jquery.com/jquery-3.4.1.min.js
// @grant none
// ==/UserScript==
(() => {
var sMerit, source_sMerit, check_onClick = false, oneClick_amount = [1, 2, 5, 10, 50]
function check_sMerit(msgId){
// Added by EcuaMobi
$.post(
"https://bitcointalk.org/index.php?action=merit;msg=29048068"
).then((data) => {
sMerit = /You have <b>([0-9]+)<\/b> sendable/.exec(data)[1]
source_sMerit = /The next ([0-9]+) merit you spend will come from your source/.exec(data)[1]
show_popup(msgId)
}).catch(() => sMerit = null)
}
function show_popup(msgId){
if(sMerit!=null && source_sMerit==null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available:</a> <b>'+sMerit+'</b> ')
} else if (sMerit!=null && source_sMerit!=null) {
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Available (yours | source):</a> <b>'+sMerit+' | '+source_sMerit+'</b> ')
}else{
$("#em-smerit-count" + msgId).html('<a href="https://bitcointalk.org/index.php?action=merit;msg='+msgId+'" target="_blank">Getting sMerit amount...</b> ')
}
$("#grue-merit-popup" + msgId).toggle()
}
// get csrf token from the logout link
let sc = $('td.maintab_back a[href*="index.php?action=logout;sesc="').attr("href");
sc = /;sesc=(.*)/.exec(sc)[1];
// Get remaining sMerit
check_sMerit()
// selector for the "+Merit" link
$('td.td_headerandpost div[id^=ignmsgbttns] a[href*="index.php?action=merit;msg="]').each((i, e) => {
const msgId = /msg=([0-9]+)/.exec(e.href)[1]
let oneClick_html = `
<div style="display:inline-block;">
One-click send :
</div>
`
oneClick_amount.forEach((amount) => {
oneClick_html += `
<form style="display:inline-block;">
<input name="merits" value="` + amount + `" type="hidden"/>
<input style="padding:0" class="oneClick" value="` + amount + `" type="submit">
</form>
`
})
const $popup = $(['<div id="grue-merit-popup' + msgId +'" class="grue-merit-popup" style="position: absolute; right: 40px; background-color: #ddd; font-size: 13px; padding: 8px;border-width: 1px;border-color: black;border-style: solid;">',
oneClick_html,
' <hr>',
' <form>',
' <div>',
' Merit points: <input style="height:1em" size="6" name="merits" value="1" type="number" min="1" max="50"/>',
' </div>',
' <div style="margin-top: 6px; "><span id="em-smerit-count' + msgId +'" style="font-size:11px;" /> <input class="sendButton" value="Send" type="submit"></div>',
' </form>',
'</div>'
].join("\n"))
$popup.find("form").submit( (e) => {
e.preventDefault()
$popup.find('.sendButton')
.prop("disabled", true)
.val("Sending...")
$popup.find('.oneClick')
.prop("disabled", true)
const merits = e.target.elements["merits"].value;
$.post(
"https://bitcointalk.org/index.php?action=merit",
{merits, msgID: msgId, sc}
).then((data) => {
//Error pages usually have this (rough heuristic)
if(data.includes("<title>An Error Has Occurred!</title")) {
throw "error"
}
//double check and see whether the post we merited was added to the list. Its msgId should be visible in the page source.
if(data.includes("#msg" + msgId)) {
alert("Merit added.")
$("#grue-merit-popup" + msgId).toggle(false)
if(!check_onClick){
if(source_sMerit!=null && source_sMerit-merits>=0){
source_sMerit -= merits
}else if(source_sMerit!=null && source_sMerit>0){
sMerit -= merits-source_sMerit
source_sMerit = 0
}else if(sMerit!=null){
sMerit -= merits
}
}
return
}
alert("Server response indeterminate.")
})
.catch(() => alert("Failed to add merit."))
.always(() => {
$popup.find('.sendButton')
.prop("disabled", false)
.val("Send")
$popup.find('.oneClick')
.prop("disabled", true)
})
})
$popup.insertAfter(e)
$(e).click((e) => {
e.preventDefault()
if(check_onClick){
check_sMerit(msgId)
}else{
show_popup(msgId)
}
})
})
$(".grue-merit-popup").toggle(false)
})()
|
|
|
|
hugeblack
Legendary

 Offline Offline
Activity: 2506
Merit: 3649
Buy/Sell crypto at BestChange


|
 |
August 24, 2019, 10:27:25 AM |
|
I've tried it on Brave's browser and it looks good, I've sent the Merits using it. The interface does not look as excellent as it appears, but there are no problems yet. I will change the numbers to 4 and 6. Thanks for adding this. And thanks for allowing scroll. Finally thanks for your effort, you make life easier. |
|
|
|
mole0815
Staff
Legendary

 Offline Offline
Activity: 2352
Merit: 2638
Join the world-leading crypto sportsbook NOW!

|
 |
July 06, 2021, 06:41:59 AM |
|
Enhanced merit UI [1.3] Thanks for the thread and also your latest improvement. This Firefox add-on combined with the new version makes it so much easier to use. Really good - thanks a lot  |
| | | .
.Duelbits. | | | █▀▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄▄ | TRY OUR
NEW UNIQUE
GAMES! | | .
..DICE... | ███████████████████████████████
███▀▀ ▀▀███
███ ▄▄▄▄ ▄▄▄▄ ███
███ ██████ ██████ ███
███ ▀████▀ ▀████▀ ███
███ ███
███ ███
███ ███
███ ▄████▄ ▄████▄ ███
███ ██████ ██████ ███
███ ▀▀▀▀ ▀▀▀▀ ███
███▄▄ ▄▄███
███████████████████████████████ | .
.MINES. | ███████████████████████████████
████████████████████████▄▀▄████
██████████████▀▄▄▄▀█████▄▀▄████
████████████▀ █████▄▀████ █████
██████████ █████▄▀▀▄██████
███████▀ ▀████████████
█████▀ ▀██████████
█████ ██████████
████▌ ▐█████████
█████ ██████████
██████▄ ▄███████████
████████▄▄ ▄▄█████████████
███████████████████████████████ | .
.PLINKO. | ███████████████████████████████
█████████▀▀▀ ▀▀▀█████████
██████▀ ▄▄███ ███ ▀██████
█████ ▄▀▀ █████
████ ▀ ████
███ ███
███ ███
███ ███
████ ████
█████ █████
██████▄ ▄██████
█████████▄▄▄ ▄▄▄█████████
███████████████████████████████ | 10,000x
MULTIPLIER | │ | NEARLY UP TO
.50%. REWARDS | | | ▀▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄▄█ |
|
|
|
fillippone
Legendary

 Offline Offline
Activity: 2156
Merit: 15491
Fully fledged Merit Cycler - Golden Feather 22-23


|
 |
November 08, 2022, 12:16:27 PM
Last edit: November 08, 2022, 12:39:00 PM by fillippone |
|
Hello, I have just installed your extension on Chrome.
When pasting the code in Tampermonkey, I see there are various yellow triangles along the code.
Can you check everything is okay and not needing any maintenance?
Great extension so far!
Just a question: why not combine it with the Bpip extension?
|
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
ABCbits
Legendary

 Offline Offline
Activity: 2870
Merit: 7492
Crypto Swap Exchange

|
 |
November 08, 2022, 12:43:40 PM |
|
Hello, I am testing your Extension.
When pasting the code in Tampermonkey, I see there are various yellow triangles along the code.
Can you check everything is okay and not needing any maintenance?
Grat extension so far!
The script works without problem on my device. Yellow triangle/warning icon shown because, 1. TamperMonkey doesn't check "$" is used by jQuery library. 2. Simply showing recommendation to write the code. Although warning message on line 8 // @include ... suggest tiny change might be needed in the future. I might make change if the script is broken in the future. |
|
|
|
fillippone
Legendary

 Offline Offline
Activity: 2156
Merit: 15491
Fully fledged Merit Cycler - Golden Feather 22-23


|
 |
November 08, 2022, 01:01:08 PM |
|
Hello, I am testing your Extension.
When pasting the code in Tampermonkey, I see there are various yellow triangles along the code.
Can you check everything is okay and not needing any maintenance?
Grat extension so far!
The script works without problem on my device. Yellow triangle/warning icon shown because, 1. TamperMonkey doesn't check "$" is used by jQuery library. 2. Simply showing recommendation to write the code. Although warning message on line 8 // @include ... suggest tiny change might be needed in the future. I might make change if the script is broken in the future. If it works, ain't fix it! Forgot to mention, giving away a little bit of privacy, that I bought Tampermonkey for Safari, added your code and your Extension is perfectly working on MacOs too!. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
|



