Edit:
Beberapa link image saat ini saya re-link ke image hosting lain (
www.talkimg.com), dikarenakan link awal yang menggunakan imgur menjadi
invalid image.
Langkah-langkah penerapan untuk keperluan posting di Bitcointalk tidak begitu berbeda, tinggal menyesuaikan saja dengan masing-masing fitur yang disediakan oleh image hosting yang teman-teman pergunakan.
Beberapa waktu lalu saat mereview di thread bantuan, beberapa kali saya mendapati pada thread atau post sebagian member yang notabene levelnya diatas Jr. Member, gambar yang dicantumkan tidak terlihat dan bahkan ada yang ekstension filenya tidak ada.
Seharusnya setelah posting tentu akan terlihat ada kejanggalan dalam thread/Reply nya.
Jelas informasi yang dicantumkan pun tentu tidak sampai ke pembacanya.
Dan beberapa kali itu juga saya coba mengarahkan untuk diperbaiki.
Contoh diantaranya:

Mudah-mudahan tutorial ini bisa sedikit banyak memberikan gambaran bagi yang belum mengetahui bagaimana cara menampilkan gambar pada thread/post di forum ini (dan juga cara memodifikasi settingan lainnya).
NOTE:- Berlaku untuk Jr. Member keatas
- Untuk Level Newbie (normal) belum bisa menggunakan fitur ini.
Kecuali jika mendaftar menjadi Copper Member untuk menghilangkan batasan tersebut.
https://bitcointalk.org/index.php?topic=2385104.msg24371150#msg24371150 - Pastikan untuk menyertakan sumber gambar, jika anda hendak menggunakan gambar milik orang lain/dari website lain.
Upload Gambar
Lewati langkah ini (upload), jika anda mencantumkan gambar menggunakan link dari website lain.Sebelum upload gambar, perhatikan poin-poin berikut:
- Gunakan format gambar ber-extension *.png atau *.jpg/jpeg (Color mode: RGB).
Saya lebih menyarankan format *.png, karena berdasarkan percobaan saya sebelumnya,
untuk format *.jpg/jpeg gambar yang dihasilkan sedikit blur meskipun file size tidak terpaut jauh dengan gambar yang sama namun menggunakan format *.png - Jangan mengupload gambar dengan file size yang terlalu besar. (Usahakan masih dibawah 1 mb.)
Karena jika file size terlalu besar, tentu akan membuat loading/download gambar tersebut menjadi lebih lama.
Gunakan aplikasi pengolah gambar untuk me-resize file nya (Photoshop, GIMP, dan sejenisnya).
Ada banyak website yang menyediakan layanan untuk upload gambar secara gratis,
beberapa diantaranya anda bisa temukan disini :
http://bfy.tw/HlGXYang biasa saya gunakan adalah
https://imgur.com/Mari kita mulai.
- Siapkan gambar yang akan di-uploadSaya mencontohkan dengan gambar berikut :

Sumber :
https://en.bitcoinwiki.org/wiki/BitcoinTalkFormat asli ber-extension jpg,
namun dalam contoh kali ini saya rubah menjadi png.
File size (png): 97 kb
Image size (original): 617 pixels x 289 pixels
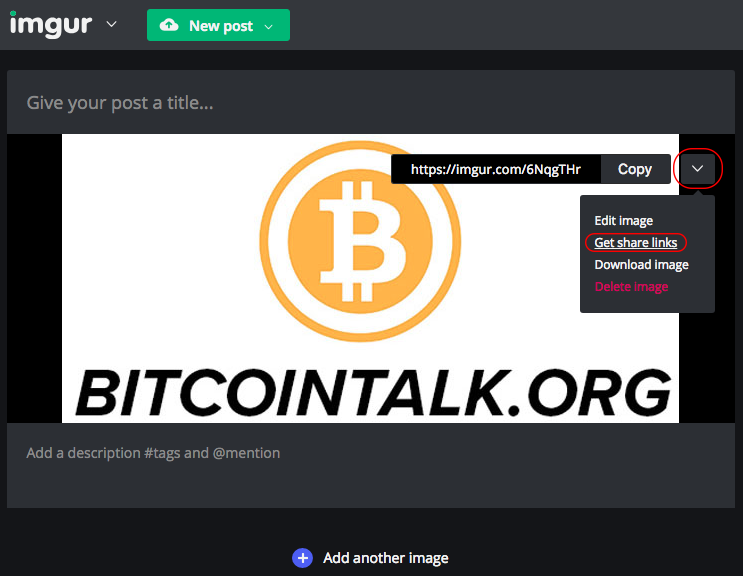
- Buka Website https://imgur.comKlik tombol New post (Anda masih bisa post tanpa sign in ke websitenya).
Klik Browse atau drag file gambar yang akan di upload
Tunggu upload selesai 100%, (anda bisa menambahkan file yang lainnya dengan klik
+ Add another image)
Cara Mendapatkan BBCode Link Gambar
a. Cara singkat:Klik kanan pada gambar yang sudah diupload tadi kemudian
Copy Image AdressPada contoh gambar diatas hasil link nya (bila di paste) seperti ini :
https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.pngLink tersebut lah yang nantinya kita paste diantara
Tags Image[img]https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png[/img]
Hasilnya seperti ini:
 b. Cara lebih detail:
b. Cara lebih detail:Arahkan kursor pada gambar, di sudut kanan atas akan muncul tombol dropdown, pilih
Get share links
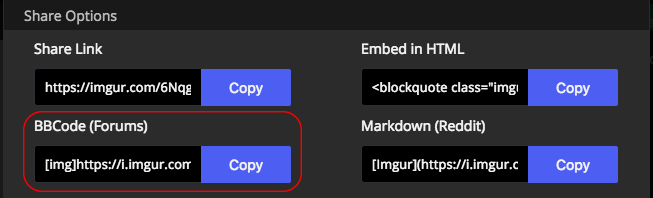
Akan muncul windows Share Option, pilih
Copy pada
BBCode (Forums)
Note:Untuk gambar yang kita dapat dari link website lain, caranya lebih mudah (jadi kita tidak perlu upload lagi).
Tinggal di Copy saja link website nya pada
Tags Image.
Contoh link dari website lain:
https://en.bitcoinwiki.org/upload/en/images/f/fc/Bicointalk-log.jpgMaka penempatan kode nya seperti berikut:
[img]https://en.bitcoinwiki.org/upload/en/images/f/fc/Bicointalk-log.jpg[/img]
Merubah ukuran (resize) Gambar
a. Cara pertama (sedikit ribet, saya sarankan cara kedua)
Edit gambar menggunakan aplikasi pengolah gambar (Photoshop, GIMP, atau yang semisalnya).
Ubah ukuran gambar (diperbesar / diperkecil).
Setelah itu upload seperti cara yang telah saya sebutkan diatas.
Cara ini saya katakan sedikit ribet, karena jika sewaktu-waktu anda ingin merubah ukuran gambar, anda mesti upload kembali file hasil editnya.
b. Cara kedua (lebih simpel, karena hanya merubah di BBCode nya saja)
Tambahkan kode
width= … pada BBCode image (titik-titik diisi dengan ukuran dalam pixel yang kita inginkan).
Untuk height otomatis menyesuaikan secara proporsional.
Contoh:
[img width=200]https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png[/img]

Anda bisa bereksperimen dengan menambahkan
height=... pada BBCode
Note :
Tidak dianjurkan menggunakan gambar yang tidak proporsional (antara width dan height) apalagi terkait dengan logo.Berikut ini hanyalah sekedar contoh bagaimana cara mengubah ukuran melalui BBCode saja.
Contoh:
[img width=200 height=50]https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png[/img]

[img width=200 height=105]https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png[/img]

Menyusun Beberapa Gambar dalam 1 Baris
Cara ke-1Menempatkan langsung beberapa BBCode image dalam satu baris code (saya hanya menambahkan spasi pada setiap
Tag image agar ada jarak diantara gambar).
Perhatikan pada code, saya hanya menggunakan
width saja untuk mengubah ukuran gambar.
[abbr=https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png][img width=200]https://www.talkimg.com/images/2023/05/12/6NqgTHr75558443f26af3a5.png[/img][/abbr] [abbr=https://talkimg.com/images/2023/05/17/blob75668982b44d79c9.jpeg][img width=200]https://www.talkimg.com/images/2023/05/12/bitcoin-segwit-value-prediction-header-image-1-1024x702-696x477f9e02557ea50140d.jpeg[/img][/abbr] [abbr=https://talkimg.com/images/2023/05/17/blobd2a38346731a8b74.jpeg][img width=200]https://www.talkimg.com/images/2023/05/12/Lk0Oklaad98b890921f578b.jpeg[/img][/abbr]


 Cara ke-2
Cara ke-2Menggunakan BBCode Tabel.
Perhatikan pada code, saya hanya menggunakan
height saja untuk mengubah ukuran gambar.
[table]
[tr]
[td][/td][td][/td][td][img height=150]https://talkimg.com/images/2023/05/17/blob4cfe93ba3e043f18.png[/img][/td]
[td][/td][td][/td][td][img height=150]https://talkimg.com/images/2023/05/17/blob75668982b44d79c9.jpeg[/img][/td]
[td][/td][td][/td][td][img height=150]https://talkimg.com/images/2023/05/17/blobd2a38346731a8b74.jpeg[/img][/td]
[/tr]
[tr]
[td][/td][td][/td][td][center]Gambar 1[/center][/td]
[td][/td][td][/td][td][center]Gambar 2[/center][/td]
[td][/td][td][/td][td][center]Gambar 3[/center][/td]
[/tr]
[/table]
Menambahkan Link Pada Gambar
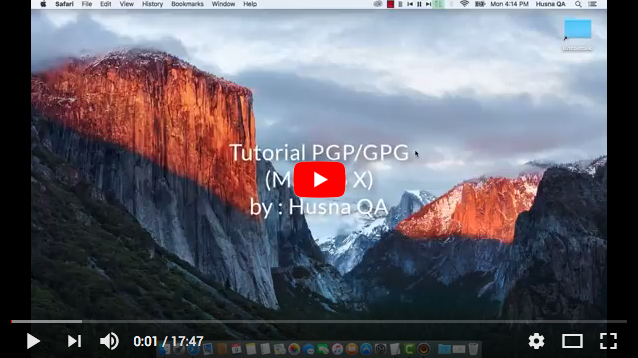
Pada tutorial saya sebelumnya:
Video Tutorial PGP/GPGDisana saya mencantumkan gambar dengan menambahkan link ke Video Tutorial di Channel Youtube saya.
(Karena Forum Bitcointalk.org masih menggunakan SMF 1.1.19 dan belum bisa menampilkan video youtube secara langsung,
maka saya me-redirect gambar tersebut ke link youtube).
Caranya:
Berikut ini contohnya BBCode nya:
[url=https://www.youtube.com/watch?v=ZhsYoR5Tkgc&t][img width=400]https://talkimg.com/images/2023/05/17/blobdd1693803da04c22.png[/img][/url]
Seperti ini hasilnya (Silahkan di klik pada gambar untuk melihat direct link nya):

Contoh lain, link gambar saya ambil langsung dari website resminya/Link Original.
(Jadi saya tidak melakukan proses upload gambar) :
[url=https://image.shutterstock.com/image-vector/conceptual-vector-illustration-global-problems-600w-442116157.jpg][img height=200]https://image.shutterstock.com/image-vector/conceptual-vector-illustration-global-problems-600w-442116157.jpg[/img][/url] [url=https://www.freepik.com/premium-photo/block-spam-text-on-keyboard-button_1337039.htm#term=spam&page=1&position=9][img height=200]https://image.freepik.com/free-photo/block-spam-text-on-keyboard-button_2227-380.jpg[/img][/url] [url=https://imgur.com/gallery/tBr0G84][img height=200]https://www.talkimg.com/images/2023/05/12/tBr0G848f2fa915c1b75cdb.gif[/img][/url]



Referensi bermanfaat :[LEARN] BBCode Lessons & Tutorials [+tutorial videos!] Thread Started by
roslinplTUTORIAL Sederhana “BBCode” Thread Started by
manjiCara edit gambar GIF dengan Photoshop [Gambar bergerak] by
ilham nurkarim
Referensi Gambar :https://www.freepik.com/free-photo/abstract-app-social-web-service-object_1238820.htmhttps://en.bitcoinwiki.org/wiki/BitcoinTalkhttps://www.cryptocynews.com/blockchain-network-security-korea-telecom/https://news.bitcoin.com/blockchain-info-to-support-bitcoin-cash/https://www.shutterstock.com/image-vector/conceptual-vector-illustration-global-problems-humanity-442116157https://www.freepik.com/premium-photo/block-spam-text-on-keyboard-button_1337039.htm#term=spam&page=1&position=9https://imgur.com/gallery/tBr0G84
- Silahkan jika ada yang ingin menambahkan, meralat atau ada yang ingin ditanyakan.
- Mohon untuk tidak Reply Posting yang mengarah ke SPAM.
- Mohon untuk tidak mengulang post serupa dengan post member sebelumnya.
Jadi silahkan dilihat-lihat dulu post sebelumnya ya... - Silahkan bagi yang hendak mem-bookmark/save di pc masing-masing,
yang tidak diperkenankan adalah mempublish ulang artikel ini dengan (Plagiarisme/Article Spinner) tanpa seizin Husna QA
atau tanpa mencantumkan sumber ke link artikel ini. - This is a self-moderated topic. If you do not want to be moderated by the person who started this topic, create a new topic.
Terima kasih. Semoga bermanfaat.



