|
PowerGlove (OP)
|
 |
April 04, 2024, 01:31:44 AM Merited by Welsh (20), LoyceV (12), ABCbits (9), dkbit98 (7), TryNinja (5), tranthidung (5), Pmalek (4), RickDeckard (4), Cyrus (2), bitmover (2), ibminer (2), vapourminer (1), DdmrDdmr (1), Rikafip (1), joker_josue (1), FatFork (1), BlackBoss_ (1) |
|
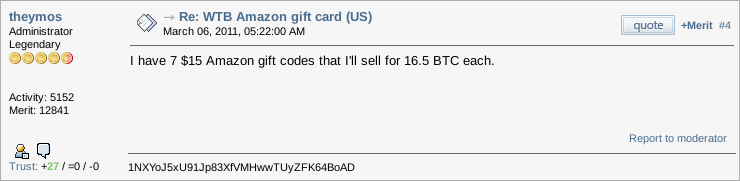
Hey, everybody!  This suggestion came from Cyrus, and I think it's a really good idea, so I thought I'd sink some time into it, and put together a patch. Basically, the idea is to make it easier to identify the target post after clicking an ordinary post link, like: https://bitcointalk.org/index.php?topic=4193.msg60743#msg60743. Normally, the (optional) fragment identifier at the end of the URL ( #msg60743 in the example link) suffices to position the viewport so that the linked-to post is obvious/unambiguous. But, sometimes that mechanism isn't precise enough, like when the post is the last or second-to-last one on its page (then, I often find myself hovering over the subject link and comparing it to the address bar to confirm that I'm reading the right post). I also sometimes lose track of the linked-to post when I scroll around the page for a bit to get some context before reading the actual post (then, I find myself going to the address bar and hitting Enter so that the browser snaps to the right post again). In the worst case, both of those situations occur: After landing on the relevant topic-page, you scroll around a bit for some context, then you use the Enter trick to snap to the right post, but that's not reliable for the last or second-to-last post, so you have to do the address-comparing thing too.  I also have to imagine that report-handling would be a little more pleasant for moderators if they had a reliable way to always quickly identify the linked-to post. Anyway, it's tempting to make the linked-to post really stand out by putting a differently-colored background or border on it, or an inset/outset box-shadow or something, but, all the variations of that idea that I tried ended up looking pretty naff (and, anyway, I don't really like messing with the SMF aesthetic that a lot of veteran members prefer as-is). In this case, I think it's wiser to just do something really subtle and "quiet" (after all, the forum has been just fine for a long time without this, so I don't think it should be something that jumps out from the page and draws your eye too much; it should just be something that people who know what to look for, will look for). I've done this patch in two styles: Style AThis one just makes the subject-line of the linked-to post render differently than normal (with font-style: italic).  --- baseline/Sources/Display.php 2011-02-07 16:45:09.000000000 +0000
+++ modified/Sources/Display.php 2024-04-04 00:02:44.000000000 +0000
@@ -230,24 +230,25 @@
SELECT COUNT(*)
FROM {$db_prefix}messages
WHERE ID_MSG < $virtual_msg
AND ID_TOPIC = $topic", __FILE__, __LINE__);
list ($context['start_from']) = mysql_fetch_row($request);
mysql_free_result($request);
}
// We need to reverse the start as well in this case.
$_REQUEST['start'] = empty($options['view_newest_first']) ? $context['start_from'] : $topicinfo['numReplies'] - $context['start_from'];
$context['robot_no_index'] = true;
+ $context['requested_msg'] = $virtual_msg;
}
}
// Create a previous next string if the selected theme has it as a selected option.
$context['previous_next'] = $modSettings['enablePreviousNext'] ? '<a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=prev#new">' . $txt['previous_next_back'] . '</a> <a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=next#new">' . $txt['previous_next_forward'] . '</a>' : '';
// Check if spellchecking is both enabled and actually working. (for quick reply.)
$context['show_spellchecking'] = !empty($modSettings['enableSpellChecking']) && function_exists('pspell_new');
// Censor the title...
censorText($topicinfo['subject']);
$context['page_title'] = $topicinfo['subject'];
--- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-04 00:03:41.000000000 +0000
@@ -359,32 +359,33 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
- <div style="font-weight: bold;" id="subject_', $message['id'], '">
+ <div style="font-weight: bold;', $is_requested_message ? ' font-style: italic;' : '', '" id="subject_', $message['id'], '">
<a href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
This one places a small, low-opacity Unicode arrow just before the subject-line of the linked-to post.  --- baseline/Sources/Display.php 2011-02-07 16:45:09.000000000 +0000
+++ modified/Sources/Display.php 2024-04-04 00:02:44.000000000 +0000
@@ -230,24 +230,25 @@
SELECT COUNT(*)
FROM {$db_prefix}messages
WHERE ID_MSG < $virtual_msg
AND ID_TOPIC = $topic", __FILE__, __LINE__);
list ($context['start_from']) = mysql_fetch_row($request);
mysql_free_result($request);
}
// We need to reverse the start as well in this case.
$_REQUEST['start'] = empty($options['view_newest_first']) ? $context['start_from'] : $topicinfo['numReplies'] - $context['start_from'];
$context['robot_no_index'] = true;
+ $context['requested_msg'] = $virtual_msg;
}
}
// Create a previous next string if the selected theme has it as a selected option.
$context['previous_next'] = $modSettings['enablePreviousNext'] ? '<a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=prev#new">' . $txt['previous_next_back'] . '</a> <a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=next#new">' . $txt['previous_next_forward'] . '</a>' : '';
// Check if spellchecking is both enabled and actually working. (for quick reply.)
$context['show_spellchecking'] = !empty($modSettings['enableSpellChecking']) && function_exists('pspell_new');
// Censor the title...
censorText($topicinfo['subject']);
$context['page_title'] = $topicinfo['subject'];
--- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-04 00:05:27.000000000 +0000
@@ -359,33 +359,34 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
<div style="font-weight: bold;" id="subject_', $message['id'], '">
- <a href="', $message['href'], '">', $message['subject'], '</a>
+ ', $is_requested_message ? '<span style="opacity: 30%;">⇾ </span>' : '', '<a href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
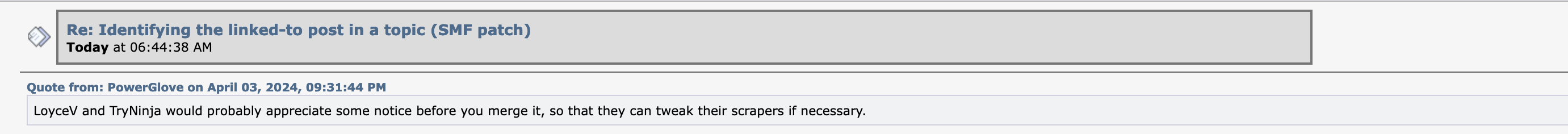
As always, everyone's thoughts/notes/votes are appreciated.  @theymos: Style A doesn't add or remove any markup, so post scrapers (probably) won't be affected by the change. Style B introduces a new <span> element just before the <a> element that wraps the subject-line, so if that's the one you like (assuming that you like either one to begin with), then LoyceV and TryNinja would probably appreciate some notice before you merge it, so that they can tweak their scrapers if necessary. |
|
|
|
|
|
|
|
|
|
|
|
Be very wary of relying on JavaScript for security on crypto sites. The site can change the JavaScript at any time unless you take unusual precautions, and browsers are not generally known for their airtight security.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
|
|
BlackBoss_
Sr. Member
   
 Offline Offline
Activity: 630
Merit: 403
Rollbit - the casino for you. Take $RLB token!

|
 |
April 04, 2024, 01:43:52 AM |
|
I read your description many times to understand problems in this context and I faced with indexing problem after clicking on a link too. I see your solution is good but I also see you mentioned about issue for moderator when handling report.
I propose you to code a SMF patch, together with this one or another one, to quote a linked post. So with that patch, we will have two things like
- Linked-to post like this patch.
- A quote of that post.
If I am a moderator, and receive a report, with a post link, I will get its link and if possible, a quoted content of that reported post.
|
|
|
|
|

|
| R |
▀▀▀▀▀▀▀██████▄▄
████████████████
▀▀▀▀█████▀▀▀█████
████████▌███▐████
▄▄▄▄█████▄▄▄█████
████████████████
▄▄▄▄▄▄▄██████▀▀ | LLBIT | | | 4,000+ GAMES███████████████████
██████████▀▄▀▀▀████
████████▀▄▀██░░░███
██████▀▄███▄▀█▄▄▄██
███▀▀▀▀▀▀█▀▀▀▀▀▀███
██░░░░░░░░█░░░░░░██
██▄░░░░░░░█░░░░░▄██
███▄░░░░▄█▄▄▄▄▄████
▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀ | █████████
▀████████
░░▀██████
░░░░▀████
░░░░░░███
▄░░░░░███
▀█▄▄▄████
░░▀▀█████
▀▀▀▀▀▀▀▀▀ | █████████
░░░▀▀████
██▄▄▀░███
█░░█▄░░██
░████▀▀██
█░░█▀░░██
██▀▀▄░███
░░░▄▄████
▀▀▀▀▀▀▀▀▀ |
| | | ██░░░░░░░░░░░░░░░░░░░░░░██
▀█▄░▄▄░░░░░░░░░░░░▄▄░▄█▀
▄▄███░░░░░░░░░░░░░░███▄▄
▀░▀▄▀▄░░░░░▄▄░░░░░▄▀▄▀░▀
▄▄▄▄▄▀▀▄▄▀▀▄▄▄▄▄
█░▄▄▄██████▄▄▄░█
█░▀▀████████▀▀░█
█░█▀▄▄▄▄▄▄▄▄██░█
█░█▀████████░█
█░█░██████░█
▀▄▀▄███▀▄▀
▄▀▄▀▄▄▄▄▀▄▀▄
██▀░░░░░░░░▀██ | | | | | | | .
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
░▀▄░▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄░▄▀
███▀▄▀█████████████████▀▄▀
█████▀▄░▄▄▄▄▄███░▄▄▄▄▄▄▀
███████▀▄▀██████░█▄▄▄▄▄▄▄▄
█████████▀▄▄░███▄▄▄▄▄▄░▄▀
████████████░███████▀▄▀
████████████░██▀▄▄▄▄▀
████████████░▀▄▀
████████████▄▀
███████████▀ | ▄▄███████▄▄
▄████▀▀▀▀▀▀▀████▄
▄███▀▄▄███████▄▄▀███▄
▄██▀▄█▀▀▀█████▀▀▀█▄▀██▄
▄██▀▄██████▀████░███▄▀██▄
███░█████████▀██░████░███
███░████░█▄████▀░████░███
███░████░███▄████████░███
▀██▄▀███░█████▄█████▀▄██▀
▀██▄▀█▄▄▄██████▄██▀▄██▀
▀███▄▀▀███████▀▀▄███▀
▀████▄▄▄▄▄▄▄████▀
▀▀███████▀▀ | | OFFICIAL PARTNERSHIP
FAZE CLAN
SSC NAPOLI | | |
|
|
|
NotATether
Legendary

 Offline Offline
Activity: 1596
Merit: 6735
bitcoincleanup.com / bitmixlist.org


|
 |
April 04, 2024, 06:10:05 AM |
|
PowerGlove, you seem to know a lot about the custom SMF front end, so let me ask you a question:
When you open the HTML source of this page for example, there are a bunch of "shadow" posts under the OP. These are invisible posts that have the same HTML structure as real posts, but they don't have anything inside them. There is usually a random amount of these displayed, anywhere from one to three. So what is the deal with that, and where do they come from?
|
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3304
Merit: 16637
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 04, 2024, 07:37:58 AM Merited by PowerGlove (1) |
|
Normally, the (optional) fragment identifier at the end of the URL (#msg60743 in the example link) suffices to position the viewport so that the linked-to post is obvious/unambiguous. But, sometimes that mechanism isn't precise enough, like when the post is the last or second-to-last one on its page When images without height/width tags load, the page "jumps" a bit, which makes the post I'm looking for not the first one that shows even if it's in the middle of a long page. I also sometimes lose track of the linked-to post when I scroll around the page for a bit to get some context before reading the actual post (then, I find myself going to the address bar and hitting Enter so that the browser snaps to the right post again). I do that too  LoyceV and TryNinja would probably appreciate some notice before you merge it I have so many (old) scrapers, I can't tell if this is going to break something. I'll just see when it happens.
I think your changes are too subtle to quickly identify the post I'm looking for. |
|
|
|
FatFork
Legendary

 Offline Offline
Activity: 1596
Merit: 2589
Top Crypto Casino


|
 |
April 04, 2024, 07:50:27 AM |
|
PowerGlove, you seem to know a lot about the custom SMF front end, so let me ask you a question:
When you open the HTML source of this page for example, there are a bunch of "shadow" posts under the OP. These are invisible posts that have the same HTML structure as real posts, but they don't have anything inside them. There is usually a random amount of these displayed, anywhere from one to three. So what is the deal with that, and where do they come from?
There is a topic where this was discussed a bit: https://bitcointalk.org/index.php?topic=5474601As shahzadafzal explained, there is something in the backend that generates these "dummyPosts" and could be related to forum ads. Only theymos can answer this, but I think it has something to do with the "ad", this bitcointalk ad that appears on every page after the first posts. Because I see there's a pattern, although the number will change as the ad changes, but the ID of this ad has something to do with these posts and this number.
Also, sometimes this post appears once, sometimes twice, or maybe three or four times in a row. It can be above the ad, or sometimes it's around the ad.
|
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1821
Merit: 2792
Goonies never say die.


|
 |
April 04, 2024, 10:44:38 AM
Last edit: April 04, 2024, 03:27:23 PM by ibminer Merited by PowerGlove (2) |
|
LoyceV and TryNinja would probably appreciate some notice before you merge it, so that they can tweak their scrapers if necessary.
BPIP grabs this title for the smerit log as well, so if style B is chosen, a notice would also be nice to suchmoon or I although I will double-check later if it actually effects us, I just know the order of the tree elements are important on some of the pages. edit: Style C? Or too obvious?  Would be on the <td> above that div: <td valign="middle" style="background: rgb(200,200,200);border: 2px solid rgb(60,60,60); padding: 7px;"> |
|
|
|
NotATether
Legendary

 Offline Offline
Activity: 1596
Merit: 6735
bitcoincleanup.com / bitmixlist.org


|
 |
April 05, 2024, 12:22:11 PM |
|
As shahzadafzal explained, there is something in the backend that generates these "dummyPosts" and could be related to forum ads. Only theymos can answer this, but I think it has something to do with the "ad", this bitcointalk ad that appears on every page after the first posts. Because I see there's a pattern, although the number will change as the ad changes, but the ID of this ad has something to do with these posts and this number.
Also, sometimes this post appears once, sometimes twice, or maybe three or four times in a row. It can be above the ad, or sometimes it's around the ad.
I'm not sure if it's related to ads since in this particular rendition of this topic, the ad HTML is below the <div>'s for all the dummy posts (which itself is below the OP). |
.
.BLACKJACK ♠ FUN. | | | ███▄██████
██████████████▀
████████████
█████████████████
████████████████▄▄
░█████████████▀░▀▀
██████████████████
░██████████████
█████████████████▄
░██████████████▀
████████████
███████████████░██
██████████ | | CRYPTO CASINO &
SPORTS BETTING | | │ | | │ | ▄▄███████▄▄
▄███████████████▄
███████████████████
█████████████████████
███████████████████████
█████████████████████████
█████████████████████████
█████████████████████████
███████████████████████
█████████████████████
███████████████████
▀███████████████▀
███████████████████ | | .
|
|
|
|
|
PowerGlove (OP)
|
PowerGlove, you seem to know a lot about the custom SMF front end, so let me ask you a question: (...)
I can only guess at what those might be. I think a satisfying answer would have to come from theymos. I think your changes are too subtle to quickly identify the post I'm looking for.
Yep. I can appreciate that point of view. It's worth pointing out, though, that it's difficult to gauge things just by looking at the example images in the OP; when you see either style A or style B in its proper context (that is, when a differently-rendered post is surrounded by posts that aren't rendered differently), then the differently-rendered post stands out pretty obviously (at least, to my eyes it does). BPIP grabs this title for the smerit log as well (...)
Oops, how could I forget about you and suchmoon? My bad.  (...) Style C? Or too obvious?
I think that one is maybe a little too loud. (But, I'm aware that I lean pretty subtle most of the time.) I mean, my point of view isn't really any more valuable than anyone else's, so if most people think/feel that something a bit more obvious is necessary, then I'm happy to produce patches for styles C/D/E/etc. based on any idea(s) that people like. One thing to consider, though, is that some users are running modified/customized stylesheets, so a robust solution should try to avoid relying on hard-coded color values (from that point of view, styles A and B are nice and resilient; they'll likely work as intended with any custom stylesheet). Personally, I think style B has quite a lot of promise; the way it's presented in the OP looks pretty good to me as-is, but the HTML for that style ( <span style="opacity: 30%;">⇾ </span>) actually has two degrees of freedom to play with: both the opacity value and the specific Unicode symbol can make a pretty big visual difference. For example, if you bump the opacity up to 60% and change the symbol from U+21FE to U+2B0A (so, <span style="opacity: 60%;">⬊ </span>), then, it'll look like this:  I suppose, if I ignore my thoughts about custom-stylesheet resilience, and do a slightly taller glyph (U+2BAF), in 60% opacity primary blue, or something, then it's easy to get it to pretty much jump out from the page ( <span style="color: #0000ff99;">⮯ </span>):  (Something to consider when picking a glyph, is that some of them can either render quite differently or be missing entirely on some devices/browsers/fonts; if that ends up being an actual issue, then, I think what I'll do is bake the symbol into a little transparent PNG, and re-work the patch around that.) |
|
|
|
|
Upgrade00
Legendary

 Offline Offline
Activity: 2030
Merit: 2174
Professional Community manager


|
 |
April 05, 2024, 04:40:16 PM |
|
Sometimes the post you're looking for will not even be on the landing page after clicking on the link. This I believe happens when some posts in the thread were deleted. Will this pose a problem or it happens too few times for it to actually matter.
I will also want a more obvious marker, maybe a darker highlight that fades away after a few seconds on the page. Is this even a possibility?
|
|
|
|
|
Sandra_hakeem
|
 |
April 05, 2024, 11:07:44 PM |
|
I will also want a more obvious marker, maybe a darker highlight that fades away after a few seconds on the page. Is this even a possibility?
There's a possibility that Gloves would put up a patch with the darker highlight, but not with an instruction that it fades away on its own after a couple of seconds; not unless you manually refresh the page -- considering the fact that the forum's time-out is way beyond your description. |
|
|
|
Alone055
Full Member
  
 Offline Offline
Activity: 1050
Merit: 204
Cashback 15%


|
 |
April 06, 2024, 02:16:53 AM |
|
I will also want a more obvious marker, maybe a darker highlight that fades away after a few seconds on the page. Is this even a possibility?
What's the point of having a marker if it fades away or disappears and you will still have to find the linked-to post by re-entering the link in the URL bar? The actual reason behind this proposal is so that you don't lose the post that you clicked a link to and be able to find it easily even after scrolling up or down on the page. You need to read this part of the opening post once again I believe because you clearly didn't understand the context of the change being proposed or implemented: I also sometimes lose track of the linked-to post when I scroll around the page for a bit to get some context before reading the actual post (then, I find myself going to the address bar and hitting Enter so that the browser snaps to the right post again). In the worst case, both of those situations occur: After landing on the relevant topic-page, you scroll around a bit for some context, then you use the Enter trick to snap to the right post, but that's not reliable for the last or second-to-last post, so you have to do the address-comparing thing too.  |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1821
Merit: 2792
Goonies never say die.


|
 |
April 06, 2024, 02:35:48 AM
Last edit: April 06, 2024, 02:48:24 AM by ibminer Merited by PowerGlove (1) |
|
BPIP grabs this title for the smerit log as well (...)
Oops, how could I forget about you and suchmoon? My bad.  Ah, no worries, it looks like the <span> wouldn't really effect our parsers anyway.  In terms of hard-coding any styles in general, is there any reason you are not avoiding the <span> all together and adding an "id" to the <a> element, then just adding to the CSS file? <a id="selected_post"... then #selected_post::before {
opacity: 30%;
content: "\2192";
}
|
|
|
|
Upgrade00
Legendary

 Offline Offline
Activity: 2030
Merit: 2174
Professional Community manager


|
 |
April 06, 2024, 07:52:37 AM |
|
<snip> Reading the thread shows that OP was asking for personalized suggestions, basically the pov of other users. I personally will easily keep tabs on a reply if it is highlighted to me once I land on the page, even if hat fades of later. And it's a middle ground between having less obvious markers which can easily be missed and loud ones which will stand out too much in the page. Try having some individualized opinions yourself, not so hard, eh? |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 06, 2024, 10:29:58 AM Merited by PowerGlove (1) |
|
Style A
This one just makes the subject-line of the linked-to post render differently than normal (with font-style: italic).
~~
@theymos: Style A doesn't add or remove any markup, so post scrapers (probably) won't be affected by the change. Style B introduces a new <span> element just before the <a> element that wraps the subject-line, so if that's the one you like (assuming that you like either one to begin with), then LoyceV and TryNinja would probably appreciate some notice before you merge it, so that they can tweak their scrapers if necessary.
It's not that I've experienced this type of situation as a big problem over the years. But, in reality, it was something that already happened, especially on longer pages. I think this adjustment would be useful. But, I believe the best approach is option A, which requires less code addition, being more a matter of style. And it's always easier and more practical to make these types of adjustments. I would just add maybe a color change, or a different font size, to make this situation stand out more than just italics. Besides, for me, it could be a good improvement to the dynamics of the forum. Congratulations PowerGlove for this good initiative. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
TryNinja
Legendary

 Offline Offline
Activity: 2828
Merit: 6984


|
 |
April 06, 2024, 11:36:11 AM Merited by PowerGlove (1) |
|
I’ll have to double check when I get my laptop in ~3 days but as long as you leave the title alone inside its own tag, I can always adjust my scraper. Just don’t commingle the arrow and the actual title in a way you can’t programmatically differentiate both of them.
|
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
Alone055
Full Member
  
 Offline Offline
Activity: 1050
Merit: 204
Cashback 15%


|
 |
April 06, 2024, 06:54:40 PM |
|
Reading the thread shows that OP was asking for personalized suggestions, basically the pov of other users. I personally will easily keep tabs on a reply if it is highlighted to me once I land on the page, even if hat fades of later. And it's a middle ground between having less obvious markers which can easily be missed and loud ones which will stand out too much in the page.
Try having some individualized opinions yourself, not so hard, eh?
Seems like you have taken it personally although my intention wasn't to make you feel that way. When we talk about personalized suggestions and opinions, they are supposed to be a solution to the problem being discussed. I don't see any value in a personalized suggestion that isn't in any way solving the problem. That was what I was trying to say if the marker fades away, there is no point in having it in the first place because you would still lose track of the post you were redirected to, you might be able to easily identify the posts but it doesn't mean it's a universal solution, and that is what is being discussed here.  Talking about having individualized opinions myself, I did face the problem being discussed here all the time, however, the solutions discussed seemed perfect to me, so I didn't want to repeat anything, but since I didn't find your opinion suitable, I thought of pointing that out since all of us have freedom of speech in the forum and I have every right to do that.  |
|
|
|
|
PowerGlove (OP)
|
Sometimes the post you're looking for will not even be on the landing page after clicking on the link. (...) Will this pose a problem or it happens too few times for it to actually matter.
Missing/deleted posts won't confuse this patch. What'll happen is that none of the posts will be "marked". (Typically, when I land on a topic-page that's missing the post I was looking for, I usually know that's what's happened because the viewport hasn't snapped to a post, and I can still see the SMF menu; that'll still be the case with this patch.) In terms of hard-coding any styles in general, is there any reason you are not avoiding the <span> all together and adding an "id" to the <a> element, then just adding to the CSS file?
That's a cool idea (that is, using a content string on a ::before pseudo-element), but, besides the advantage of avoiding adding a <span> element (which, all concerned parties seem to agree will either not disturb, or be pretty easy to adjust their parsers for), there are a few drawbacks (in no particular order): (*) To me, it feels unnatural to put something in the global stylesheet for such a specific, single use-case. (Though, I'm aware that that's mostly a matter of preference, and I do see some other used-just-once stuff in the stylesheet already. I guess, if I were building a new frontend for Bitcointalk from scratch, I'd probably be inclined to avoid inline styles and to observe stricter separation between content and presentation.) (*) With this patch, there's no avoiding having to make a small change to Display.php and a small change to Display.template.php (with or without your CSS idea). So, involving the stylesheet would add a third patch-point. Needing 3 co-ordinating pieces for this feature to work makes things a little more fragile and complicated than they should be, I think. (I'm also inclined to believe that theymos is more likely to decide to sit down and review/merge a patch, when that patch involves no more components/changes than necessary.) (*) When the "marker" is added this way (via a ::before pseudo-element), it forms part of the actual subject-line link (as opposed to sitting next to it in a sibling element), and so, when you hover over it, for example, it looks/responds like it's just some extra characters in the subject-line (which is undesirable for a few reasons, but, the main one, I guess, is that I don't want to introduce any unnecessary confusion around where the marker ends and the subject-line begins; if someone tries, for example, to artificially place the marker into their subject-line before posting, then I want there to be some semi-obvious difference between a genuine marker and a "fake" one). It also picks up the link's color (which lowers the contrast of the marker), and its opacity value ends up affecting a small part of the link's :hover text decoration, which looks kind of messy. But, I believe the best approach is option A, (...) I would just add maybe a color change, or a different font size, to make this situation stand out more than just italics.
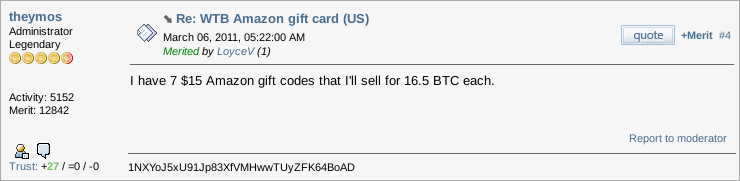
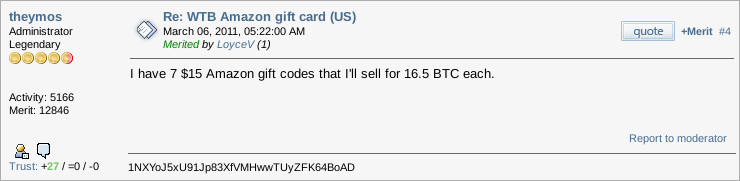
I've looked at a lot of hues by going around the color wheel in ~15 degree increments, and, maybe I'm just really picky, but they all look "wrong" to me in one way or another. What does end up working rather nicely, though, is making the subject-line black. Another thing that works pretty nicely is underlining the subject-line. Underlining also kind of makes sense semantically, in a weird way: Normally, you only see the subject-line underlined when you're about to click on it, but, in this context, you already have clicked on the link (otherwise you wouldn't be seeing it rendered differently to begin with). Style CThis one just makes the subject-line link black.  --- baseline/Sources/Display.php 2011-02-07 16:45:09.000000000 +0000
+++ modified/Sources/Display.php 2024-04-04 00:02:44.000000000 +0000
@@ -230,24 +230,25 @@
SELECT COUNT(*)
FROM {$db_prefix}messages
WHERE ID_MSG < $virtual_msg
AND ID_TOPIC = $topic", __FILE__, __LINE__);
list ($context['start_from']) = mysql_fetch_row($request);
mysql_free_result($request);
}
// We need to reverse the start as well in this case.
$_REQUEST['start'] = empty($options['view_newest_first']) ? $context['start_from'] : $topicinfo['numReplies'] - $context['start_from'];
$context['robot_no_index'] = true;
+ $context['requested_msg'] = $virtual_msg;
}
}
// Create a previous next string if the selected theme has it as a selected option.
$context['previous_next'] = $modSettings['enablePreviousNext'] ? '<a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=prev#new">' . $txt['previous_next_back'] . '</a> <a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=next#new">' . $txt['previous_next_forward'] . '</a>' : '';
// Check if spellchecking is both enabled and actually working. (for quick reply.)
$context['show_spellchecking'] = !empty($modSettings['enableSpellChecking']) && function_exists('pspell_new');
// Censor the title...
censorText($topicinfo['subject']);
$context['page_title'] = $topicinfo['subject'];
--- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-07 23:42:42.000000000 +0000
@@ -359,33 +359,34 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
<div style="font-weight: bold;" id="subject_', $message['id'], '">
- <a href="', $message['href'], '">', $message['subject'], '</a>
+ <a ', $is_requested_message ? 'style="color: black;" ' : '', 'href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
This one puts a text-decoration: underline on the subject-line link.  --- baseline/Sources/Display.php 2011-02-07 16:45:09.000000000 +0000
+++ modified/Sources/Display.php 2024-04-04 00:02:44.000000000 +0000
@@ -230,24 +230,25 @@
SELECT COUNT(*)
FROM {$db_prefix}messages
WHERE ID_MSG < $virtual_msg
AND ID_TOPIC = $topic", __FILE__, __LINE__);
list ($context['start_from']) = mysql_fetch_row($request);
mysql_free_result($request);
}
// We need to reverse the start as well in this case.
$_REQUEST['start'] = empty($options['view_newest_first']) ? $context['start_from'] : $topicinfo['numReplies'] - $context['start_from'];
$context['robot_no_index'] = true;
+ $context['requested_msg'] = $virtual_msg;
}
}
// Create a previous next string if the selected theme has it as a selected option.
$context['previous_next'] = $modSettings['enablePreviousNext'] ? '<a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=prev#new">' . $txt['previous_next_back'] . '</a> <a href="' . $scripturl . '?topic=' . $topic . '.0;prev_next=next#new">' . $txt['previous_next_forward'] . '</a>' : '';
// Check if spellchecking is both enabled and actually working. (for quick reply.)
$context['show_spellchecking'] = !empty($modSettings['enableSpellChecking']) && function_exists('pspell_new');
// Censor the title...
censorText($topicinfo['subject']);
$context['page_title'] = $topicinfo['subject'];
--- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-07 23:43:30.000000000 +0000
@@ -359,33 +359,34 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
<div style="font-weight: bold;" id="subject_', $message['id'], '">
- <a href="', $message['href'], '">', $message['subject'], '</a>
+ <a ', $is_requested_message ? 'style="text-decoration: underline;" ' : '', 'href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
(The four styles are conceptually orthogonal: A = subject-in-italics, B = subject-with-graphical-prefix, C = subject-in-black, D = subject-underlined. A + D = in italics and underlined, D + B = underlined and with a graphical prefix, etc.; I think, if it were up to me, I might just go with C: it's nice and simple, with plenty of contrast, so it's really easy to pick out the "marked" post, and it still looks SMFish to my eyes. Though, for some types of color blindness, I can see other choices/combinations making sense.) |
|
|
|
|
TryNinja
Legendary

 Offline Offline
Activity: 2828
Merit: 6984


|
 |
April 08, 2024, 04:09:15 AM Merited by PowerGlove (1) |
|
Style CThis one just makes the subject-line link black.  I like this one better, tbh. No changes to the html tree and I personally find it easier to identify on the page. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3304
Merit: 16637
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 08, 2024, 07:17:03 AM Merited by PowerGlove (1) |
|
I'm probably going to quote this out of context once in a while: if I were building a new frontend for Bitcointalk from scratch Good luck  |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 08, 2024, 12:39:52 PM |
|
Style CThis one just makes the subject-line link black.  I like this one better, tbh. No changes to the html tree and I personally find it easier to identify on the page. I agree too. I think this way is more efficient for what is proposed. And most importantly, it doesn't change the current structure, it's just a matter of layout. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1821
Merit: 2792
Goonies never say die.


|
 |
April 08, 2024, 05:37:23 PM Merited by PowerGlove (1) |
|
That's a cool idea (that is, using a content string on a ::before pseudo-element), but, besides the advantage of avoiding adding a <span> element (which, all concerned parties seem to agree will either not disturb, or be pretty easy to adjust their parsers for), there are a few drawbacks (in no particular order):
~
The other advantage went back to the customized style sheets people may be using, in the pseudo-element scenario using Style B, they'd have the ability to change the symbol/content. The pseudo-element wouldn't have to happen on <a> though, I initially picked that because it was the line of code you were modifying in the patch, but it makes more sense on the <div> above that, to avoid the link interference. Although, I'm kinda liking the black version on Style C myself now. But, if Style B makes it, I'd prefer the one-time use of the CSS as opposed to the <span> there, but that's just me... I guess I understand not wanting to add a 3rd file into the mix. |
|
|
|
theymos
Administrator
Legendary

 Offline Offline
Activity: 5194
Merit: 12983

|
 |
April 08, 2024, 08:41:36 PM |
|
I like the idea. All proposed styles seem OK to me, though some alternative styling ideas which come to mind are: - Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different). - Add a little red(?) asterisk or something in the lower-right corner of the post icon (ie. td.td_headerandpost table tbody tr td a img). When you open the HTML source of this page for example, there are a bunch of "shadow" posts under the OP. These are invisible posts that have the same HTML structure as real posts, but they don't have anything inside them. There is usually a random amount of these displayed, anywhere from one to three. So what is the deal with that, and where do they come from?
Those are decoy posts meant to confuse adblockers. This is also why a lot of the CSS classes randomize on each pageload. Now that there are no ads, I could remove both of these things. Would doing so break anyone's parsers? |
1NXYoJ5xU91Jp83XfVMHwwTUyZFK64BoAD
|
|
|
|
PowerGlove (OP)
|
 |
April 08, 2024, 10:36:28 PM |
|
- Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Yep. That's pretty much the first thing I tried, but, I couldn't find a color that struck a nice balance between (effectively) highlighting the post, and not drifting too far away from the SMF aesthetic. Maybe I wasn't persistent enough, and someone else might have better luck, but every time I managed to get the post to stand out, it looked ugly/wrong to me, and every time I managed to make it look nice/right, the post didn't really stand out. - Add a little red(?) asterisk or something in the lower-right corner of the post icon (ie. td.td_headerandpost table tbody tr td a img).
Messing with the post icon is a cool idea... Maybe this one's too subtle, but, a drop shadow on the icon looks kind of nice:  (That's a style="filter: drop-shadow(0 0 2px #355d8099);" on the <img> element; the #355d8099 is a 60% opacity dark/desaturated blue that I color-picked from the top-most gradient on the SMF menu.) |
|
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 08, 2024, 11:25:03 PM Merited by PowerGlove (1) |
|
- Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Yep. That's pretty much the first thing I tried, but, I couldn't find a color that struck a nice balance between (effectively) highlighting the post, and not drifting too far away from the SMF aesthetic. Maybe I wasn't persistent enough, and someone else might have better luck, but every time I managed to get the post to stand out, it looked ugly/wrong to me, and every time I managed to make it look nice/right, the post didn't really stand out. What do you think if it's something like this:  Another more or less equivalent tone can be used. I don't think it gave much, and would only be applied in this specific scenario. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1821
Merit: 2792
Goonies never say die.


|
 |
April 08, 2024, 11:28:37 PM
Last edit: April 09, 2024, 03:07:47 PM by ibminer Merited by PowerGlove (1) |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
 edit: maybe a little thicker:   |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 09, 2024, 06:52:37 AM |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
It's also a good idea. But I didn't limit the highlights to the left and right border. It would include the top and bottom. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3304
Merit: 16637
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 09, 2024, 07:13:15 AM |
|
Those are decoy posts meant to confuse adblockers. This is also why a lot of the CSS classes randomize on each pageload. Now that there are no ads, I could remove both of these things. Would doing so break anyone's parsers? I don't expect to have any problems with this. |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1821
Merit: 2792
Goonies never say die.


|
 |
April 09, 2024, 04:42:54 PM |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
It's also a good idea. But I didn't limit the highlights to the left and right border. It would include the top and bottom. I tried a border on the top/bottom as well but it felt too loud, with all of the other horizontal lines going on with quotes, posts, banner/sigs, etc. I don't mind the bgcolor on the title though, sort of what I was trying to do here. The yellow isn't too bad on a mobile device, but on a desktop the long yellow strip feels too much, for me at least.  - Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Maybe a minor issue, but this could effect any styling/colors on a post that a user created to go with the current grey/blue. Also, this could lead to a way for a user to create text using whatever color is chosen, which would look normal on the thread, but a linked version to the post could then visually hide that text. ~Would doing so break anyone's parsers?
Looks good here. We're mainly using pages where these hidden posts don't exist anyway so it shouldn't effect BPIP's parsers. -- I'm liking the thicker side borders myself, but I'm biased.  |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 09, 2024, 11:40:20 PM |
|
I tried a border on the top/bottom as well but it felt too loud, with all of the other horizontal lines going on with quotes, posts, banner/sigs, etc. I don't mind the bgcolor on the title though, sort of what I was trying to do here. The yellow isn't too bad on a mobile device, but on a desktop the long yellow strip feels too much, for me at least.  This option can also be interesting, but without the border. And in terms of color, you can use the same tone of blue that is used in the posts, with two shades interspersed. Placing the respective post, with the header having a different tone from the rest of the post. I don't know if I made myself understood, but I'm a little lazy to take some images. Maybe later.  |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
|
PowerGlove (OP)
|
 |
April 11, 2024, 03:13:05 AM |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link:  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating, then the second diff for style C should be like this: --- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-11 01:21:29.000000000 +0000
@@ -359,33 +359,34 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
<div style="font-weight: bold;" id="subject_', $message['id'], '">
- <a href="', $message['href'], '">', $message['subject'], '</a>
+ <a ', $is_requested_message ? 'style="color: black; text-decoration: none; cursor: default;" ' : '', 'href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
@theymos: I know this is off-topic, but, seeing as though you're watching the thread, and while I've got links on my mind: if/when you find some time, maybe you could quickly tackle this one? (I think that suggestion makes a lot of sense; when LoyceV first mentioned it, I remember thinking: "Ooh, that's a nice little improvement.") P.S. I blew all of my theymos-sMerit on your April Fools gag, so I won't be able to merit your posts for a bit.  |
|
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 11, 2024, 06:59:03 AM |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link:  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating, then the second diff for style C should be like this: I'm sorry, but I didn't notice your adjustment to the proposal.  What does the link-tree have to do with the title of the post? |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3304
Merit: 16637
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 11, 2024, 11:18:48 AM Merited by PowerGlove (1) |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link: You and me both, I didn't know it until you wrote it I read it here.  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating I like this one. It distinguishes the post, you could (if you know it exists....) right-click it to copy the link, and it still shows a direct link on the URL bar. What does the link-tree have to do with the title of the post? The title of the post could have the same style. |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1652
Merit: 4568
**In BTC since 2013**


|
 |
April 11, 2024, 06:13:43 PM |
|
What does the link-tree have to do with the title of the post? The title of the post could have the same style. OK. Also put the title of the post in black. It would be a described change that could help with this identification, but perhaps many would not notice the difference. Now, if it's the solution that involves fewer code changes, it seems like a good solution to me. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
|



