ibminer
Legendary

 Offline Offline
Activity: 1816
Merit: 2787
Goonies never say die.


|
 |
April 08, 2024, 05:37:23 PM Merited by PowerGlove (1) |
|
That's a cool idea (that is, using a content string on a ::before pseudo-element), but, besides the advantage of avoiding adding a <span> element (which, all concerned parties seem to agree will either not disturb, or be pretty easy to adjust their parsers for), there are a few drawbacks (in no particular order):
~
The other advantage went back to the customized style sheets people may be using, in the pseudo-element scenario using Style B, they'd have the ability to change the symbol/content. The pseudo-element wouldn't have to happen on <a> though, I initially picked that because it was the line of code you were modifying in the patch, but it makes more sense on the <div> above that, to avoid the link interference. Although, I'm kinda liking the black version on Style C myself now. But, if Style B makes it, I'd prefer the one-time use of the CSS as opposed to the <span> there, but that's just me... I guess I understand not wanting to add a 3rd file into the mix. |
|
|
|
|
|
|
|
|
|
|
|
|
If you see garbage posts (off-topic, trolling, spam, no point, etc.), use the "report to moderator" links. All reports are investigated, though you will rarely be contacted about your reports.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
theymos
Administrator
Legendary

 Offline Offline
Activity: 5180
Merit: 12900

|
 |
April 08, 2024, 08:41:36 PM |
|
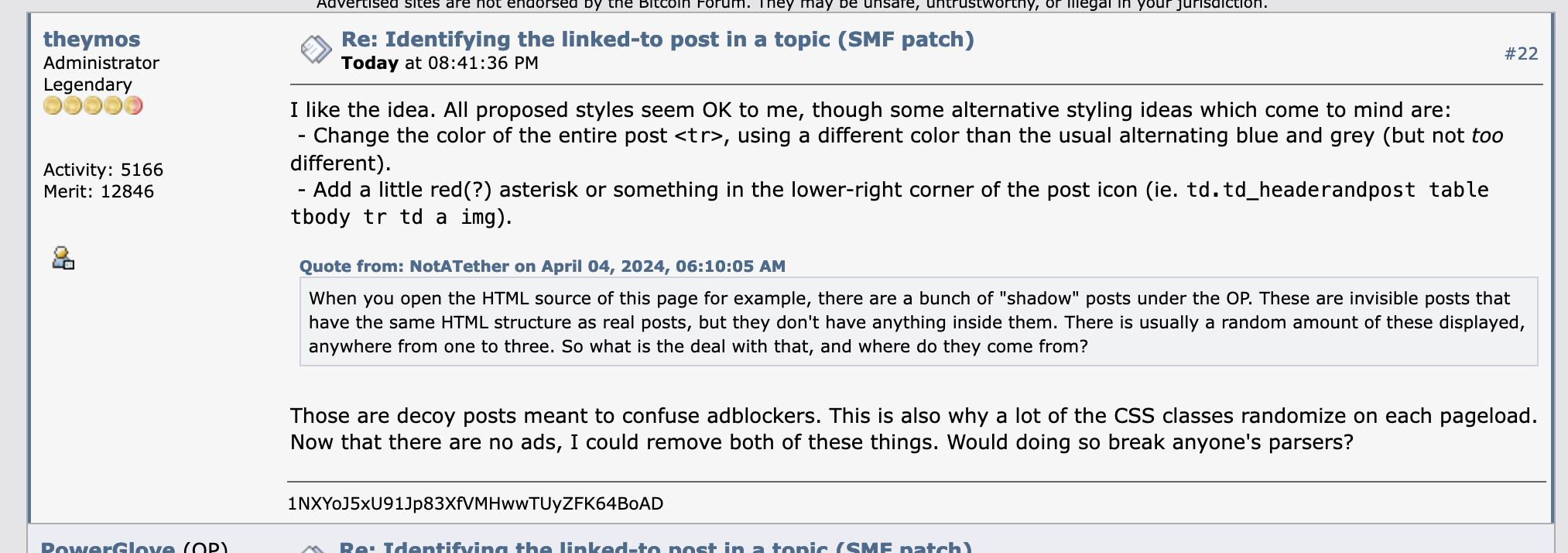
I like the idea. All proposed styles seem OK to me, though some alternative styling ideas which come to mind are: - Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different). - Add a little red(?) asterisk or something in the lower-right corner of the post icon (ie. td.td_headerandpost table tbody tr td a img). When you open the HTML source of this page for example, there are a bunch of "shadow" posts under the OP. These are invisible posts that have the same HTML structure as real posts, but they don't have anything inside them. There is usually a random amount of these displayed, anywhere from one to three. So what is the deal with that, and where do they come from?
Those are decoy posts meant to confuse adblockers. This is also why a lot of the CSS classes randomize on each pageload. Now that there are no ads, I could remove both of these things. Would doing so break anyone's parsers? |
1NXYoJ5xU91Jp83XfVMHwwTUyZFK64BoAD
|
|
|
|
PowerGlove (OP)
|
 |
April 08, 2024, 10:36:28 PM |
|
- Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Yep. That's pretty much the first thing I tried, but, I couldn't find a color that struck a nice balance between (effectively) highlighting the post, and not drifting too far away from the SMF aesthetic. Maybe I wasn't persistent enough, and someone else might have better luck, but every time I managed to get the post to stand out, it looked ugly/wrong to me, and every time I managed to make it look nice/right, the post didn't really stand out. - Add a little red(?) asterisk or something in the lower-right corner of the post icon (ie. td.td_headerandpost table tbody tr td a img).
Messing with the post icon is a cool idea... Maybe this one's too subtle, but, a drop shadow on the icon looks kind of nice:  (That's a style="filter: drop-shadow(0 0 2px #355d8099);" on the <img> element; the #355d8099 is a 60% opacity dark/desaturated blue that I color-picked from the top-most gradient on the SMF menu.) |
|
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1638
Merit: 4558
**In BTC since 2013**


|
 |
April 08, 2024, 11:25:03 PM Merited by PowerGlove (1) |
|
- Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Yep. That's pretty much the first thing I tried, but, I couldn't find a color that struck a nice balance between (effectively) highlighting the post, and not drifting too far away from the SMF aesthetic. Maybe I wasn't persistent enough, and someone else might have better luck, but every time I managed to get the post to stand out, it looked ugly/wrong to me, and every time I managed to make it look nice/right, the post didn't really stand out. What do you think if it's something like this:  Another more or less equivalent tone can be used. I don't think it gave much, and would only be applied in this specific scenario. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1816
Merit: 2787
Goonies never say die.


|
 |
April 08, 2024, 11:28:37 PM
Last edit: April 09, 2024, 03:07:47 PM by ibminer Merited by PowerGlove (1) |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
 edit: maybe a little thicker:   |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1638
Merit: 4558
**In BTC since 2013**


|
 |
April 09, 2024, 06:52:37 AM |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
It's also a good idea. But I didn't limit the highlights to the left and right border. It would include the top and bottom. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3290
Merit: 16577
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 09, 2024, 07:13:15 AM |
|
Those are decoy posts meant to confuse adblockers. This is also why a lot of the CSS classes randomize on each pageload. Now that there are no ads, I could remove both of these things. Would doing so break anyone's parsers? I don't expect to have any problems with this. |
|
|
|
ibminer
Legendary

 Offline Offline
Activity: 1816
Merit: 2787
Goonies never say die.


|
 |
April 09, 2024, 04:42:54 PM |
|
If you can do something on the <td> with the entire post, maybe a simple border on the left/right: border-left: 2px solid #537798;
border-right: 2px solid #537798;
It's also a good idea. But I didn't limit the highlights to the left and right border. It would include the top and bottom. I tried a border on the top/bottom as well but it felt too loud, with all of the other horizontal lines going on with quotes, posts, banner/sigs, etc. I don't mind the bgcolor on the title though, sort of what I was trying to do here. The yellow isn't too bad on a mobile device, but on a desktop the long yellow strip feels too much, for me at least.  - Change the color of the entire post <tr>, using a different color than the usual alternating blue and grey (but not too different).
Maybe a minor issue, but this could effect any styling/colors on a post that a user created to go with the current grey/blue. Also, this could lead to a way for a user to create text using whatever color is chosen, which would look normal on the thread, but a linked version to the post could then visually hide that text. ~Would doing so break anyone's parsers?
Looks good here. We're mainly using pages where these hidden posts don't exist anyway so it shouldn't effect BPIP's parsers. -- I'm liking the thicker side borders myself, but I'm biased.  |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1638
Merit: 4558
**In BTC since 2013**


|
 |
April 09, 2024, 11:40:20 PM |
|
I tried a border on the top/bottom as well but it felt too loud, with all of the other horizontal lines going on with quotes, posts, banner/sigs, etc. I don't mind the bgcolor on the title though, sort of what I was trying to do here. The yellow isn't too bad on a mobile device, but on a desktop the long yellow strip feels too much, for me at least.  This option can also be interesting, but without the border. And in terms of color, you can use the same tone of blue that is used in the posts, with two shades interspersed. Placing the respective post, with the header having a different tone from the rest of the post. I don't know if I made myself understood, but I'm a little lazy to take some images. Maybe later.  |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
|
PowerGlove (OP)
|
 |
April 11, 2024, 03:13:05 AM |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link:  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating, then the second diff for style C should be like this: --- baseline/Themes/default/Display.template.php 2010-10-22 01:38:35.000000000 +0000
+++ modified/Themes/default/Display.template.php 2024-04-11 01:21:29.000000000 +0000
@@ -359,33 +359,34 @@
echo '
<a href="', $scripturl, '?action=pm;sa=send;u=', $message['member']['id'], '" title="', $message['member']['online']['label'], '">', $settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/im_' . ($message['member']['online']['is_online'] ? 'on' : 'off') . '.gif" alt="' . $message['member']['online']['label'] . '" border="0" />' : $message['member']['online']['label'], '</a>';
}
}
// Otherwise, show the guest's email.
elseif (empty($message['member']['hide_email']))
echo '
<br />
<br />
<a href="mailto:', $message['member']['email'], '">', ($settings['use_image_buttons'] ? '<img src="' . $settings['images_url'] . '/email_sm.gif" alt="' . $txt[69] . '" title="' . $txt[69] . '" border="0" />' : $txt[69]), '</a>';
// Done with the information about the poster... on to the post itself.
+ $is_requested_message = isset($context['requested_msg']) && $context['requested_msg'] == $message['id'];
echo '
</div>
</td>
<td valign="top" width="85%" height="100%">
<table width="100%" border="0"><tr>
<td valign="middle"><a href="', $message['href'], '"><img src="', $message['icon_url'] . '" alt="" border="0" /></a></td>
<td valign="middle">
<div style="font-weight: bold;" id="subject_', $message['id'], '">
- <a href="', $message['href'], '">', $message['subject'], '</a>
+ <a ', $is_requested_message ? 'style="color: black; text-decoration: none; cursor: default;" ' : '', 'href="', $message['href'], '">', $message['subject'], '</a>
</div>';
// If this is the first post, (#0) just say when it was posted - otherwise give the reply #.
echo '
<div class="smalltext">« <b>', !empty($message['counter']) ? $txt[146] . ' #' . $message['counter'] : '', ' ', $txt[30], ':</b> ', $message['time'], ' »</div></td>
<td align="', !$context['right_to_left'] ? 'right' : 'left', '" valign="bottom" height="20" style="font-size: smaller;">';
// Can they reply? Have they turned on quick reply?
if ($context['can_reply'] && !empty($options['display_quick_reply']))
echo '
<a href="', $scripturl, '?action=post;quote=', $message['id'], ';topic=', $context['current_topic'], '.', $context['start'], ';num_replies=', $context['num_replies'], ';sesc=', $context['session_id'], '" onclick="doQuote(', $message['id'], ', \'', $context['session_id'], '\'); return false;">', $reply_button, '</a>';
@theymos: I know this is off-topic, but, seeing as though you're watching the thread, and while I've got links on my mind: if/when you find some time, maybe you could quickly tackle this one? (I think that suggestion makes a lot of sense; when LoyceV first mentioned it, I remember thinking: "Ooh, that's a nice little improvement.") P.S. I blew all of my theymos-sMerit on your April Fools gag, so I won't be able to merit your posts for a bit.  |
|
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1638
Merit: 4558
**In BTC since 2013**


|
 |
April 11, 2024, 06:59:03 AM |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link:  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating, then the second diff for style C should be like this: I'm sorry, but I didn't notice your adjustment to the proposal.  What does the link-tree have to do with the title of the post? |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
LoyceV
Legendary

 Offline Offline
Activity: 3290
Merit: 16577
Thick-Skinned Gang Leader and Golden Feather 2021


|
 |
April 11, 2024, 11:18:48 AM Merited by PowerGlove (1) |
|
Hmm... I never noticed that the last (bold-faced) item in the link-tree is an actual link: You and me both, I didn't know it until you wrote it I read it here.  It has its text-decoration set to none and its cursor set to default, so it's easy to miss, I guess, but it kind of makes sense in a weird way; it's like it's saying: "this is where you are, yo."  Anyway, if that's an idea that's worth repeating I like this one. It distinguishes the post, you could (if you know it exists....) right-click it to copy the link, and it still shows a direct link on the URL bar. What does the link-tree have to do with the title of the post? The title of the post could have the same style. |
|
|
|
joker_josue
Legendary

 Offline Offline
Activity: 1638
Merit: 4558
**In BTC since 2013**


|
 |
April 11, 2024, 06:13:43 PM |
|
What does the link-tree have to do with the title of the post? The title of the post could have the same style. OK. Also put the title of the post in black. It would be a described change that could help with this identification, but perhaps many would not notice the difference. Now, if it's the solution that involves fewer code changes, it seems like a good solution to me. |
.
.HUGE. | | | | | | █▀▀▀▀
█
█
█
█
█
█
█
█
█
█
█
█▄▄▄▄ | ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
.
CASINO & SPORTSBOOK
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ | ▀▀▀▀█
█
█
█
█
█
█
█
█
█
█
█
▄▄▄▄█ | | |
|
|
|
|



