BD Crypto
Full Member
  
 Offline Offline
Activity: 658
Merit: 158
BTC Rocks

|
 |
July 19, 2023, 03:15:14 PM Merited by Bd officer (1) |
|
কয়েক মাস আগে আমি আমার এক বড় ভাইয়ের মাধ্যমে ক্রিপ্টো কারেন্সি সম্পর্কে জানার আগ্রহ তৈরি হয়। তাই চিন্তা করে দেখলাম যে বসে থাকার থেকে নতুন একটা কিছু শেখার চেষ্টা করি। বাংলা লোকাল বোর্ড ফোরামের এটি আমার প্রথম পোস্ট এবং সকলে সার্বিক সহযোগিতা করবেন নতুন কিছু শিখতে পারি আপনাদের মাধ্যমে।
আপনাকে ফোরামে স্বাগতম। আমি মনে করি আপনি জায়গাটাকে বেছে নিয়েছেন ক্রিপ্টো কারেন্সি সম্পর্কে গভীরভাবে জানার ও শেখার জন্য। তবে আপনি এখানে শুধু শেখার মধ্যেই সীমাবদ্ধ থাকবেন না আপনি চাইলে নিজের স্কিল এর মাধ্যমেও অন্যদের সেবা দিতে পারেন। তাছাড়া আপনি ফোরামে রেংক আপ করে সিগনেচার ক্যাম্পেইন এর মাধ্যমে অথবা বাউন্টি করে প্যাসিভ ইনকাম করতে পারেন। অর্থাৎ এই ফোরামের ব্যবহার নানাবিধ। শুধু আপনাকে ফোরামের রুলস গুলো অবশ্যই মেনে চলতে হবে যা কিনা সবাইকেই মানতে হয়। ফোরামের বিভিন্ন বোর্ডগুলোতে ঘোরাফেরা করুন অথবা দরকারি কোন টপিক সার্চ করুন এভাবে খুব সহজে অল্প সময়ের মধ্যে অনেক কিছু শিখতে পারবেন। আপনার জন্য শুভকামনা রইল।  আমরা আজ খুবই আনন্দিত যে আমাদের বাংলা লোকাল বোর্ডে আজকে ৪০০ তম পেজ সম্পূর্ণ করা হয়েছে আলহামদুলিল্লাহ। BitCoinDream ভাইকে অনেক ধন্যবাদ যে আমাদের মাঝে বাংলা লোকাল বোর্ড উপস্থাপন করেছে। এবং আমাদের মাঝে অনেক পোস্ট করেছেন Little Mouse অনেক ধন্যবাদ আপনাদেরকে। ভাই প্রথমত এই ছবিটা অলরেডি Bd officer ভাই পোস্ট করেছে। তাই আমি মনে করি আবারো একই ছবি আপনার একাউন্ট থেকে পোস্ট করার কোন দরকার আছে। আমরা সবাই যদি এই ছবি পোস্ট করতে থাকি তাহলে বিষয়টা কেমন হবে? আপনি চাইলে নিজের ডিজাইনেও একটা পোস্ট করতে পারতেন। আরেকটা কথা আমাদের জানা উচিত, এটা আমাদের লোকাল বোর্ড নয় বরং এটা আমাদের বাংলা লোকাল থ্রেড। তাই আমরা বারবার বোর্ড না বলি। ইনশাআল্লাহ আশা রাখি আমরা খুব দ্রুতই লোকালবোর্ড পাবো তখন বিষয়টা মানানসই হবে। আর অবশ্যই আমরা সবাই আনন্দিত যে আমরা এতটা পথ অতিক্রম করতে পেরেছি। আশা করি এভাবে অনেক দূরে এগিয়ে যাব সবাই মিলে। |
|
|
|
|
|
|
|
Once a transaction has 6 confirmations, it is extremely unlikely that an attacker without at least 50% of the network's computation power would be able to reverse it.
|
|
|
Advertised sites are not endorsed by the Bitcoin Forum. They may be unsafe, untrustworthy, or illegal in your jurisdiction.
|
|
|
|
|
Poorman2
Jr. Member

 Offline Offline
Activity: 110
Merit: 3
"Success will come if you have patience"

|
 |
July 19, 2023, 04:40:37 PM |
|
আসসালামুয়ালাইকুম......
আমার একটা প্রশ্ন ছিল.....?
আমরা অনেক সময় খেয়াল করে দেখি আমাদের ওয়ালেটে বিশেষ করে Trust ওয়ালেটে অনেক ধরনের নতুন টোকেন আসে .অনেক সময় আমরা না বুঝেই সেই টোকেন গুলোকে swap করতে যায় তখন টোকেন গুলোর মূল্যও দেখায়, এই সময় আমাদের ওয়ালেট থেকে BNB কেটে নেয় কিন্তু swap করা যায় না. এভাবে আমরা অনেকেই প্রতারণার শিকার হই বিভিন্ন ধরনের স্ক্যাম বা ফেক টোকেনের মাধ্যমে.
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
যারা এই বিষয়ে জানেন তারা যদি একটু বিস্তারিত বলতেন এবং এটা কিভাবে চেক করব এই বিষয়ে বিস্তারিত বলতেন , তাহলে আমার মনে হয় এই প্রতারণা থেকে অনেকেই উপকৃত হতো.
|
▬▬▬▬[ Poor || man2 ]▬▬▬▬▬
|
|
|
Bd officer
Full Member
  
 Online Online
Activity: 378
Merit: 220
Cashback 15%


|
 |
July 19, 2023, 05:22:30 PM |
|
কাট~
কি আর বলবো ভাই আপনি তো দীর্ঘদিন ধরেই বিটকয়েনটক ফরমে এক্টিভ আছেন। নিয়ম কানুন গুলো আপনার বেশ জানা আছে। ওই পিকচারটি আমি এডিট করেছিলাম আপনি পিকচারটি চুরি করে নিজে পোস্ট করলেন এটা কি ঠিক হয়েছে? আপনি ভাই আপনার পোস্টটি লিখেছেন খুবই সুন্দর হয়েছে। আপনি চাইলে পিকচারটি আপনার পোস্টে এড করার জন্য আমার পোস্ট কোট করতে পারতেন। আরেকটা কথা আমাদের জানা উচিত, এটা আমাদের লোকাল বোর্ড নয় বরং এটা আমাদের বাংলা লোকাল থ্রেড। তাই আমরা বারবার বোর্ড না বলি। ইনশাআল্লাহ আশা রাখি আমরা খুব দ্রুতই লোকালবোর্ড পাবো তখন বিষয়টা মানানসই হবে। আর অবশ্যই আমরা সবাই আনন্দিত যে আমরা এতটা পথ অতিক্রম করতে পেরেছি। আশা করি এভাবে অনেক দূরে এগিয়ে যাব সবাই মিলে।
আমাদের এই বাংলা লোকাল থ্রেড একটা বোর্ডের মতো আমরা এখানে প্রায় সব ধরনের আলোচনাই করে থাকি। অনেক ভাই দেখা যায় আমাদের বাংলা লোকাল থ্রেড কে বোর্ড বলে থাকেন। আমিও মনে করি আমাদের বাংলা লোকাল থ্রেড একটা লোকাল বোর্ড এর মতো। |
|
|
|
|
Dimitri94
|
 |
July 19, 2023, 05:23:21 PM |
|
আমরা অনেক সময় খেয়াল করে দেখি আমাদের ওয়ালেটে বিশেষ করে Trust ওয়ালেটে অনেক ধরনের নতুন টোকেন আসে .অনেক সময় আমরা না বুঝেই সেই টোকেন গুলোকে swap করতে যায় তখন টোকেন গুলোর মূল্যও দেখায়, এই সময় আমাদের ওয়ালেট থেকে BNB কেটে নেয় কিন্তু swap করা যায় না. এভাবে আমরা অনেকেই প্রতারণার শিকার হই বিভিন্ন ধরনের স্ক্যাম বা ফেক টোকেনের মাধ্যমে.
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
প্রথমত আমি বলতে চাই যারা ওয়ালেটে অনাকাঙ্খিত কোন টোকেনের অস্তিত্ব দেখতে পান তাদের অবশ্যই সেই টোকেন গুলো থেকে সতর্ক হতে হবে। মনে রাখা দরকার যদি আপনি ফ্রিতে কোন কাজ করা ছাড়াই টোকেন পেয়ে থাকেন তাহলে সেখানে কিছুই পাওয়ার আশা করাও উচিত নয়। ফ্রি টোকেন গুলো বরং আপনার অসর্তকতার কারনে ক্ষতি করতে পারে। একটি স্মার্ট কন্ট্রাক্ট আসল না নকল তা দেখা খুব কঠিন কিছু নয়। যদি সেই স্মার্ট কন্ট্রাক্ট এড্রেসের সাথে কোন টোকেনের নাম থাকে তাহলে আপনি সেটি পর্যবেক্ষন করতে পারেন যে সেই নামের কোন টোকেন আছে কিনা। যদি থাকে তাহলে সেই প্রজেক্টের সোস্যাল মিডিয়া থাকলে সেখানে আপনি কন্ট্রাক্ট এড্রেসটি ভেরিফাই করতে পারেন। আবার কন্ট্রাক্ট এড্রেসটি সচল কি না সেটিও পরীক্ষা করতে পারেন। সেই স্মার্ট কন্ট্রাক্ট টি ব্লকচেইনে কাজ করে কি না তাও দেখতে পারেন। যদি সহজেই আপনি দেখেন যে এটি ইনএকটিভ তাহলে আর রিসার্চ করার কোন প্রায়োজন নেই কারন সেই টোকেন গুলো এবং এর স্মার্ট কন্ট্রাক্ট গুলো সম্পুর্ণভাবে স্ক্যামারদের তৈরী করা ফাঁদ। আমি যতদুর জানি এই টোকেন গুলোকে সরানোর কোন রাস্তা নেই তবে এড়িয়ে গেলে তা কোন প্রবলেম ক্রিয়েট করতে পারবে না। |
|
|
|
|
|
Crypto Library
|
 |
July 19, 2023, 05:28:08 PM |
|
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
যারা এই বিষয়ে জানেন তারা যদি একটু বিস্তারিত বলতেন এবং এটা কিভাবে চেক করব এই বিষয়ে বিস্তারিত বলতেন , তাহলে আমার মনে হয় এই প্রতারণা থেকে অনেকেই উপকৃত হতো.
প্রথমত আমি বলব মেঘ না চাইতে জল টাইপের টোকেনগুলো অর্থাৎ যেগুলো আপনার ওয়ালেটে মাগনা মাগনা এসেছে এবং যখন এটা এক্সচেঞ্জ করতে গিয়ে দেখতেছেন অনেক ভালো দেখাচ্ছে কেন ওপেন বুঝার প্রথম স্টেপি হল এটা। তাছাড়া অনেক সময় স্ক্যামাররা ফেক নাম দিয়ে অনেক ভালো ভালো টোকেনের ডুপ্লিকেট করে স্ক্যাম করে থাকে, সো এই ক্ষেত্রে আপনি কয়েন মার্কেট বা কয়েনগীকো থেকে অরজিনাল স্মার্ট কন্ট্রাক্ট এর সাথে আপনার ওয়ালেটে আসা স্মার্ট কনট্রাক মিলিয়ে নিতে পারেন। তাছাড়া মোট সাপ্লাই কত যেমন ধরুন মোট সাপ্লাই বিশ হাজার এবং আপনার নিকট টোকেন রয়েছে ১৮ হাজার কিংবা এর আশেপাশে আর এর সাথে যদি দেখেন একটা বিশাল পরিমাণ হোল্ডার রয়েছে তাহলেও বুঝতে পারবেন যে এটি স্ক্যামার। বিস্তারিত ভালোভাবে দেখতে এই টপিকটি ভিজিট করতে পারেন- How to check a Scam token on BSC. এখানে স্ক্রিনশট দিয়ে ভালোভাবে বুঝিয়ে দেওয়া হয়েছে। তাছাড়া এসব লিংকে গিয়েও টোকেন ভেরিফাই করতে পারবেন- https://honeypot.is/ |
| | .
.Duelbits. | │ | ..........UNLEASH..........
THE ULTIMATE
GAMING EXPERIENCE | │ | DUELBITS
FANTASY
SPORTS | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
████████████████▀▀▀
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | .
▬▬
VS
▬▬ | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
███████████████████
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | /// PLAY FOR FREE ///
WIN FOR REAL | │ | ..PLAY NOW.. | |
|
|
|
Essential10
Member
 
 Online Online
Activity: 294
Merit: 81

|
 |
July 19, 2023, 08:31:13 PM |
|
আসসালামুয়ালাইকুম......
আমার একটা প্রশ্ন ছিল.....?
আমরা অনেক সময় খেয়াল করে দেখি আমাদের ওয়ালেটে বিশেষ করে Trust ওয়ালেটে অনেক ধরনের নতুন টোকেন আসে .অনেক সময় আমরা না বুঝেই সেই টোকেন গুলোকে swap করতে যায় তখন টোকেন গুলোর মূল্যও দেখায়, এই সময় আমাদের ওয়ালেট থেকে BNB কেটে নেয় কিন্তু swap করা যায় না. এভাবে আমরা অনেকেই প্রতারণার শিকার হই বিভিন্ন ধরনের স্ক্যাম বা ফেক টোকেনের মাধ্যমে.
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
যারা এই বিষয়ে জানেন তারা যদি একটু বিস্তারিত বলতেন এবং এটা কিভাবে চেক করব এই বিষয়ে বিস্তারিত বলতেন , তাহলে আমার মনে হয় এই প্রতারণা থেকে অনেকেই উপকৃত হতো.
ট্রাস্ট ওয়ালেটে অনেক সময় এয়ারড্রপ টোকেনর মূল্য অধিক দেখায় এগুলো প্রায় সবগুলোই মূলত ফেক এয়ারড্রপ টোকেন হয়ে থাকে অনেক সময় নাও হতে পারে। অনেক সময় দেখবেন আপনার ট্রাস্ট ওয়ালেটে বিভিন্ন ধরনের টোকেন চলে এসেছে তার মূল্য ৫০০ ডলার ১০০০ ডলার ১৫০০ ডলার দেখাচ্ছে। আপনি এক ধরনের সমস্যার সম্মুখীন হয়ে থাকলে কয়েকটি পদ্ধতিতে টোকেন চেক করা যায় এটি আসল না নকল। আমি একটি পদ্ধতি বলছি আপনি এটি অনুসরণ করতে পারেন। একদম বেসিক থেকে শুরু করুন। সোশ্যাল মিডিয়ার লাল পতাকাগুলি পরীক্ষা করুন৷ একটি Google অনুসন্ধানে টোকেনের ঠিকানাটি পরীক্ষা করুন৷ Etherscan-এ চেক কোডটি যাচাই করা হয়েছে৷ Etherscan মন্তব্য বিভাগে পরীক্ষা করুন৷ DappRadar ব্ল্যাকলিস্টগুলি পরীক্ষা করুন৷ একটি টোকেন এক্সপ্লোরারে টোকেনের বিশদ পরীক্ষা করুন৷ কতগুলি এক্সচেঞ্জ হোস্ট করেছে তা পরীক্ষা করুন৷ একটি টোকেনের ব্যালেন্স পুলে তারল্যের পরিমাণ পরীক্ষা করুন৷ তৃতীয় পক্ষের বিশ্লেষণ সরঞ্জামগুলি পরীক্ষা করুন৷ |
|
|
|
Perfectos
Newbie

 Offline Offline
Activity: 9
Merit: 1

|
 |
July 19, 2023, 08:35:32 PM |
|
আমার একটা প্রশ্ন ছিল.....?
আমরা অনেক সময় খেয়াল করে দেখি আমাদের ওয়ালেটে বিশেষ করে Trust ওয়ালেটে অনেক ধরনের নতুন টোকেন আসে .অনেক সময় আমরা না বুঝেই সেই টোকেন গুলোকে swap করতে যায় তখন টোকেন গুলোর মূল্যও দেখায়, এই সময় আমাদের ওয়ালেট থেকে BNB কেটে নেয় কিন্তু swap করা যায় না. এভাবে আমরা অনেকেই প্রতারণার শিকার হই বিভিন্ন ধরনের স্ক্যাম বা ফেক টোকেনের মাধ্যমে.
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
যারা এই বিষয়ে জানেন তারা যদি একটু বিস্তারিত বলতেন এবং এটা কিভাবে চেক করব এই বিষয়ে বিস্তারিত বলতেন , তাহলে আমার মনে হয় এই প্রতারণা থেকে অনেকেই উপকৃত হতো.
এরকম সিচুয়েশনে আমিও অনেকবার পড়েছিলাম, বিশেষ করে এয়ার ড্রপগুলো করতে গিয়ে এই ধরনের অনেক ফেক টোকেন আমার ওয়ালেটে আসতো। আর লোভে পড়ে আমি বারবার সোয়াব করতে যেতাম আর সাথে সাথে আমার বিএনবি কেটে যেত অনেক সময় কিন্তু এগুলো থেকে আপনার ওয়ালেটের হোল ফান্ডও চুরি হয়ে যেতে পারে তাই নিজের লোভকে অবশ্যই কন্ট্রোল করে এইসব ফিশিং ফেক স্ক্যাম টোকেন থেকে দূরে থাকতে হবে। উপরে অলরেডি বড় ভাইয়েরা খুব সুন্দর করে বুঝিয়ে দিয়েছেন, তারপরও আমি BD Crypto ভাইয়ের একটি পোস্টকে কোড করে দিলাম তিনি এখানে গুরুত্বপূর্ণ লিংক দিয়ে দিয়েছেন। |
|
|
|
|
|
Crypto Library
|
কাস্টম ইউজার নোট এবং কোড গুলোকে ক্লিক বোর্ডে কপি করার ইউজার স্ক্রিপ্ট ঘুরতে ঘুরতে এই দুইটি tools চোখে পড়লো তাই আবার শেয়ার করা। আশা করি অনেকেরই কাজে দিবে। বিটকয়েন টক ফোরামের জন্য কাস্টম ইউজার নোট প্রথম এর ব্যবহার বলে নেই, এটির ব্যবহার মূলত আপনি বিটকয়েন টক ফোরামের যে কোন ইউজারকে বা ইউজারের প্রোফাইলে কাস্টম ভাবে নিজের মতন করে নোট দিয়ে রাখতে পারবেন, যারা বিভিন্ন সার্ভিসের সাথে জড়িত তাদের নিকট এটা বেশি কার্যকরী। মূলত এটাকে সহজ ভাষায় বলবো নিজের পার্সোনাল ট্যাগিং। এই যে যেমন ধরেন উদাহরণস্বরুপ Little Mouse ভাইকে একটা নোট দিয়ে রাখলাম:   // ==UserScript==
// @name BitcoinTalk User Notes
// @version 0.3.1
// @description Adds an note field to each user on BitcoinTalk
// @author TryNinja
// @match https://bitcointalk.org/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=bitcointalk.org
// @grant GM.setValue
// @grant GM.getValue
// @grant GM_setValue
// @grant GM_getValue
// @namespace https://greasyfork.org/users/1070272
// ==/UserScript==
const enableModal = 1;
(async function() {
'use strict';
const addStyle = (css) => {
const style = document.getElementById("GM_addStyleBy8626") || (() => {
const style = document.createElement('style');
style.id = "GM_addStyleBy8626";
document.head.appendChild(style);
return style;
})();
const sheet = style.sheet;
sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length);
}
if (enableModal) {
addStyle(`.modal {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}`);
addStyle(`.modal-bg {
position: absolute;
width: 100%;
height: 100%;
}`);
addStyle(`.modal-container {
min-width: 30vh;
border-radius: 10px;
background: #fff;
position: relative;
padding: 10px;
}`);
addStyle(`.modal-close {
position: absolute;
right: 15px;
top: 15px;
outline: none;
appearance: none;
color: red;
background: none;
border: 0px;
font-weight: bold;
cursor: pointer;
}`);
};
const getValue = typeof GM_getValue === 'undefined' ? GM.getValue : GM_getValue;
const setValue = typeof GM_setValue === 'undefined' ? GM.setValue : GM_setValue;
const getParentNodeNth = (element, num) => {
let parent = element;
for (let i = 0; i < num; i++) {
if (parent.parentNode) {
parent = parent.parentNode;
}
}
return parent;
};
const getNotes = async () => {
let notes;
try {
notes = JSON.parse(await getValue('notes') ?? '{}');
} catch (error) {
notes = {};
};
return notes;
};
const setNotes = async notes => {
if (typeof notes === 'string') {
try {
JSON.parse(notes);
await setValue('notes', notes);
} catch (error) {
console.error('Notes value is an invalid JSON format')
};
} else if (typeof notes === 'object') {
await setValue('notes', JSON.stringify(notes ?? {}));
};
};
const getUserNote = async user => {
const notes = await getNotes();
if (!notes) {
return null;
}
return notes[user];
};
const setUserNote = async (user, note) => {
const notes = await getNotes();
notes[user] = note;
await setNotes(notes)
};
const texts = {
addNote: '<a style="cursor: pointer; font-weight: bold" href="javascript:;">📜 Add Note</a>',
withNote: note => `<a style="cursor: pointer; font-weight: bold" href="javascript:;"><b>📜</b> ${note}</a>`
};
const addNote = async (user, element) => {
const note = prompt('Input the note (empty to remove):');
if (note) {
element.innerHTML = texts.withNote(note);
await setUserNote(user, note);
} else if (note !== null) {
element.innerHTML = texts.addNote;
await setUserNote(user, note);
}
};
const exportNotesToInput = async () => {
const notesInput = document.querySelector('#notesInput');
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const doneImportButton = document.querySelector('#doneImportButton');
const notes = await getNotes();
const notesJsonString = JSON.stringify(Object.keys(notes)
.filter(user => notes[user]).reduce((obj, user) => ({...obj, [user]: notes[user]}), {}));
notesInput.value = notesJsonString;
notesImportExportDiv.querySelector('span').innerText = 'Export (copy the code)';
notesImportExportDiv.style.display = 'flex';
doneImportButton.style.display = 'none';
};
const importNotesFromInput = async () => {
const notesInput = document.querySelector('#notesInput');
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const doneImportButton = document.querySelector('#doneImportButton');
notesInput.value = '';
notesImportExportDiv.querySelector('span').innerText = 'Import (paste the code)';
notesImportExportDiv.style.display = 'flex';
doneImportButton.style.display = 'inline-block';
};
const importNotesFromInputDone = async () => {
const notesInput = document.querySelector('#notesInput');
const confirmImport = confirm('Are you sure you want to override your local notes?');
if (confirmImport && notesInput.value) {
setNotes(notesInput.value);
loadUserNotesList();
}
};
const insertNotesModal = async () => {
let notesModal = document.querySelector('#userNotesModal');
if (!notesModal) {
const moreMenuBtn = document.querySelector('body');
notesModal = document.createElement('div');
notesModal.innerHTML = `
<div class="modal" id="modal-one">
<div class="modal-bg modal-exit"></div>
<div class="modal-container">
<div style="margin-bottom: 5px;">
<b style="font-size: 2rem;">User Notes</b>
<button class="modal-close modal-exit">X</button>
</div>
<div style="display: flex; align-items: center; margin-bottom: 5px;">
<button id="exportUserNotes">Export</button>
<button id="importUserNotes">Import</button>
</div>
<div>
<div style="display: none; flex-direction: column;" id="notesImportExportDiv">
<span id="notesInputText"></span>
<input id="notesInput" />
<button id="doneImportButton" style="display: none;">Done</button>
</div>
</div>
<div id="userNotesList" />
</div>
</div>`;
notesModal.classList.add('modal');
notesModal.style.visibility = 'hidden';
notesModal.setAttribute('id', 'userNotesModal');
moreMenuBtn.after(notesModal);
const exportButton = document.querySelector('#exportUserNotes');
const importButton = document.querySelector('#importUserNotes');
const doneImportButton = document.querySelector('#doneImportButton');
exportButton.addEventListener('click', () => exportNotesToInput());
importButton.addEventListener('click', () => importNotesFromInput());
doneImportButton.addEventListener('click', () => importNotesFromInputDone());
};
return notesModal;
};
const loadUserNotesList = async () => {
const userNotesList = document.querySelector('#userNotesList');
const notes = await getNotes();
if (Object.keys(notes).length) {
userNotesList.innerHTML = Object.keys(notes)
.filter(user => notes[user])
.map((user) => `<a href="https://bitcointalk.org/index.php?action=profile;u=${user}" target="_blank">${user}</a>: ${notes[user]}`).join('<br/>');
} else {
userNotesList.innerHTML = 'No notes...';
};
};
const insertUserNotesMenuButton = async () => {
let notesBtn = document.querySelector('#userNotesMenuBtn');
const modal = await insertNotesModal();
const modalExit = modal.querySelectorAll('.modal-exit');
if (!notesBtn) {
const moreMenuBtn = document.querySelector(`a[href='/more.php']`).parentNode;
notesBtn = document.createElement('td');
notesBtn.innerHTML = '<td><a href="javascript:;" id="openUserNotes">User Notes</a></td>';
notesBtn.classList.add('maintab_back');
notesBtn.setAttribute('id', 'userNotesMenuBtn');
moreMenuBtn.after(notesBtn);
const openUserNotes = document.querySelector('#openUserNotes')
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const notesInput = document.querySelector('#notesInput');
openUserNotes.addEventListener('click', () => {
modal.style.visibility = 'visible';
modal.style.opacity = 1;
notesImportExportDiv.style.display = 'none';
notesInput.value = '';
loadUserNotesList();
});
modalExit.forEach(el => el.addEventListener('click', () => {
modal.style.visibility = 'hidden';
modal.style.opacity = 0;
}));
}
return notesBtn;
};
if (enableModal) {
insertNotesModal();
insertUserNotesMenuButton();
};
if (window.location.href.match(/topic=\d+/)) {
const targets = [...document.querySelectorAll('td.poster_info div a:last-child')]
.filter(e => window.getComputedStyle(getParentNodeNth(e, 11)).display !== 'none');
targets.map(async target => {
const [_, userId] = [...target.parentNode.parentNode.childNodes].find(childNode => childNode.innerHTML).innerHTML.match(/u=(\d+)/);
const noteDiv = document.createElement('div');
const note = await getUserNote(userId);
if (!note) {
noteDiv.innerHTML = texts.addNote;
} else {
noteDiv.innerHTML = texts.withNote(note);
}
target.before(noteDiv);
noteDiv.addEventListener('click', () => addNote(userId, noteDiv), false);
});
} else if (window.location.href.match(/profile;u=\d+$/)) {
const [_, userId] = window.location.href.match(/u=(\d+)/);
const target = getParentNodeNth(document.querySelector('#bodyarea table tr td tbody tr:nth-child(2) tr:last-child').parentNode, 1);
const noteDiv = document.createElement('div');
const note = await getUserNote(userId);
if (!note) {
noteDiv.innerHTML = texts.addNote;
} else {
noteDiv.innerHTML = texts.withNote(note);
}
target.before(noteDiv);
noteDiv.addEventListener('click', () => addNote(userId, noteDiv), false);
}
})(); এটির কাজ হচ্ছে গিয়ে উপরে যে কোডটি দেখতেছেন এই সম্পূর্ণ কোডকে টেনে টেনে সিলেক্ট করে কপি না করে এক ক্লিকেই কপি করার জন্য পদ্ধতি। উদাহরণ // ==UserScript==
// @name Copy Code to Clipboard
// @version 0.1
// @description Click the codeheader to copy the content to your clipboard
// @author TryNinja
// @match https://bitcointalk.org/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=bitcointalk.org
// @namespace https://greasyfork.org/users/1070272
// ==/UserScript==
(function() {
'use strict';
const codeheaders = document.querySelectorAll('.codeheader');
const copyCode = id => {
const header = document.querySelector(`.${id}`);
const copyBtn = document.querySelector(`.${id} > button`);
const code = header.nextElementSibling;
navigator.clipboard.writeText(code.innerText).then(() => {
copyBtn.textContent = 'Code: (copied!)';
});
}
for (const codeheader of codeheaders) {
const rand = Math.floor(Math.random() * 10e6);
const id = `code-${rand}`;
codeheader.classList.add(id);
codeheader.innerHTML = `<button type="button" style="border: 0; background: none; color: rgb(136, 169, 195); font-weight: bold;">Code: (click to copy)</button>`;
const copyBtn = document.querySelector(`.${id} > button`);
copyBtn.addEventListener('click', () => copyCode(id));
}
})(); উপরের স্ক্রিপ্ট গুলোকে কাজে লাগানোর জন্য আপনাকে যা করতে হবে Tampermonkey নামের এই এক্সটেনশন টি প্রথমে ব্রাউজারে অ্যাড করে নিতে হবে তারপর এক্সটেনশন টি এড হওয়ার পর Tampermonkey আইকনে ক্লিক করে ক্রিয়েট এ নিউ স্ক্রিপ্ট এ ক্লিক করে উপরের কোড গুলো পাওয়া যাবে বসিয়ে দিবেন অল দান। greasyfork এ আপলোড করা TryNinja এর স্ক্রিপ্ট গুলো সরাসরি টেম্পার মানকিতে এড করতে পারবেন। https://greasyfork.org/en/scripts/465798-copy-code-to-clipboardhttps://greasyfork.org/en/scripts/465800-bitcointalk-user-notesআশা করি স্ক্রিপ্ট গুলো অনেকের হেল্প করবে, আর TryNinja আপনাকে অসংখ্য ধন্যবাদ এই ধরনের স্ক্রিপ্ট তৈরি করার জন্য। |
| | .
.Duelbits. | │ | ..........UNLEASH..........
THE ULTIMATE
GAMING EXPERIENCE | │ | DUELBITS
FANTASY
SPORTS | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
████████████████▀▀▀
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | .
▬▬
VS
▬▬ | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
███████████████████
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | /// PLAY FOR FREE ///
WIN FOR REAL | │ | ..PLAY NOW.. | |
|
|
|
Crypto Zone
Newbie

 Offline Offline
Activity: 5
Merit: 1

|
 |
July 19, 2023, 10:25:58 PM |
|
কাস্টম ইউজার নোট এবং কোড গুলোকে ক্লিক বোর্ডে কপি করার ইউজার স্ক্রিপ্ট ঘুরতে ঘুরতে এই দুইটি tools চোখে পড়লো তাই আবার শেয়ার করা। আশা করি অনেকেরই কাজে দিবে। বিটকয়েন টক ফোরামের জন্য কাস্টম ইউজার নোট প্রথম এর ব্যবহার বলে নেই, এটির ব্যবহার মূলত আপনি বিটকয়েন টক ফোরামের যে কোন ইউজারকে বা ইউজারের প্রোফাইলে কাস্টম ভাবে নিজের মতন করে নোট দিয়ে রাখতে পারবেন, যারা বিভিন্ন সার্ভিসের সাথে জড়িত তাদের নিকট এটা বেশি কার্যকরী। মূলত এটাকে সহজ ভাষায় বলবো নিজের পার্সোনাল ট্যাগিং। এই যে যেমন ধরেন উদাহরণস্বরুপ Little Mouse ভাইকে একটা নোট দিয়ে রাখলাম:  https://i.postimg.cc/6QrfrHH0/screenshot.png https://i.postimg.cc/6QrfrHH0/screenshot.png// ==UserScript==
// @name BitcoinTalk User Notes
// @version 0.3.1
// @description Adds an note field to each user on BitcoinTalk
// @author TryNinja
// @match https://bitcointalk.org/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=bitcointalk.org
// @grant GM.setValue
// @grant GM.getValue
// @grant GM_setValue
// @grant GM_getValue
// @namespace https://greasyfork.org/users/1070272
// ==/UserScript==
const enableModal = 1;
(async function() {
'use strict';
const addStyle = (css) => {
const style = document.getElementById("GM_addStyleBy8626") || (() => {
const style = document.createElement('style');
style.id = "GM_addStyleBy8626";
document.head.appendChild(style);
return style;
})();
const sheet = style.sheet;
sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length);
}
if (enableModal) {
addStyle(`.modal {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}`);
addStyle(`.modal-bg {
position: absolute;
width: 100%;
height: 100%;
}`);
addStyle(`.modal-container {
min-width: 30vh;
border-radius: 10px;
background: #fff;
position: relative;
padding: 10px;
}`);
addStyle(`.modal-close {
position: absolute;
right: 15px;
top: 15px;
outline: none;
appearance: none;
color: red;
background: none;
border: 0px;
font-weight: bold;
cursor: pointer;
}`);
};
const getValue = typeof GM_getValue === 'undefined' ? GM.getValue : GM_getValue;
const setValue = typeof GM_setValue === 'undefined' ? GM.setValue : GM_setValue;
const getParentNodeNth = (element, num) => {
let parent = element;
for (let i = 0; i < num; i++) {
if (parent.parentNode) {
parent = parent.parentNode;
}
}
return parent;
};
const getNotes = async () => {
let notes;
try {
notes = JSON.parse(await getValue('notes') ?? '{}');
} catch (error) {
notes = {};
};
return notes;
};
const setNotes = async notes => {
if (typeof notes === 'string') {
try {
JSON.parse(notes);
await setValue('notes', notes);
} catch (error) {
console.error('Notes value is an invalid JSON format')
};
} else if (typeof notes === 'object') {
await setValue('notes', JSON.stringify(notes ?? {}));
};
};
const getUserNote = async user => {
const notes = await getNotes();
if (!notes) {
return null;
}
return notes[user];
};
const setUserNote = async (user, note) => {
const notes = await getNotes();
notes[user] = note;
await setNotes(notes)
};
const texts = {
addNote: '<a style="cursor: pointer; font-weight: bold" href="javascript:;">📜 Add Note</a>',
withNote: note => `<a style="cursor: pointer; font-weight: bold" href="javascript:;"><b>📜</b> ${note}</a>`
};
const addNote = async (user, element) => {
const note = prompt('Input the note (empty to remove):');
if (note) {
element.innerHTML = texts.withNote(note);
await setUserNote(user, note);
} else if (note !== null) {
element.innerHTML = texts.addNote;
await setUserNote(user, note);
}
};
const exportNotesToInput = async () => {
const notesInput = document.querySelector('#notesInput');
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const doneImportButton = document.querySelector('#doneImportButton');
const notes = await getNotes();
const notesJsonString = JSON.stringify(Object.keys(notes)
.filter(user => notes[user]).reduce((obj, user) => ({...obj, [user]: notes[user]}), {}));
notesInput.value = notesJsonString;
notesImportExportDiv.querySelector('span').innerText = 'Export (copy the code)';
notesImportExportDiv.style.display = 'flex';
doneImportButton.style.display = 'none';
};
const importNotesFromInput = async () => {
const notesInput = document.querySelector('#notesInput');
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const doneImportButton = document.querySelector('#doneImportButton');
notesInput.value = '';
notesImportExportDiv.querySelector('span').innerText = 'Import (paste the code)';
notesImportExportDiv.style.display = 'flex';
doneImportButton.style.display = 'inline-block';
};
const importNotesFromInputDone = async () => {
const notesInput = document.querySelector('#notesInput');
const confirmImport = confirm('Are you sure you want to override your local notes?');
if (confirmImport && notesInput.value) {
setNotes(notesInput.value);
loadUserNotesList();
}
};
const insertNotesModal = async () => {
let notesModal = document.querySelector('#userNotesModal');
if (!notesModal) {
const moreMenuBtn = document.querySelector('body');
notesModal = document.createElement('div');
notesModal.innerHTML = `
<div class="modal" id="modal-one">
<div class="modal-bg modal-exit"></div>
<div class="modal-container">
<div style="margin-bottom: 5px;">
<b style="font-size: 2rem;">User Notes</b>
<button class="modal-close modal-exit">X</button>
</div>
<div style="display: flex; align-items: center; margin-bottom: 5px;">
<button id="exportUserNotes">Export</button>
<button id="importUserNotes">Import</button>
</div>
<div>
<div style="display: none; flex-direction: column;" id="notesImportExportDiv">
<span id="notesInputText"></span>
<input id="notesInput" />
<button id="doneImportButton" style="display: none;">Done</button>
</div>
</div>
<div id="userNotesList" />
</div>
</div>`;
notesModal.classList.add('modal');
notesModal.style.visibility = 'hidden';
notesModal.setAttribute('id', 'userNotesModal');
moreMenuBtn.after(notesModal);
const exportButton = document.querySelector('#exportUserNotes');
const importButton = document.querySelector('#importUserNotes');
const doneImportButton = document.querySelector('#doneImportButton');
exportButton.addEventListener('click', () => exportNotesToInput());
importButton.addEventListener('click', () => importNotesFromInput());
doneImportButton.addEventListener('click', () => importNotesFromInputDone());
};
return notesModal;
};
const loadUserNotesList = async () => {
const userNotesList = document.querySelector('#userNotesList');
const notes = await getNotes();
if (Object.keys(notes).length) {
userNotesList.innerHTML = Object.keys(notes)
.filter(user => notes[user])
.map((user) => `<a href="https://bitcointalk.org/index.php?action=profile;u=${user}" target="_blank">${user}</a>: ${notes[user]}`).join('<br/>');
} else {
userNotesList.innerHTML = 'No notes...';
};
};
const insertUserNotesMenuButton = async () => {
let notesBtn = document.querySelector('#userNotesMenuBtn');
const modal = await insertNotesModal();
const modalExit = modal.querySelectorAll('.modal-exit');
if (!notesBtn) {
const moreMenuBtn = document.querySelector(`a[href='/more.php']`).parentNode;
notesBtn = document.createElement('td');
notesBtn.innerHTML = '<td><a href="javascript:;" id="openUserNotes">User Notes</a></td>';
notesBtn.classList.add('maintab_back');
notesBtn.setAttribute('id', 'userNotesMenuBtn');
moreMenuBtn.after(notesBtn);
const openUserNotes = document.querySelector('#openUserNotes')
const notesImportExportDiv = document.querySelector('#notesImportExportDiv');
const notesInput = document.querySelector('#notesInput');
openUserNotes.addEventListener('click', () => {
modal.style.visibility = 'visible';
modal.style.opacity = 1;
notesImportExportDiv.style.display = 'none';
notesInput.value = '';
loadUserNotesList();
});
modalExit.forEach(el => el.addEventListener('click', () => {
modal.style.visibility = 'hidden';
modal.style.opacity = 0;
}));
}
return notesBtn;
};
if (enableModal) {
insertNotesModal();
insertUserNotesMenuButton();
};
if (window.location.href.match(/topic=\d+/)) {
const targets = [...document.querySelectorAll('td.poster_info div a:last-child')]
.filter(e => window.getComputedStyle(getParentNodeNth(e, 11)).display !== 'none');
targets.map(async target => {
const [_, userId] = [...target.parentNode.parentNode.childNodes].find(childNode => childNode.innerHTML).innerHTML.match(/u=(\d+)/);
const noteDiv = document.createElement('div');
const note = await getUserNote(userId);
if (!note) {
noteDiv.innerHTML = texts.addNote;
} else {
noteDiv.innerHTML = texts.withNote(note);
}
target.before(noteDiv);
noteDiv.addEventListener('click', () => addNote(userId, noteDiv), false);
});
} else if (window.location.href.match(/profile;u=\d+$/)) {
const [_, userId] = window.location.href.match(/u=(\d+)/);
const target = getParentNodeNth(document.querySelector('#bodyarea table tr td tbody tr:nth-child(2) tr:last-child').parentNode, 1);
const noteDiv = document.createElement('div');
const note = await getUserNote(userId);
if (!note) {
noteDiv.innerHTML = texts.addNote;
} else {
noteDiv.innerHTML = texts.withNote(note);
}
target.before(noteDiv);
noteDiv.addEventListener('click', () => addNote(userId, noteDiv), false);
}
})(); এটির কাজ হচ্ছে গিয়ে উপরে যে কোডটি দেখতেছেন এই সম্পূর্ণ কোডকে টেনে টেনে সিলেক্ট করে কপি না করে এক ক্লিকেই কপি করার জন্য পদ্ধতি। উদাহরণhttps://i.postimg.cc/htykF1Vc/screenshot.png// ==UserScript==
// @name Copy Code to Clipboard
// @version 0.1
// @description Click the codeheader to copy the content to your clipboard
// @author TryNinja
// @match https://bitcointalk.org/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=bitcointalk.org
// @namespace https://greasyfork.org/users/1070272
// ==/UserScript==
(function() {
'use strict';
const codeheaders = document.querySelectorAll('.codeheader');
const copyCode = id => {
const header = document.querySelector(`.${id}`);
const copyBtn = document.querySelector(`.${id} > button`);
const code = header.nextElementSibling;
navigator.clipboard.writeText(code.innerText).then(() => {
copyBtn.textContent = 'Code: (copied!)';
});
}
for (const codeheader of codeheaders) {
const rand = Math.floor(Math.random() * 10e6);
const id = `code-${rand}`;
codeheader.classList.add(id);
codeheader.innerHTML = `<button type="button" style="border: 0; background: none; color: rgb(136, 169, 195); font-weight: bold;">Code: (click to copy)</button>`;
const copyBtn = document.querySelector(`.${id} > button`);
copyBtn.addEventListener('click', () => copyCode(id));
}
})(); উপরের স্ক্রিপ্ট গুলোকে কাজে লাগানোর জন্য আপনাকে যা করতে হবে Tampermonkey নামের এই এক্সটেনশন টি প্রথমে ব্রাউজারে অ্যাড করে নিতে হবে তারপর এক্সটেনশন টি এড হওয়ার পর Tampermonkey আইকনে ক্লিক করে ক্রিয়েট এ নিউ স্ক্রিপ্ট এ ক্লিক করে উপরের কোড গুলো পাওয়া যাবে বসিয়ে দিবেন অল দান। greasyfork এ আপলোড করা TryNinja এর স্ক্রিপ্ট গুলো সরাসরি টেম্পার মানকিতে এড করতে পারবেন। https://greasyfork.org/en/scripts/465798-copy-code-to-clipboardhttps://greasyfork.org/en/scripts/465800-bitcointalk-user-notesআশা করি স্ক্রিপ্ট গুলো অনেকের হেল্প করবে, আর TryNinja আপনাকে অসংখ্য ধন্যবাদ এই ধরনের স্ক্রিপ্ট তৈরি করার জন্য।আচ্ছা ভাই একটা প্রশ্ন করি, আপনার ইমেজ এ ইউজার নেম এর পাশাপাশি অনেকগুলো আইকন দেখা যাচ্ছে আমারটায় এগুলো নেই। এগুলো আসলে কি আমাকে একটু জানাবেন? |
|
|
|
|
|
Crypto Library
|
 |
July 19, 2023, 10:34:18 PM |
|
আচ্ছা ভাই একটা প্রশ্ন করি, আপনার ইমেজ এ ইউজার নেম এর পাশাপাশি অনেকগুলো আইকন দেখা যাচ্ছে আমারটায় এগুলো নেই। এগুলো আসলে কি আমাকে একটু জানাবেন?
প্রথমেই আপনাকে বলব যে , এত বড় করে কোট না করে, যেটুকু নিয়ে প্রশ্ন সেটা শুধু কোট করলে সুন্দর দেখায়। না হলে স্ক্রিনের একটা বড় অংশ এই কোট এর পিছনে চলে যায়। যাই হোক ওই আইকন গুলো BPIP এক্সটেনশন ব্যবহার করার জন্য ভিজিবল হয়েছে। এখানে কয়েকটি প্রয়োজনীয় ফোরাম টুলস বা স্ক্র্যাপার, যা ফোরাম রিলেটেড বিভিন্ন তথ্য উপাত্ত দিয়ে থাকে । আপনি চাইলে BPIP এক্সটেনশন টি আপনার ব্রাউজারে অ্যাড করে নিতে পারেন- https://chrome.google.com/webstore/detail/bpip-extension/ecpfdlfjiabpdnlhmkmannofnmpdakkjতাছাড়া পূর্বে আমার মোবাইলে BPIP এক্সটেনশন এড করা সম্পর্কিত একটি পোস্ট রয়েছে চাইলে এটাও ভিজিট করতে পারেন- আজকের যে ট্রিকটি আমি আপনাদের সাথে শেয়ার করতে চাচ্ছি এটির মাধ্যমে আপনারা BPIP এক্সটেনশন মোবাইলে ব্যবহার করতে পারবেন, যেটা আমাদের অনেক সময় দরকার পড়ে কিন্তু এক্সটেনশনটি শুধু কম্পিউটারে ব্যবহার করা যায় বলে মোবাইলে ব্যবহার করতে পারি না. প্রথমে তাদের উদ্দেশ্যে বলে নেই যারা জানে না BPIP এক্সটেনশন জিনিসটা কি ---BPIP(Bitcointalk Public Information Project) হল একটি ওয়েব ব্রাউজার এক্সটেনশন যা ক্রোম এবং মজিলা ফায়ারবক্সে ব্যবহারের মাধ্যমে বিটকয়েন টাক ফোরামে সরাসরি BPIP.org, ninjastic.space ,loyce.club এইসব গুরুত্বপূর্ণ ওয়েবসাইট প্রবেশ করা যায় এবং যার মাধ্যমে সহজে অতিরিক্ত যে সব ডাটা দেখার প্রয়োজন হয় তা দেখা যায়। এই মেইন থ্রেডটি পড়লে আমি মনে করি সবকিছু আরো সহজ হবে- [β] BPIP Extension: user info & extra features add-on/extension, Firefox/Chrome |
| | .
.Duelbits. | │ | ..........UNLEASH..........
THE ULTIMATE
GAMING EXPERIENCE | │ | DUELBITS
FANTASY
SPORTS | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
████████████████▀▀▀
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | .
▬▬
VS
▬▬ | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
███████████████████
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | /// PLAY FOR FREE ///
WIN FOR REAL | │ | ..PLAY NOW.. | |
|
|
|
King333
Newbie

 Offline Offline
Activity: 12
Merit: 1

|
 |
July 20, 2023, 06:02:42 AM |
|
এই বাংলা লোকাল থ্রেডে কোন কোন বিষয় সম্পর্কে পোস্ট করা যাবে?
|
|
|
|
|
|
Crypto Library
|
 |
July 20, 2023, 06:30:30 AM |
|
এই বাংলা লোকাল থ্রেডে কোন কোন বিষয় সম্পর্কে পোস্ট করা যাবে?
প্রথমে আপনাকে স্বাগতম জানাচ্ছি. আর এখানে ক্রিপ্টোকারেন্সি রিলেটেড যে কোন ইনফরমেটিভ বা টেকনোলজি সম্পর্কে আলোচনা বা পোস্ট করা যাবে। তাছাড়া যেহেতু আমাদের এইটা লোকাল থ্রেড , লোকাল বোর্ড না তাই এখানে অফটাপিক এর আলাদা চাইল্ডবোর্ড না থাকার কারণে অফ টপিক পোস্ট না করাই ভালো , অন্যান্য লোকাল বোর্ডে অফ টপিক বিষয়ক আলোচনা করার জন্য আলাদা চাইল্ড বোর্ডো রয়েছে আর পোস্ট করার সময় শুধু মাথায় এটা রাখবেন যেন আপনার পোস্টগুলো প্লাগোরিজম বা স্প্যাম এর আন্ডারে না পরে। আর এর জন্য আমি আপনাকে বলব বিটকয়েন টক ফোরামের নিয়ম-কানুন গুলো ভালোভাবে একটু পড়ে নিতে এবং সেই অনুযায়ী পোস্ট করতে আপনি চাইলে নিজের এই লিঙ্কে গিয়ে বাংলায় নিয়মকানুন গুলো দেখে নিতে পারেন। বিটকয়েনটক ফোরামের নিয়ম কানুন। |
| | .
.Duelbits. | │ | ..........UNLEASH..........
THE ULTIMATE
GAMING EXPERIENCE | │ | DUELBITS
FANTASY
SPORTS | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
████████████████▀▀▀
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | .
▬▬
VS
▬▬ | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
███████████████████
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | /// PLAY FOR FREE ///
WIN FOR REAL | │ | ..PLAY NOW.. | |
|
|
|
King333
Newbie

 Offline Offline
Activity: 12
Merit: 1

|
 |
July 20, 2023, 11:58:33 AM |
|
যারা আমার মতো এই বাংলা লোকাল থ্রেডে নতুন, তাদের জন্য সিনিয়র মেম্বারদের কাছে কোনো মতামত আছে ? যে মতামত পেলে নতুনরা অনেক উপকৃত হবে ।
|
|
|
|
|
BD Crypto
Full Member
  
 Offline Offline
Activity: 658
Merit: 158
BTC Rocks

|
 |
July 20, 2023, 12:58:06 PM |
|
যারা আমার মতো এই বাংলা লোকাল থ্রেডে নতুন, তাদের জন্য সিনিয়র মেম্বারদের কাছে কোনো মতামত আছে ? যে মতামত পেলে নতুনরা অনেক উপকৃত হবে ।
আপনাকে বাংলা লোকাল বোর্ডে স্বাগতম। দিনে দিনে নতুন মেম্বার ফোরামে এড হচ্ছে দেখে খুব ভালো লাগছে। প্রথমে আপনাকে নির্বাচন করতে হবে আপনি ফোরামে আসলে কি চান অর্থাৎ আপনি কি ফোরামে ক্রিপ্টো কারেন্সি সম্পর্কে শিখতে ও অন্যকে শেখাতে চান অথবা নিজের র্যাঙ্ক গ্রো করতে চান অথবা নিজের স্কিল বা সার্ভিস প্রোভাইড করতে চান। আপনি চাইলে একাধিক উপায়েও ফোরামে অবদান রাখতে পারবেন। অবশ্যই চেষ্টা করবেন টপিক রিলেটেড পোস্ট করতে এবং বিভিন্ন রিসোর্স শেয়ার করতে। তবে প্রথমত আপনাকে ফোরামের রুলস গুলোর সম্পর্কে জানতে হবে যেগুলো সার্বজনীন অর্থাৎ সবাইকে মেনে চলতে হয়। নিচের পোস্টগুলো থেকে রুলস সম্পর্কে ধারণা পাবেন: এর মধ্যে সবচেয়ে গুরুত্বপূর্ণ হচ্ছে কপি পেস্ট থেকে বিরত থাকা আর উপরের পোস্ট দুটো থেকে অন্যান্য রুলসগুলো সম্পর্কেও জানতে পারবেন। এছাড়া বাংলা লোকাল থ্রেডের প্রথম পোস্টে নতুন ব্যবহারিকারীদের জন্য কিছু দিকনির্দেশনা দেওয়া আছে যেগুলো পড়লে আপনার ভালো একটা ধারণা তৈরি হবে। গুরুত্বপূর্ণ পোস্টগুলো নিচে দেওয়া হল: এছাড়া ফোরাম ব্যবহারের সঠিক দিক নির্দেশনা পেতে ও নিজের রেংক গ্রো করতে আমার লেখা আগের পোস্টটি দেখতে পারেন: নতুনদের জন্য কিছু দিকনির্দেশনা যারা ফোরামকে সঠিকভাবে ব্যবহার করতে পারছেন না:আসসালামু আলাইকুম প্রিয় ভাইয়েরা। ইদানিং আমরা সবাই লক্ষ্য করছি কিছু নতুন মেম্বার ফোরামে যুক্ত হয়েছে এবং বাংলাদেশ লোকাল বোর্ডে ফোরামের রুলস বিরোধী পোস্ট করছে। আবার অনেকে ভালো পোস্ট না করেও মেরিট এর পিছনে ছুটছেন। তাই তাদের জন্য দিক নির্দেশনা স্বরূপ কিছু বিষয় তুলে ধরছি। ১.ফোরামের ব্যাসিক রুলস গুলো জানুন : আমাদের মধ্যে যারা নতুন তাদের অনেকেরই ফোরামের রুলস সম্পর্কে ধারণা নেই। ফোরামের যেকোন বোর্ডে পোস্ট করার আগে উপরে পিন করা রুলস গুলো অবশ্যই পড়ে নেবেন। আর ফোরামের সাধারণ রুলস গুলো সম্পর্কে ধারণা নিতে এই পোস্টটি অবশ্যই পড়বেন বিটকয়েনটক ফোরামের নিয়ম কানুন। এখানে বাংলায় গুরুত্বপূর্ণ সব নিয়মকানুন উল্লেখ করা আছে। ২.আগে নিজে জানুন অন্যকে সাহায্য করুন: ফোরামের সার্চ অপশন থেকে আপনি ক্রিপ্টো রিলেটেড যেকোন বিষয়ে সার্চ করে জ্ঞান অর্জন করতে পারেন। যদি সেই বিষয়ে কোন সলিউশন দেয়া না থাকে তবে আপনি Beginners & Help বোর্ডে ইংরেজিতে অথবা আমাদের লোকাল সেকশনে বাংলায় প্রশ্ন করতে পারেন। মেরিট পাওয়ার অথবা দ্রুত রেঙ্ক আপ করার একটি কার্যকরী পদ্ধতি হচ্ছে অন্য ফোরাম মেম্বারদের হেল্প করা অথবা রিসোর্স শেয়ার শেয়ার করা। এতে আপনার ফোরামে রেপুটেশন ও বাড়বে এবং ভালো পোস্ট দাতা হয়ে উঠবেন। অবশ্যই চেষ্টা করবেন ফোরামে অবদান রাখতে কারণ যত বেশি অবদান রাখবেন তত আপনার জন্য মেরিট পাওয়া সহজ হবে। ৩. কপি পোস্ট , শিট পোস্ট নয়: অনেকেই ফোরামে অন্যান্য রিসোর্স থেকে কপি করে ডিরেক্ট অথবা অনুবাদ করে পোস্ট করে দেন। এই ধরনের ভুল করলে আপনার ফোরাম একাউন্ট শিওর ব্যান হবে। গুরুত্বপূর্ণ কিছু অনুবাদ করে শেয়ার করতে পারেন তবে অবশ্যই মেইন রিসোর্স লিংক পোস্টের সাথে এড করে দিবেন। ৪.ধৈর্য ধরুন এবং লেগে থাকুন: ফোরামে আমাদের অনেকেরই আশা থাকে নিজেকে রেঙ্ক আপ করার। তবে সত্যি বলতে আপনার মধ্যে যদি ধৈর্য এবং ফোরামে নিয়োজিত থাকার আগ্রহ না থাকে তবে আপনার জন্য রেঙ্ক আপ করা খুবই কঠিন হয়ে যাবে। আমি ডিমোটিভেট করছি না আমি বলতে চাচ্ছি প্রতিদিন কিছুটা সময় ফোরামে ব্যয় করুন নিজে শিখুন অন্যকে সাহায্য করুন ইনশাআল্লাহ সফলতা খুব দ্রুত আসবে। আপনার আগামীর ফোরাম জার্নির জন্য শুভকামনা রইল। আশা করি আপনিও আমাদের লোকাল বোর্ড থেকে একজন গুরুত্বপূর্ণ মেম্বার হয়ে উঠবেন। |
|
|
|
|
|
Learn Bitcoin
|
 |
July 20, 2023, 03:25:27 PM |
|
বিটকয়েন টক ফোরামের জন্য কাস্টম ইউজার নোট
প্রথম এর ব্যবহার বলে নেই,
এটির ব্যবহার মূলত আপনি বিটকয়েন টক ফোরামের যে কোন ইউজারকে বা ইউজারের প্রোফাইলে কাস্টম ভাবে নিজের মতন করে নোট দিয়ে রাখতে পারবেন, যারা বিভিন্ন সার্ভিসের সাথে জড়িত তাদের নিকট এটা বেশি কার্যকরী।
মূলত এটাকে সহজ ভাষায় বলবো নিজের পার্সোনাল ট্যাগিং।
ধন্যবাদ এটা শেয়ার করার জন্য। এই জিনিস টা আসলে কিছু ডিটি মেম্বারের দরকার। আমি নাম বলতে চাই না। ফোরামে কিছু ডিটি মেম্বার আছে যারা হুদাই নিউট্রাল ট্যাগ দিয়ে বসে থাকে আর বলে এটা তার পারসোনাল নোট। তোমার পারসোনাল নোট তো আর কমিউনিটির জানার দরকার নাই। নিউট্রাল ট্যাগ তখনই দেওয়া উচিৎ যেটা কমিউনিটির জানা দরকার। যেমন শিট পোষ্টার, লোন নিয়েছে বা অন্যান্য নোট যেগুলো কমিউনিটির জানা উচিৎ। আমি এমন ও নিউট্রাল দেখেছি যেখানে লেখা আমি তাকে এটা রিকোয়েষ্ট করেছি, সে আমার রিকোয়েষ্ট রাখে নাই  , ভাই এইটা কোনো নিউট্রাল ট্যাগ হইলো? এইটা কমিউনিটির জানার দরকার? আরো অনেক ইউজলেস নিউট্রাল ট্যাগ আছে। যেহেতু নিউট্র্যাল ট্যাগ এ কোনো ইফেক্ট পরে না, তাই এটা নিয়ে কথা হয় না। |
|
|
|
ananyabushra
Jr. Member

 Offline Offline
Activity: 64
Merit: 1

|
 |
July 20, 2023, 07:21:51 PM |
|
আমার প্রশ্ন হল: এই টোকেন গুলো ফেক নাকি আসল কিভাবে বুঝব..?
যারা এই বিষয়ে জানেন তারা যদি একটু বিস্তারিত বলতেন এবং এটা কিভাবে চেক করব এই বিষয়ে বিস্তারিত বলতেন , তাহলে আমার মনে হয় এই প্রতারণা থেকে অনেকেই উপকৃত হতো.
প্রথমত আমি বলব মেঘ না চাইতে জল টাইপের টোকেনগুলো অর্থাৎ যেগুলো আপনার ওয়ালেটে মাগনা মাগনা এসেছে এবং যখন এটা এক্সচেঞ্জ করতে গিয়ে দেখতেছেন অনেক ভালো দেখাচ্ছে কেন ওপেন বুঝার প্রথম স্টেপি হল এটা। তাছাড়া অনেক সময় স্ক্যামাররা ফেক নাম দিয়ে অনেক ভালো ভালো টোকেনের ডুপ্লিকেট করে স্ক্যাম করে থাকে, সো এই ক্ষেত্রে আপনি কয়েন মার্কেট বা কয়েনগীকো থেকে অরজিনাল স্মার্ট কন্ট্রাক্ট এর সাথে আপনার ওয়ালেটে আসা স্মার্ট কনট্রাক মিলিয়ে নিতে পারেন। তাছাড়া মোট সাপ্লাই কত যেমন ধরুন মোট সাপ্লাই বিশ হাজার এবং আপনার নিকট টোকেন রয়েছে ১৮ হাজার কিংবা এর আশেপাশে আর এর সাথে যদি দেখেন একটা বিশাল পরিমাণ হোল্ডার রয়েছে তাহলেও বুঝতে পারবেন যে এটি স্ক্যামার। বিস্তারিত ভালোভাবে দেখতে এই টপিকটি ভিজিট করতে পারেন- How to check a Scam token on BSC. এখানে স্ক্রিনশট দিয়ে ভালোভাবে বুঝিয়ে দেওয়া হয়েছে। তাছাড়া এসব লিংকে গিয়েও টোকেন ভেরিফাই করতে পারবেন- https://honeypot.is/ সবচেয়ে ভালো উপায় হলো https://tokensniffer.com/ এ স্ক্যান করে দেখা। এতে একদম সবকিছু ক্লিয়ার ভাবে দেখা আর বোঝা যায় |
|
|
|
|
RewFrew
Full Member
  
 Offline Offline
Activity: 574
Merit: 140
Chainjoes.com


|
 |
July 20, 2023, 07:31:43 PM |
|
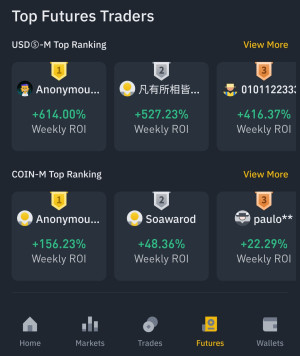
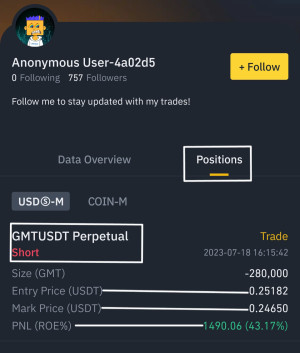
আমরা জানি যে ফিউচার ট্রেডিং অনেক রিস্কি তবুও বেশি লাভের লোভ আমাদের ফিউচার ট্রেডিং করতে আগ্রহী করে তোলে। আমি নিজেও অনেক টাকা লস করেছি ফিউচার ট্রেডিং করে যা মনে করলে আমার নিজেরি অনেক খারাপ লাগে। যাইহোক আমি কাউকে ফিউচার ট্রেডিং করার জন্য উৎসাহিত করছিলে। তবে যারা এটি করে থাকেন তাদেরকে কিছুটা পরামর্শ দিচ্ছি যেন তারা খুব বেশি লসের সম্মুখীন না হন। আমি গ্যারান্টি দিতে পারবো না যে এসব স্টেপ ফলো করলে আপনারা অনেক বড় কিছু হয়ে যাবেন এবং অনেক অনেক টাকা প্রফিট করতে পারবেন। তবে আমি একটি উপদেশ দিচ্ছি যে যদি আপনারা Binance Future অপশন থেকে Leaderboard টপ ১,২,৩ এদের ট্রেডিং ফলো করেন সেক্ষেত্রে প্রফিট করার কিছুটা সম্ভাবনা এবং কনফিডেন্স পাবেন। আমি নিচের স্ক্রিনশট এর মাধ্যমে এগুলো বুঝিয়ে দিচ্ছি কিভাবে লিডারবোর্ড থেকে টপ ট্রেডারদের ফলো করবেন। Step 1 Step 2 Step 2 Step 3 Step 3 step 4 step 4 প্রথমে Future অপশনে জান এরপর Leaderboard এ গিয়ে Top Future Trader list থেকে টপারদের প্রফাইল ভিউ করুন তারপর তার প্রফাইল থেকে Position অপসনে গেলে দেখতে পাবেন সে বর্তমানে কোন টোকেনটি ফিউচারে কিনেছেন কত দামে Entry নিয়েছে এবং Short এ নিয়েছে নাকি Long এ নিয়েছে। তবে এখানে দেখা যাবে না যে সে কত x Leverage নিয়েছে এক্ষেত্রে আপনি ৩-৫ গুন ব্যবহার করুন। এবং দীর্ঘসময় এটি ধরে না রেখে ৫-৬$ এর মতো প্রফিট হলেই ছেড়ে দিন। এভাবে প্যানিক না হয়ে প্রতিদিন অল্প অল্প করে ট্রেড করুন। আশা করি বড় দলের রসের সম্মুখীন হতে হবে না। তবে ফিউচার ট্রেনিং যেহেতু অনেক রিস্কি তাই সবসময় এটি থেকে সতর্ক থাকুন। ফিউচার ট্রেড খুবি ভয়ানক, এখানে লস করা যতটা সহজ লাভ করা ততটাই কঠিন। আমি মনেকরি কোন ছোট ইনভেস্টর এর ফিউচার ট্রেড করা ঠিক না। |
|
|
|
~speedx~
Jr. Member

 Offline Offline
Activity: 54
Merit: 31

|
 |
July 20, 2023, 09:10:04 PM |
|
...
ধন্যবাদ Crypto Library, ভাই আপনাকে এর আগেও আপনার কয়েকটি ইউজফুল এইসব টেকনিক দেখেছি। যদিও বর্তমানে এগুলো ব্যবহার করার জন্য আমার কোন সার্ভিস নেই তারপরে আশা করি ভবিষ্যতে এবং অনেক আমার অনেক কাজের জন্য ব্যবহার করতে পারবো। আর আপনার থেকে এরকম এগুলা আর কিছু ট্রিকস পাবো |
Life goes on with BTC 🐱🏍🐱🏍🚀🚀🚀
|
|
|
Crypto Zone
Newbie

 Offline Offline
Activity: 5
Merit: 1

|
 |
July 20, 2023, 09:28:17 PM |
|
আচ্ছা Crypto Library ভাই এডিট কিভাবে করব ? এডিট অপশনে ক্লিক করলে তো এগুলোই চলে আসে আবার , এ বিষয়টি আসলে ভাই আমি বুঝতেছি না, আমাকে একটু বুঝিয়ে বলবেন? ধন্যবাদ
|
|
|
|
|
|
Crypto Library
|
 |
July 20, 2023, 09:36:21 PM |
|
ধন্যবাদ এটা শেয়ার করার জন্য। এই জিনিস টা আসলে কিছু ডিটি মেম্বারের দরকার। আমি নাম বলতে চাই না। ফোরামে কিছু ডিটি মেম্বার আছে যারা হুদাই নিউট্রাল ট্যাগ দিয়ে বসে থাকে আর বলে এটা তার পারসোনাল নোট। তোমার পারসোনাল নোট তো আর কমিউনিটির জানার দরকার নাই। নিউট্রাল ট্যাগ তখনই দেওয়া উচিৎ যেটা কমিউনিটির জানা দরকার। যেমন শিট পোষ্টার, লোন নিয়েছে বা অন্যান্য নোট যেগুলো কমিউনিটির জানা উচিৎ। আমি এমন ও নিউট্রাল দেখেছি যেখানে লেখা আমি তাকে এটা রিকোয়েষ্ট করেছি, সে আমার রিকোয়েষ্ট রাখে নাই  , ভাই এইটা কোনো নিউট্রাল ট্যাগ হইলো? এইটা কমিউনিটির জানার দরকার? আরো অনেক ইউজলেস নিউট্রাল ট্যাগ আছে। যেহেতু নিউট্র্যাল ট্যাগ এ কোনো ইফেক্ট পরে না, তাই এটা নিয়ে কথা হয় না। ভাই ওইসব ডিটি মেম্বারদের নিয়ে না কথা বলি, নামটা মুখে নিয়ে আবার নাম বললে চাকরি থাকবে না এমন হবে। যাই হোক পার্সোনাল নোট এর বিষয়টা এটা আমি Royse777 কে অনেক আগে ব্যবহার করতে দেখেছিলাম। যেমন ধরুন কোন ইউজারকে সে তার ক্যাম্পেইন গুলো থেকে ব্যান করে রাখছে এরকম। তাছাড়া ধরনের তো অনেক ইউজার এক একজন এক এক কাজের সাথে জড়িত কে কোন কাজের সাথে জড়িত এর জন্য ছোট্ট করে একটা পার্সোনাল দিয়ে রাখলে পরবর্তীতে তাকে চিনতে সুবিধা হবে, প্রোফাইল পোস্ট ঘেঁটে আর ডিটেলস জানতে হবে না। যাই হোক আপনাকেও ধন্যবাদ। ধন্যবাদ Crypto Library, ভাই আপনাকে এর আগেও আপনার কয়েকটি ইউজফুল এইসব টেকনিক দেখেছি।
যদিও বর্তমানে এগুলো ব্যবহার করার জন্য আমার কোন সার্ভিস নেই তারপরে আশা করি ভবিষ্যতে এবং অনেক আমার অনেক কাজের জন্য ব্যবহার করতে পারবো।
আর আপনার থেকে এরকম এগুলা আর কিছু ট্রিকস পাবো।
আমার এইসব পোস্টের সার্থকতা এটাই ভাই। আর বলে রাখি শুধু সার্ভিস না এটা অন্যান্য কাজেও ব্যবহার করতে পারবেন উপরে অলরেডি একটু ডিটেলস বলে দিয়েছি। আচ্ছা Crypto Library ভাই এডিট কিভাবে করব ? এডিট অপশনে ক্লিক করলে তো এগুলোই চলে আসে আবার , এ বিষয়টি আসলে ভাই আমি বুঝতেছি না, আমাকে একটু বুঝিয়ে বলবেন? ধন্যবাদ
এটা কোন কথা কইলেন ভাই এডিট কিভাবে করবেন? পোস্ট যেহেতু করতে পারছেন তাছাড়া কোট করতে পেরেছেন এডিট করতে পারবেন না? আচ্ছা যাই হোক তারপরেও বলে দেই- জাস্ট এডিট অপশনে চাপ দিবেন আর যে সব টেক্সট নিয়ে আপনার প্রশ্ন সেটাকে রেখে বাকি সব টেক্সগুলো রিমুভ করে দিবেন নিজে একটু উদাহরণস্বরূপ দেখিয়ে দিলাম- [quote author=Crypto Library link=topic=631891.msg62574742#msg62574742 date=1689803058]
[center][u][b]কাস্টম ইউজার নোট এবং কোড গুলোকে ক্লিক বোর্ডে কপি করার ইউজার স্ক্রিপ্ট[/b][/u][/center]
[/quote] চাইলেও উপরের টেক্সট গুলো কপি করে পেস্ট করে দিতে পারেন Edit অপশনে ক্লিক করার পর । |
| | .
.Duelbits. | │ | ..........UNLEASH..........
THE ULTIMATE
GAMING EXPERIENCE | │ | DUELBITS
FANTASY
SPORTS | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
████████████████▀▀▀
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | .
▬▬
VS
▬▬ | ████▄▄▄█████▄▄▄
░▄████████████████▄
▐██████████████████▄
████████████████████
████████████████████▌
█████████████████████
███████████████████
███████████████▌
███████████████▌
████████████████
████████████████
████████████████
████▀▀███████▀▀ | /// PLAY FOR FREE ///
WIN FOR REAL | │ | ..PLAY NOW.. | |
|
|
|
|




